今天讓我們來試著完全打破Visual STusio的傳統網站發方法,放棄IIS網站平台,試試看Node.js來當平台執行網站。
一開始,先介紹需要的環境:因為我用的是Windows,所以安裝node.js for windows
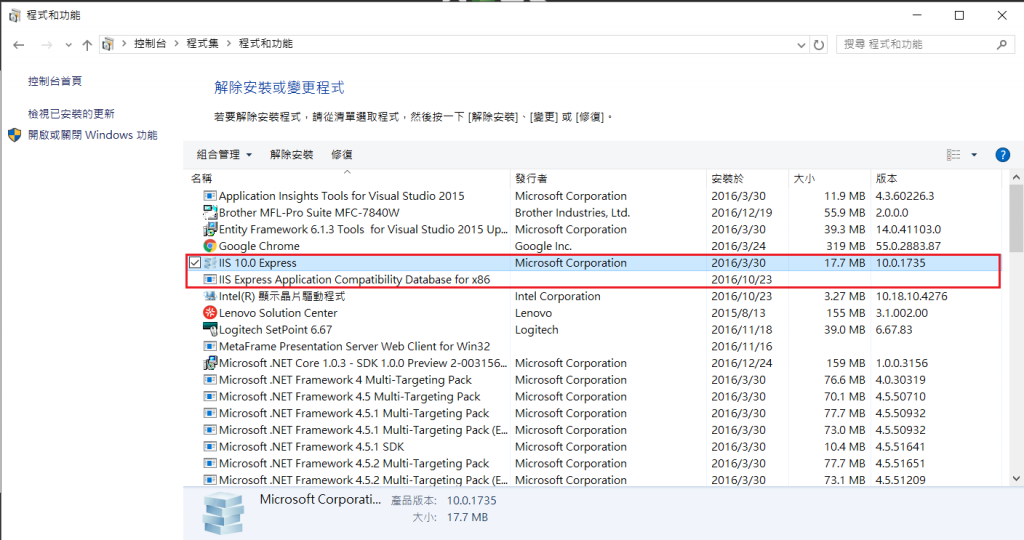
在安裝前,要先把目前電腦上的IIS安裝移除,我是用Windows 10,安裝了Visual Studio 2015 COmmunity,所以要移除下圖中紅框示的兩個IIS安裝,移除後,請重新開機安裝。
下載完成的安裝套件檔名為node-v7.3.0-x86.msi在其他平台,像Linux或Mac,檔名會有些不同。
執行node.js安裝套件,一開始是歡迎安裝的畫面
安下[Next],接下來是要求同意軟體授權,Node.js是Open Source,並遵照MIT授權範。
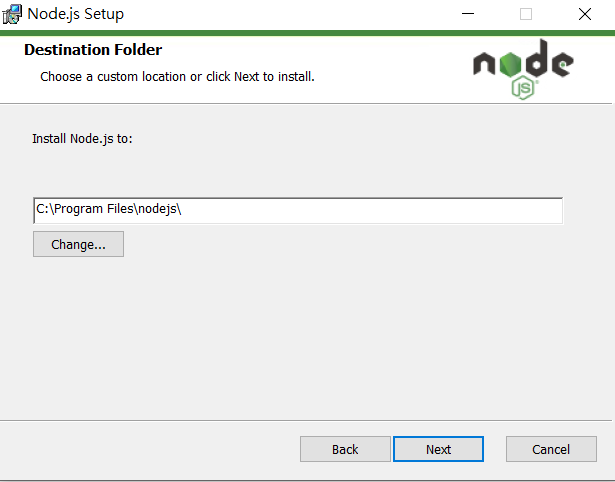
請勾選[I Accept th terms in th license agreement]然按[Next],接下來,要指定Node.js的安裝路徑
