昨天我己經介紹過安裝Visual Studio的連結點,最經的做法是安裝Visual Studio Code,然後用Node.js來進行網站開發。用Visual Studio Code配合Node.js來進行,不僅在WIndows平台可用,在Linux及Mac平台也可使用。為了能夠跨平台,我盡量避免只有WIndows平台專屬的操實作方式。
首先,我們安裝.NET Core SDK在下載網頁中可以找到適月於各種平台的.NET Core安裝套件。什麼要安裝.NET Core,這就好像Linux平台一定要安裝Apache才能當成網站伺服器使用,要安裝.NET Core才有.NET Core的類別庫台稱套件可用,也因此能進行網站開發。在WIndows安裝.NET Core是下載安裝套件程式(下載完成可以在下載的資料夾看到檔案名:dotnet-dev-win-x86.1.0.0-preview2-003156.exe)
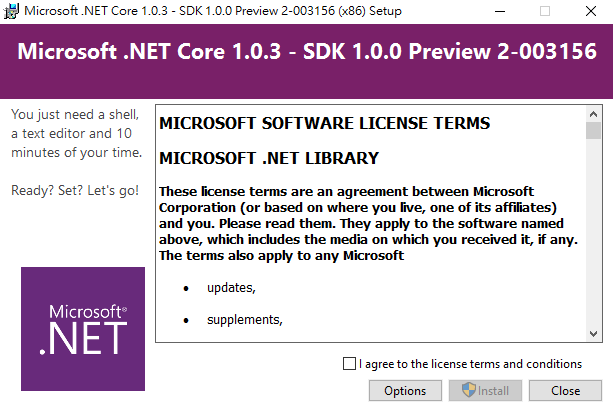
,執行下載的安裝程式,
請勺選上圖的[I agree to the license Term and Conditions],然後按[Install]進行安裝,此時會有個安裝進度條出現
