昨天分享 RAIL Model 的觀念時,有參考 Measure Performance with the RAIL Model 這篇文章,而文章裡有提到 Critical Render Path,那麼本篇筆記內容就來分享什麼是 Critical Render Path?
Critical Render Path 的中文是『關鍵渲染路徑』,也就是渲染路徑的最佳化,簡單來說就是先呈現重要的內容。
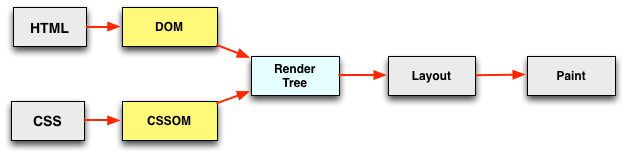
瀏覽器一開始會去讀取 HTML、CSS、Javascript,針對程式碼做對應的處理,而這中間有許多步驟、將網頁內容轉變成像素、最後才會顯示在螢幕上,若我們能夠了解這些步驟的流程、再經過最佳化,這就是 Critical Render Path。
例如下圖、『Critial』 會預先載入,提供給使用者瀏覽,但 『Non-Critical』 的部分,則會被延後下載再做顯示,減少網頁 loading 時間,能夠更快速的內容提供給使用者。
圖片來源:Smashing Magazine
為了更瞭解『Critial』和『Non-Critical』的使用方式,故透過簡單的範例來說明:
<!doctype html>
<head>
<style> /* inlined critical CSS */ </style>
<script> loadCSS('non-critical.css'); </script>
</head>
<body>
...body goes here
</body>
</html>
我們可以發現一開始讀取 HTML 之後,會先載入 Critical CSS,最後再透過 Javascript 加入 Non-Critical。
Critical Render Path 的重點是要瞭解瀏覽器生成網頁的過程、再進一步優化,所以我們來了解瀏覽器顯示網頁的過程是什麼?
瀏覽器會去使用 HTML、CSS、Javascript 來顯示網頁內容。
沒有樣式的純 HTML 可能會長這樣:

基本的 HTML 範例檔案
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Critical Path: No Style</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
</body>
</html>

link Tag 遇到 CSS 檔案會生成 CSSOM tree基本的 HTML + CSS 範例檔案
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
</body>
</html>

DOM + CSSOM = Render Tree

基本的 HTML + CSS + Javascript 範例檔案
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
<script src="app.js"></script>
</body>
</html>


在 PageSpeed Insights 網站裡面,優化 Critical Render Path 的分數佔比很高,若沒有多做提示、可能會出現以下提示:
清除前幾行內容中的禁止轉譯 JavaScript 和 CSS
您的網頁含有 1 項禁止轉譯 CSS 資源,對網頁的轉譯作業造成延遲。
網頁的前幾行內容完全無法在下列資源載入完成之前轉譯。請延後載入或以非同步方式載入禁止轉譯資源,或是將這些資源的重要部分直接嵌入 HTML。
針對下列網址為 CSS 傳送進行最佳化處理
Your page has 1 blocking CSS resources.
This causes a delay in rendering your page.
None of the above-the-fold content on your page could be rendered without waiting for the following resources to load.
Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
Optimize CSS Delivery of the following:
如果要改善網站效能的話,了解 Critical Render Path 是非常必要的,透過 Critical Render Path 最佳化,可以縮短第一次 render 網頁的時間。

今天分享什麼是 Critical Render Path,從瀏覽器顯示網頁的過程中做最佳化的處理,能夠更快速的內容提供給使用者,增強瀏覽體驗。
本人小小筆記,如有錯誤或需要改進的部分,歡迎給予回饋。
我將會用最快的速度修正,m(_ _)m。謝謝

ㄐㄧㄚ ㄧㄡˊ
ipad ㄓˇㄋㄥㄉㄚㄔㄨㄓㄨˋㄧㄣ
ㄏㄨ ㄐㄧㄠˋㄒㄧㄠㄘㄞˊㄕㄣˊ
小財神 這裡有人呼喚你 XD
![]()
我了解看看喔~
有iPad的朋友也幫我試試