自Android 5.0(Lollipop)開始,Google推出了Material Design的概念,對介面設計有進一步的提升,今天我們就來練習Theme和Style的運用,將介面調整成自己喜歡的樣子。
前半段先藉由Theme來了解新增屬性的方式,後半段就延續昨天改變元件顏色的部分,用Style改變EditText和Button的顏色。
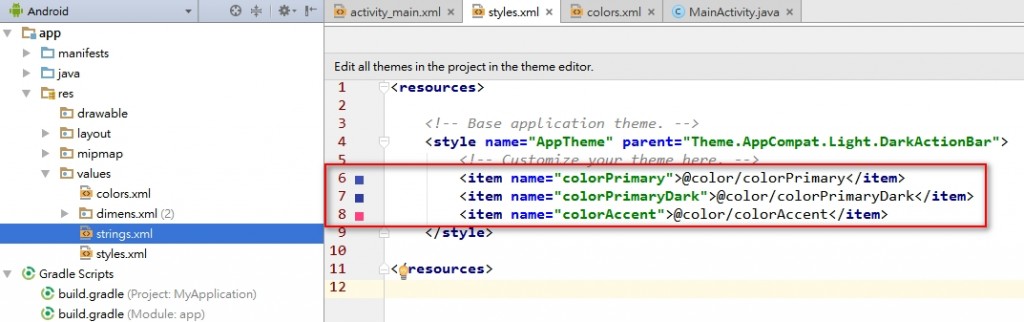
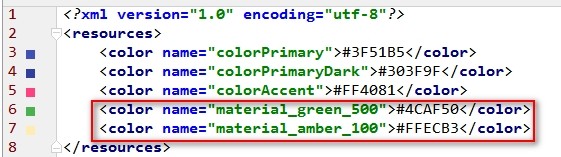
專案建好時預設有三個顏色:
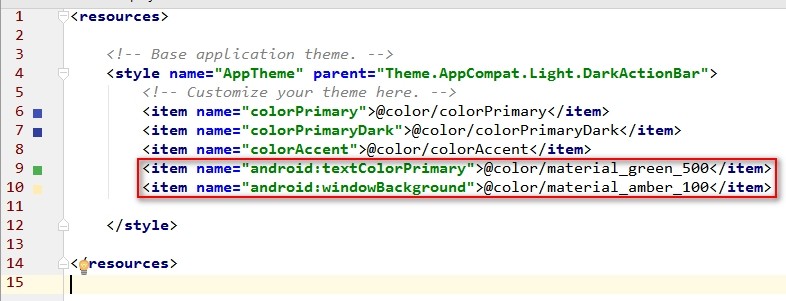
這些顏色當然都是可以修改的,在res/values/styles中找到這三個名稱
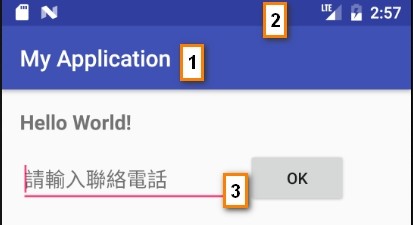
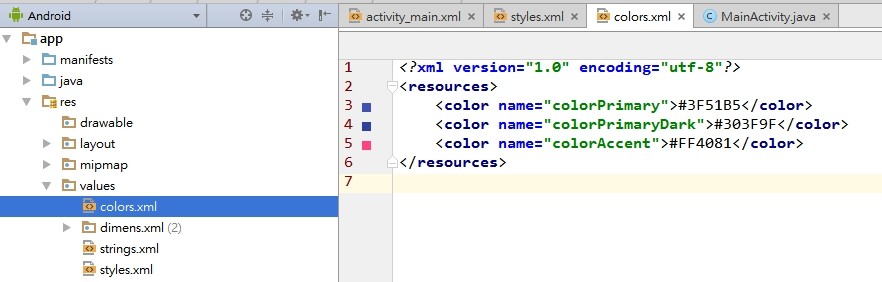
第一個colorPrimary即為上面的1.Action bar藍色,他的值@color/colorPrimary表示寫在color資源檔裡,叫做colorPrimary的參數,所以我們移駕到res/values/colors就可以找到他的色碼囉
colorPrimary的色碼是#3F51B5,把這個色碼改成別的,再回activity_main預覽就可以看到Action bar顏色改變了喔!