然後就安裝完成了。
安裝完成後,你不會在桌面看到任何像圖像或什麼代表.NET Core安裝的東西,那麼,.NET Core那裏去了?怎麼確定.NET Core有完成安裝?
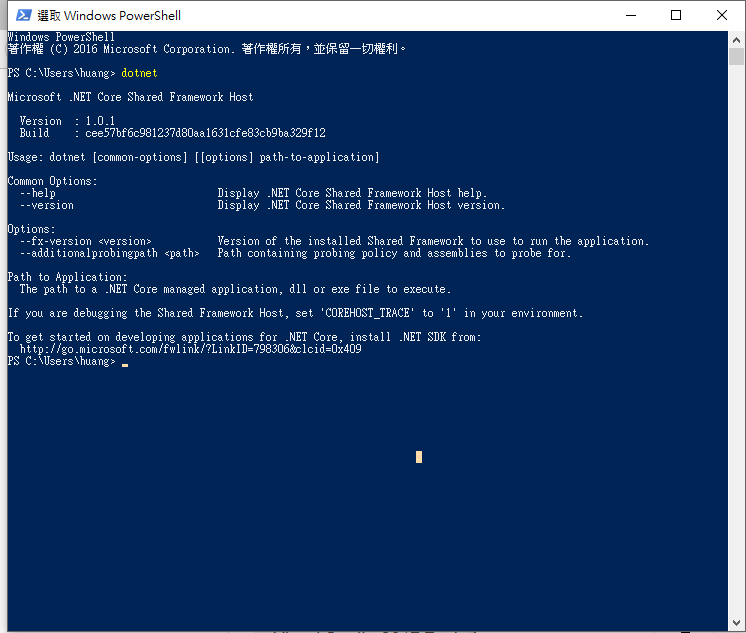
在WIndows平台,請打開PowerShell或DOS Command視窗,然後打入指令dotnet,如下圖:
你可以看到.NET Core的基本訊息。因為在Visual Studio Code裏並沒有建立專案的功能,要建立.NET Core的專案,就要藉重dotnet命令的支援了。
你可以從.NET Core命令列概觀這篇文來開始。
看這邊來瞭解更多的如何在Linux/MacOS/Windows平台上使用.Net Core命令列。
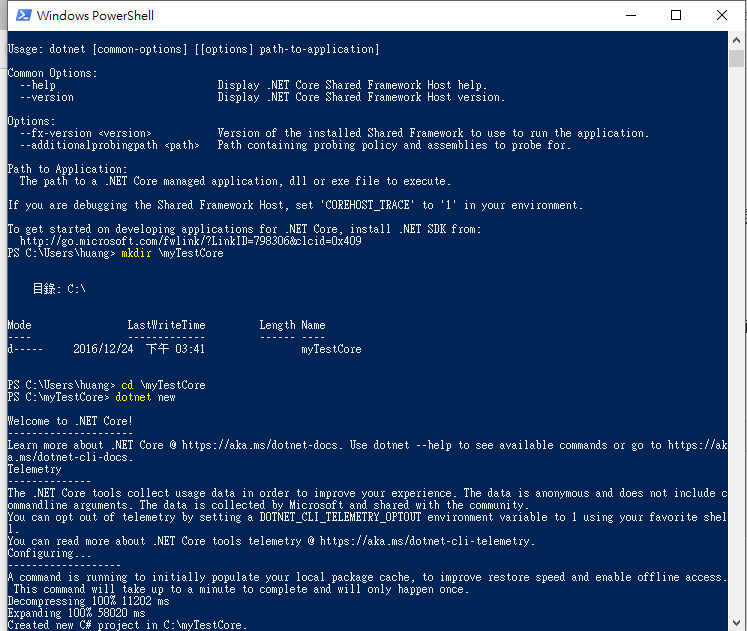
我們先建一個新的.Net Core Project
如下圖:
先建個新的資料夾-> mkdir \myTestCore
把當前資料夾轉向到剛建的myTestCore -> cd \myTestCore