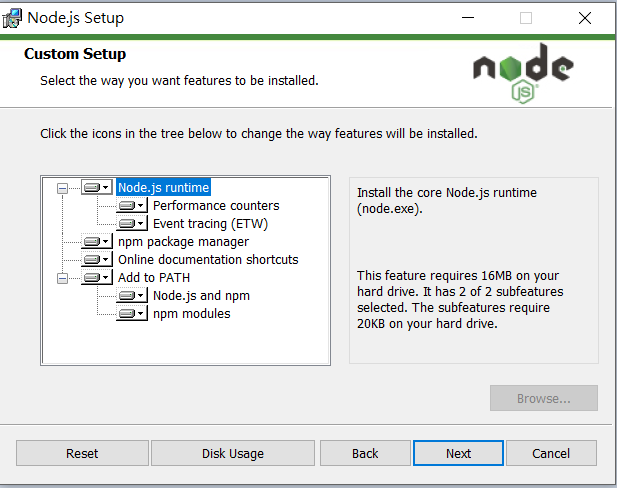
然後指定要安裝的套件
你可以看到除了Node.js,還有NPM套件庫管理工具也一併安裝。
最後出現[Install],點下去就會進行安裝程序了。
安裝完成,還是有個Successfully Installed視窗來告訴你,標準的WIndows安裝過程,然後在Windows開始功能表可以看node.js的執行項。
接下來,我們打開DOC Command視窗或Powershell指令視窗看您喜歡用那個,我用DOS指令視窗,因為電腦不夠力,跑Powershell指令視窗很慢。
然後呢?請在DOS指令視窗下指令:npm install -g yo generator-aspnet bower
我算用Yeoman來建立ASP.NET Core網站專案,上述指令執行成,再在DOS Command視窗打下:yo aspnet指令
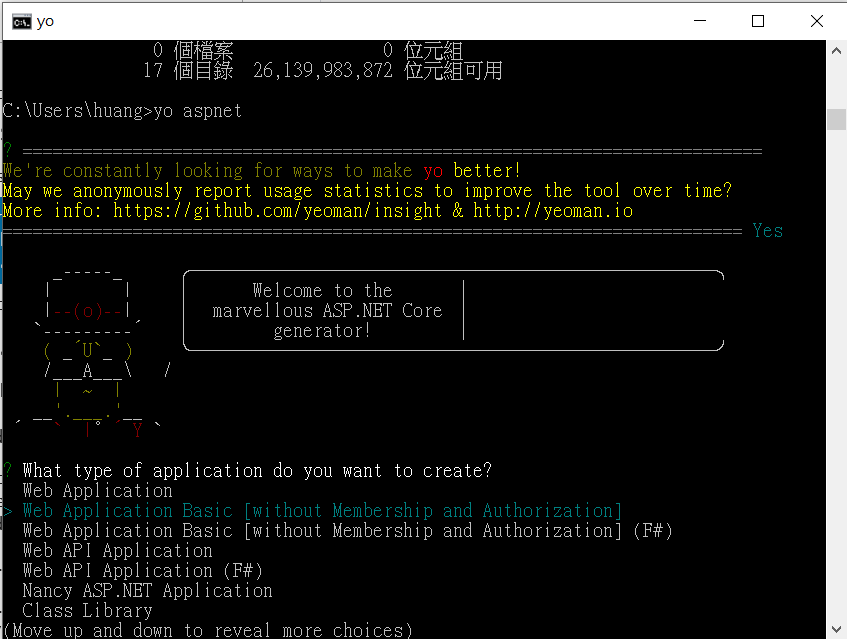
yo指令會執行一段時間,我懷疑是我用ATOM平板效能不高的原因,跑到最後,yo指令會詢問
在上圖最後是詢問:What type of application do you want to create?