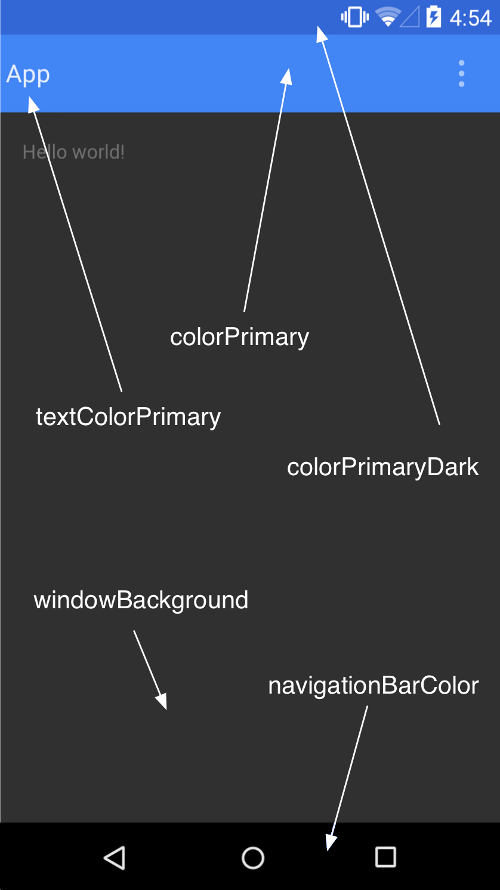
可設定的顏色可參考下圖
若要修改顏色,除了navigationBarColor之外(稍後說明),只要將想修改的部分寫在styles.xml檔案的theme裡面就可以了,Google有提供一系列的參考顏色,可以找自己喜歡的顏色來用。
新增方式如下圖
material_green_500是在colors裡新增的顏色,可以換成您喜歡的顏色和名字
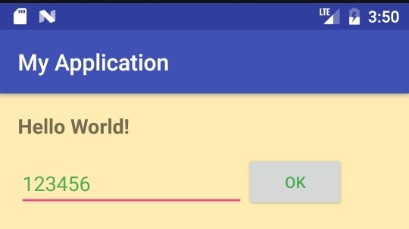
執行結果
前面提到Material Design的概念是從Android 5.0 Lollipop(API 21)開始的,因此API小於21的專案會有部分屬性不能直接使用。
我們的專案是API 16(可見Day2說明),即是不能直接使用如navigationBarColor等屬性的專案,那為什麼不直接建立API 21的專案使用全部功能勒?因為從Dashboard可以看出目前(2016/12/22)還有約30%的裝置是API 21以下,若APP開發出來但卻有30%的裝置不能用就太可惜了。
當然Android有相應的機制,可以讓我們對API 21(含)以上的裝置,和API小於21的裝置做分別處理,我們只要建立一個v21檔案並將屬性寫在裡面,之後安裝的裝置如果是API 21以上就會自動套用
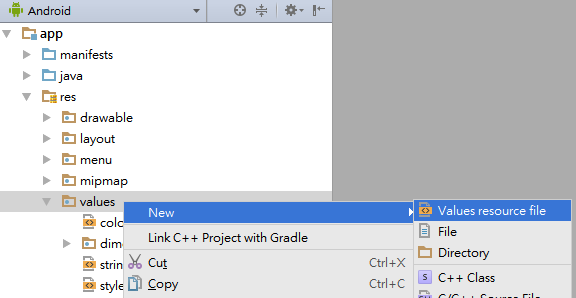
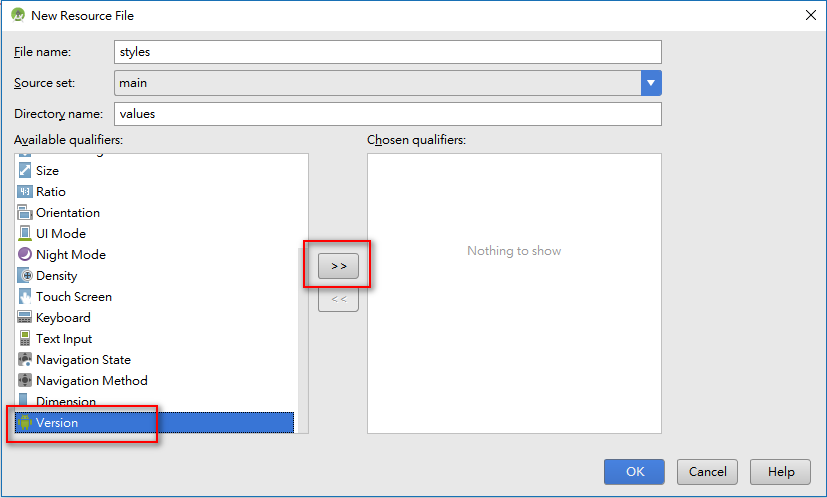
values資料夾按右鍵 -> New -> Values resource file
檔名為styles,選擇Version並按箭頭