建.NET Core Project -> dotnet new
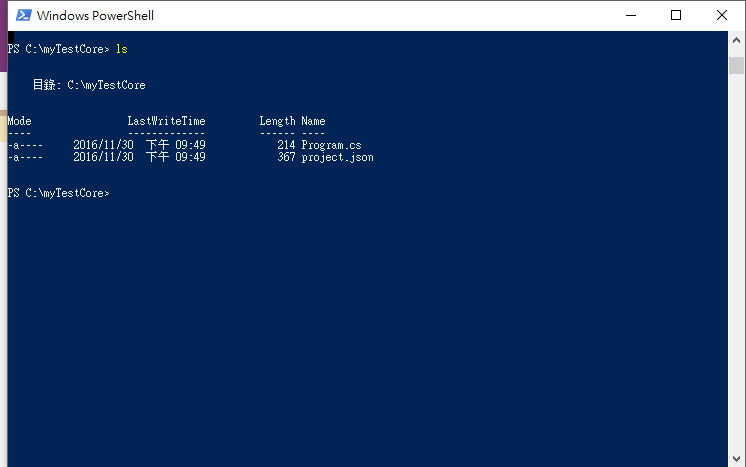
當.NET Core專案建好,可以用ls指令看看建了那些檔案,如下圖:
就兩個檔案。
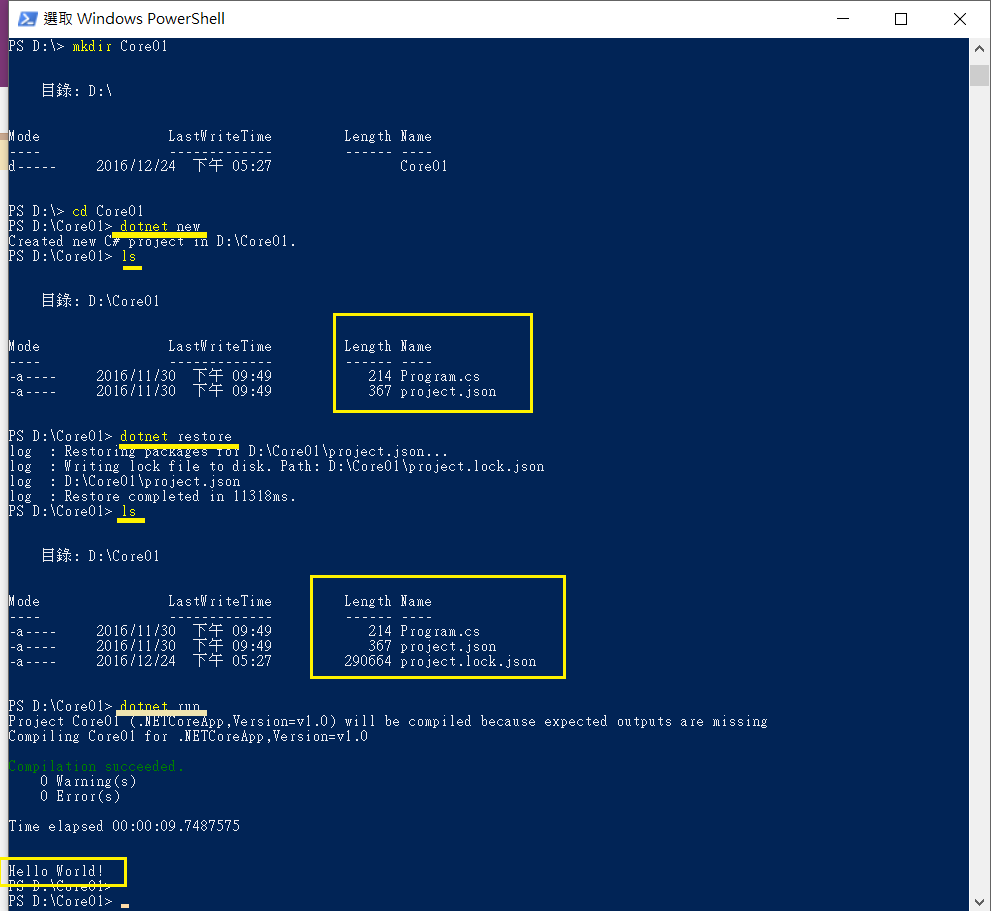
接下來,用dotnet restore命令來還原應用程式的相依性,應該是在建立runtime需要的環境。
要執行.NET Core專案,用dotnet run指令。
為了讓各位更具體瞭解這三個指令的影響,我重新建個專案Core01,如下圖:
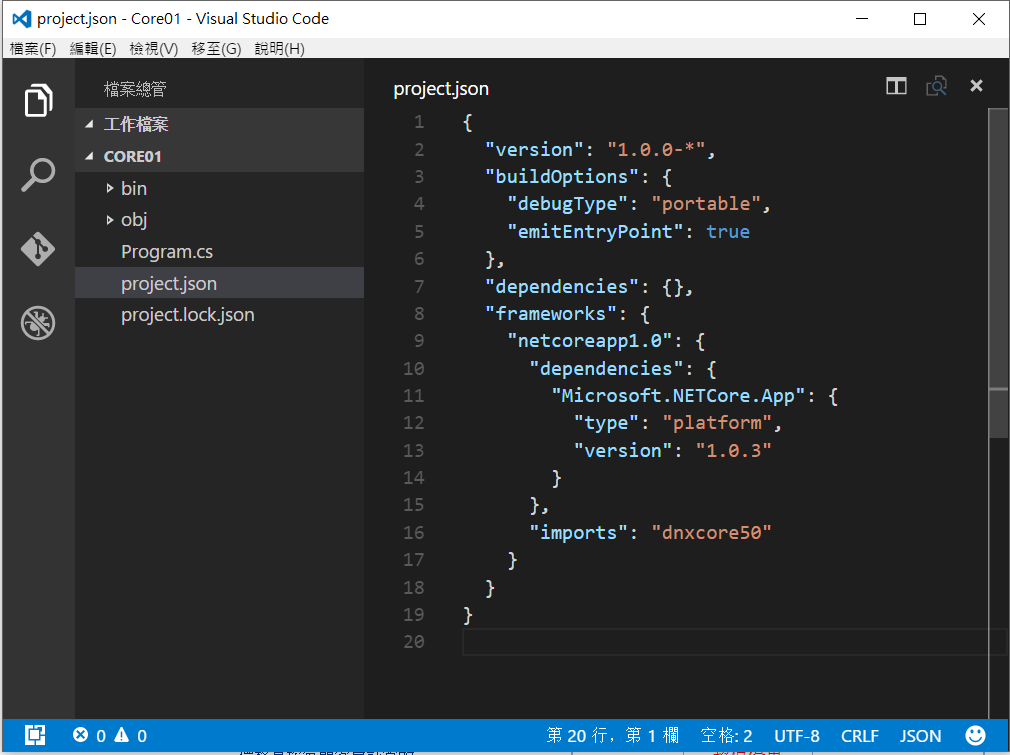
.NET Core旳專案檔是Project.json,我們用Visual Studio Code來打開這個檔案看看有什麼內容。為了簡化,接下來我會用VS-Code來稱呼Visual Studio Code,VS-Code是以資料夾的觀點來看專案,亦即和.NET Core命令列一樣也是以資料夾為管理專案的基礎如下圖所示Project.json的內容,你可以看到VS-Cod左邊是毎類似檔案總管畫面,右邊則是左邊選擇的檔案內容。