請選擇: Web Application Basic [without Membership and Authorization
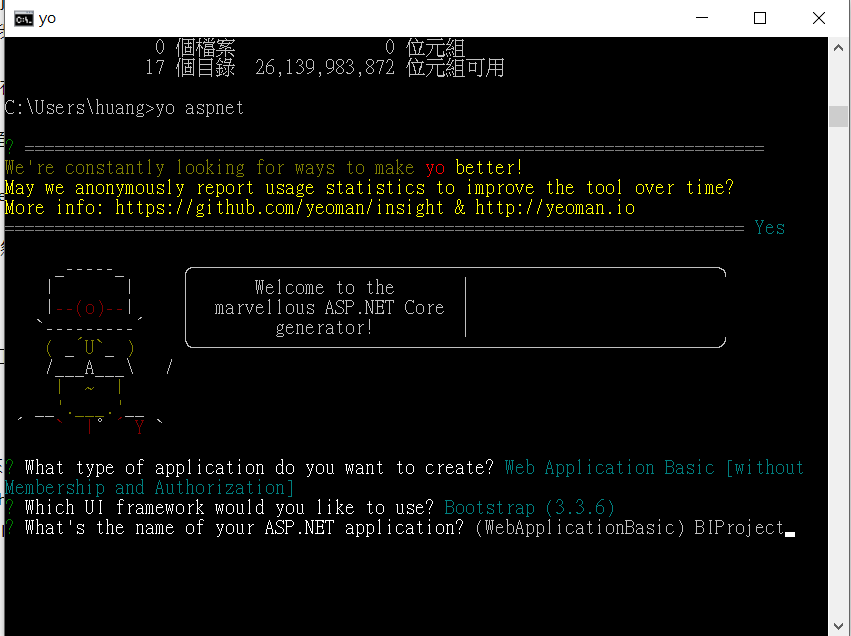
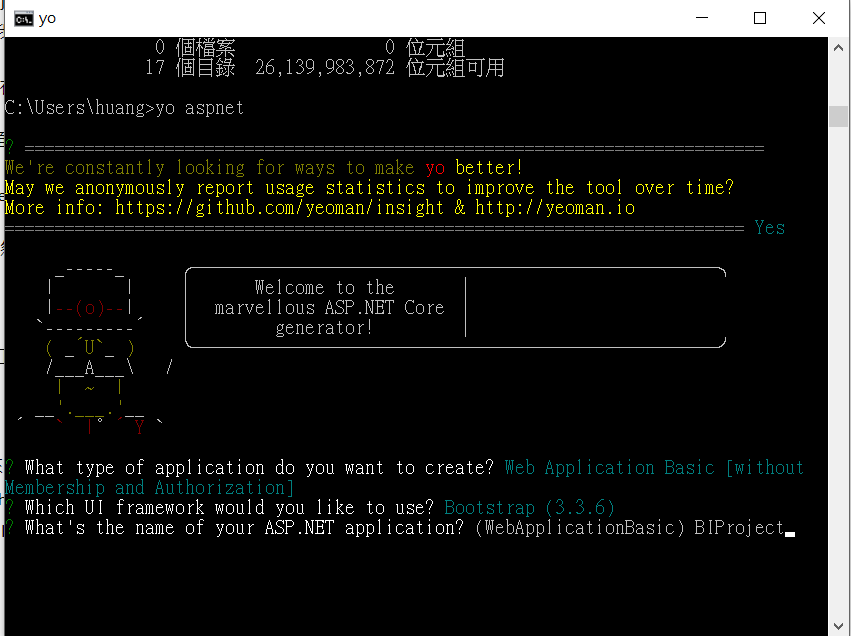
選好按[Enter],然後問你要使用那個UI Framework:請選擇Bootstrap (3.3.6)再按[Enter]。
最後請輸入專案名稱,我輸入BIProject,按下[Enter]yo指令就開始建立一個資料夾BIProject然後產生ASP.NET Core專案裏的所有基本檔案。
在上圖下方,yo指令轡束前,告訢我們有些準備工作要進行,例如可以用bower ENOGIT指令來安裝GIT。以及幾個昨天的文裏提到的dotnet指令。
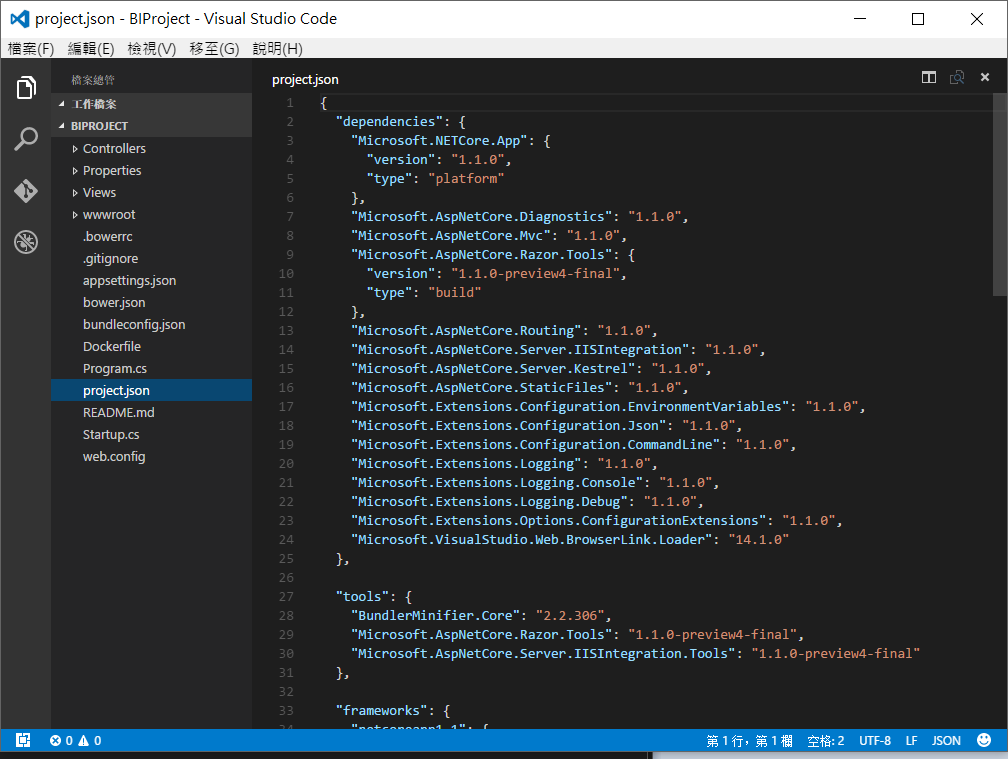
我們可以用VS-Code打開yo指令建好的ASP.NET Core專案資料夾,如下圖:
請注意上圖左方的資料夾結構,你可以瞭解ASP.NET Core基本是以MVC為基礎架構來建構Application。