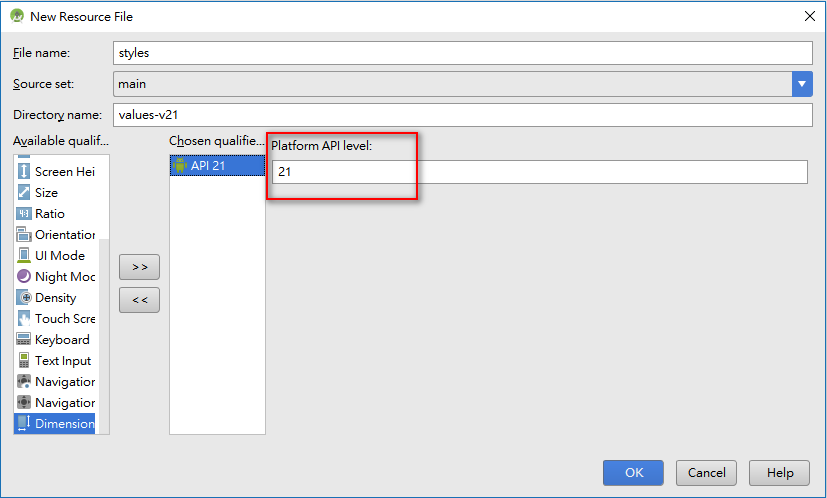
Platform API Level輸入21,按OK
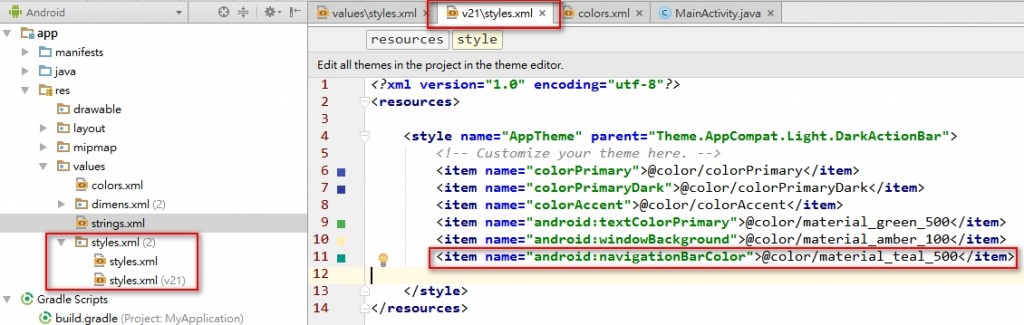
這樣就完成新增styles.xml (v21),我們將原本styles的內容複製過來並加上navigationBarColor就可以了,預覽或執行即可看到效果
新增了styles.xml(v21)之後,記得若要修改colorPrimary等顏色要在兩個styles.xml裡面都改哦,以免發生Android 4.X的配色跟Android 5.0+不同。
若沒有要用到5.0之後才支援的屬性,其實不新增styles(v21)也是可以的
昨天我們提到可以透過style來改變EditText和Button的顏色,EditText的話其實就是套用colorAccent的顏色,只要改colorAccent的色碼就可以改游標和底線了
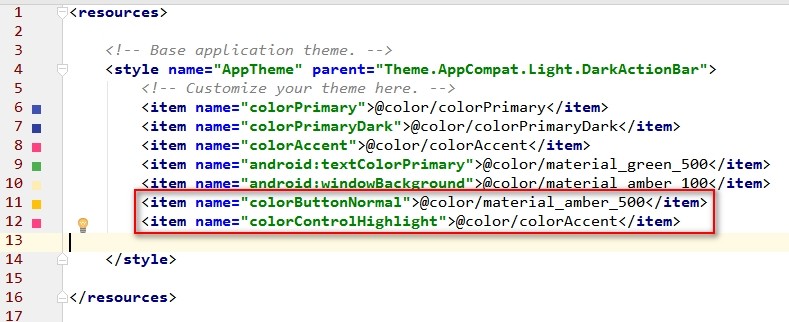
Button的話我們可以用colorButtonNormal和colorControlHighlight來改顏色,前者是平常的顏色,後者是點擊時的顏色,記得若有styles(v21)的話要兩個styles都新增哦
可以注意的是,以上的做法是寫在theme裡面,theme裡的屬性會套用到整個APP,以Button來說就會APP裡所有的Button預設都是colorButtonNormal的顏色,要針對個別元件處理的話請看下面的style方式。
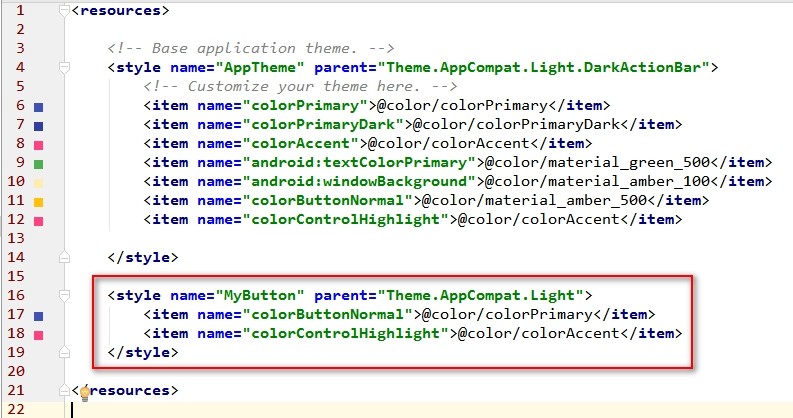
如果您想要個別設置Button顏色的話也是非常簡單的喔,只要新增一個style標籤並加入Button的屬性就可以了