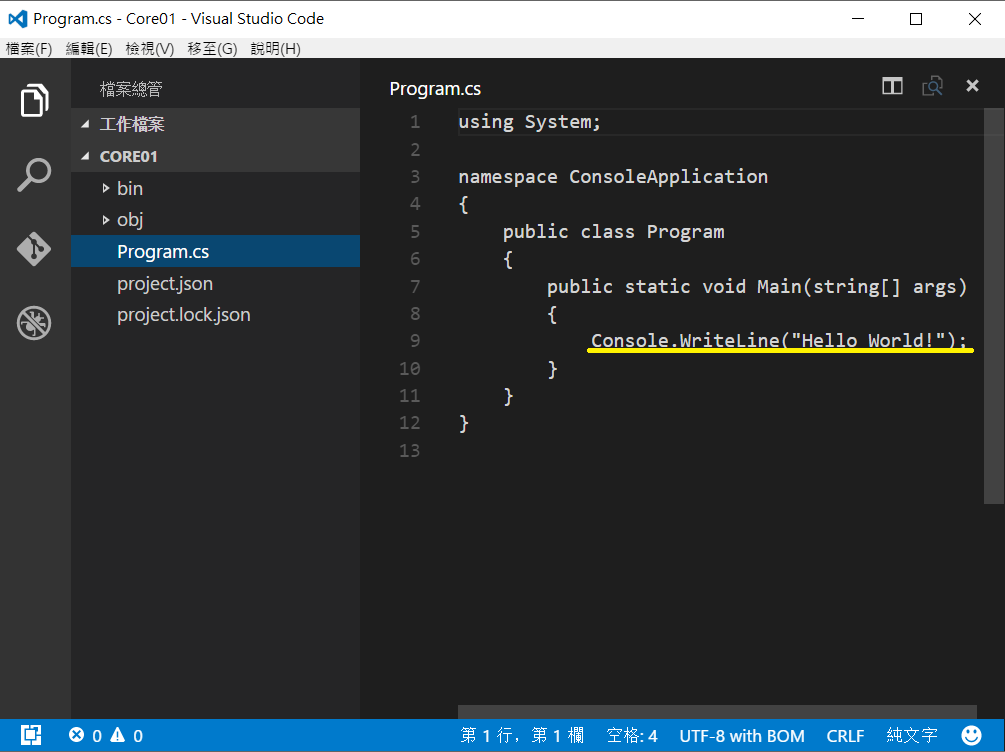
Program.cs是主程式,在VS-Code裏檢視如下圖:
可以看到主要就在顥示"Hello World!"這字串。至於如何和Node.js搭配,我們明天再來解密。
安裝Visual Studio Code,你可以在下載Visual Studio Code的頁裏,找適合你的平台使用的安裝套件。安裝過程就不再賛敍,基本上Windows平台就是下載,執行安裝程式,然後[Next]、[Netxt]、[Next]….最後桌面出現Visual Studio Code的圖像,在WIndows平台使用Visual Studio Code有幾個好處,第一,對電腦的硬體要求沒有Visual Studio那麼嚴苛,一般Atom的平板型小筆電也可以使用,第二是Coding速度快,不像Visual Studio那麼笨重,第三,可以和Git整合搭配,專案管理的功能及版本控管放在Git網站上,更符合Open Source的精神。
更多更詳細的線上教學可以看.NET Core教學課程。
想更深入瞭解.NET Core命令。