讓我們完成yo指令建議的bower及dotnet指令,在dotnet run指令最後,出現Error: Alternatively, install the framework version '1.1.0'.
這是因為The specified framework 'Microsoft.NETCore.App', version '1.1.0' was not found.
讓我們重新來過,DOC指今令視窗中輸入以下指令:
Mkdr D:\BIProject <- 建新資料夾以容納ASP.NET Core檔案
Cd D:\BIProject
Dotnet new -type web <- 多了type選項,wb是指建立ASP.NET Core專案
Dotnet restore
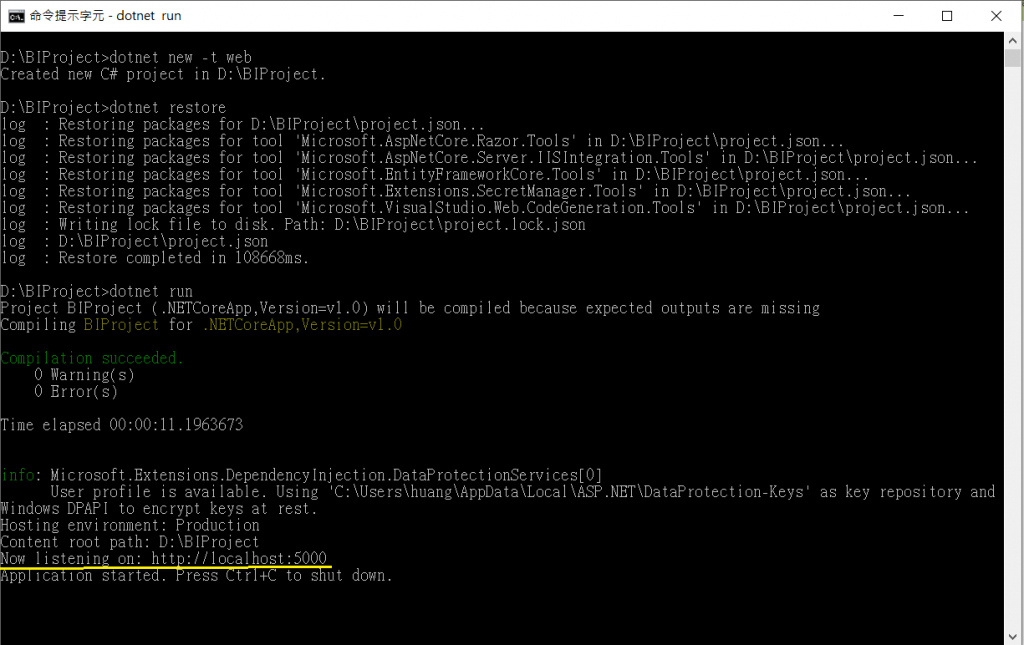
Dotnet run執行情況如下圖:
可以看到有段指示說:Now listening on: http://localhost:5000
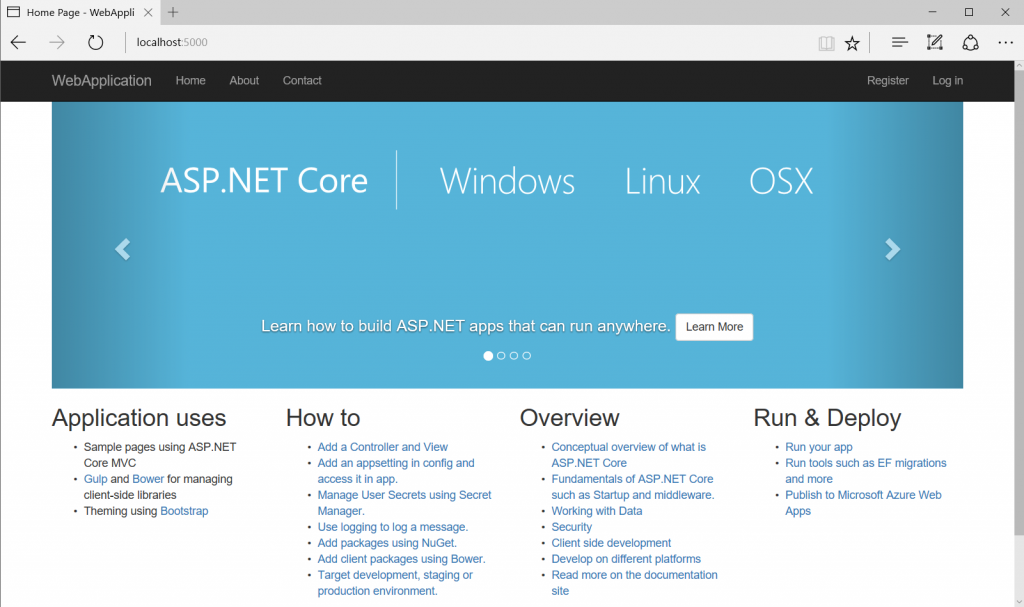
我們打開瀏覽器,輸入網址http://localhost:5000/
就可以看到ASP.NET Core的範例網頁:
記得我們一開始把IIS Express解除安裝了,雖然安裝了Node.js,但還沒使用上,因為要建個腳本(Script)才能用node.js來執行網站這腳本到目前還沒成功,現在是以.NET Core本身的Platform在運行網站。
有機會,我們再繼續嚐試看看如何用node.js來執行ASP.NET Core Application。
由今天的試驗結果,我想,微軟在把.NET Core推動Open Source的努力雖然有些成困,但還是不怎麼完整,但,這也不能完全怪微軟,畢竟Open Source是完全Linux的環境,微軟移殖.NET Framework 多少會有水土不服的象現,假以時日微軟更能掌握Open Source的精髓時,我們應可更順利的運用Open Source的開發方式來進行ASP.NET Application專案開發。
今天也很可惜沒能完成使用node.js來執行ASP.NET專案的測試,留待日後再來實作,![]()