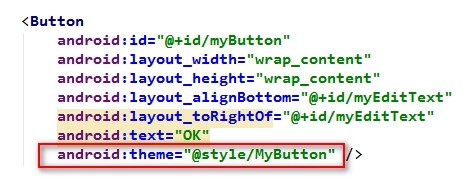
對於要套用的Button只要加一行android:theme=@style/名稱就可以單獨改變這個Button的顏色了,如下圖
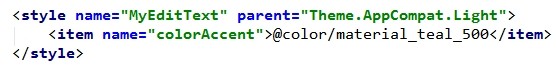
EditText也是一樣的方式,先新增一個xml標籤如下圖,並對要套用的EditText加上android:theme=”@style/MyEditText” 就可以了
個別的style與theme不同,只會套用到您指定的元件,因此可以只在styles.xml裡新增,不用到style.xml(v21)再新增一次。
一般屬性也可以寫在裡面,例如android:textColor
<style name="MyButton" parent="Theme.AppCompat.Light">
<item name="android:textColor">@color/white</item>
<item name="colorButtonNormal">@color/colorPrimary</item>
<item name="colorControlHighlight">@color/colorAccent</item>
</style>
建議將多個同樣式的元件用style來管理,例如把按鈕的顏色、文字顏色、文字大小等屬性都寫好,並讓各個按鈕套用,將來要統一修改時比較方便。
對於介面的設計我們就先到這邊,像我這種沒有設計細胞的,講到這邊也是極限了。除了前面提到的Material Design,推薦另一個Colorion提供很多現成的配色組合,協助大家設計自己的介面。
