在 grid conatiner 上可以畫出表格後,剩下的就是 grid item 的事了。
不多加設定的話,那麼預設是一個 item 佔一個 grid cell。
相關的 CSS 屬性大概地以分為兩類:
又分成兩種設定方法:
- 在橫軸縱軸上,分別設定開始範圍開始、範圍結束的 grid line
- 使用 grid container 上定義好的 grid area name
grid-column-start
grid-column-end
grid-row-start
grid-row-end
這四個屬性十分類似,可以接受的值都是:
start 上設的話,代表是 "從 end 處數過來"end 上設的話,代表是 "從 start 處數過來"範例:https://jsfiddle.net/lazy_shyu/6syrpxs1/8/
.container { display: grid; grid-template-columns: repeat(3, [odd] 50px [even] 50px); grid-auto-rows: 50px; } .item-2 { /* column 的結束位置是 [4], 起始位置是從 [4] 往回算,碰到的第一個名稱是 "odd" 的 grid line */ grid-column-start: span even; grid-column-end: 4; /* row 起始位置是 [2];結束位置是結束位置往後算 2 格 */ grid-row-start: 2; grid-row-end: span 2; }
(shorthand) grid-column
(shorthand) grid-row
使用方式
.item {
grid-column: <column-start> / <column-end>;
grid-row: <row-start> / <row-end>;
}
例如
.item-2 { grid-column: span even / 4; grid-row: 2 / span 2; }
grid-area
這有兩種使用方法:
當成 shorthand
使用方式:
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
例如
.item-2 { grid-area: 2 / span even / span 2 / 4; }
定義參照的 area
使用方式:
.item {
grid-area: <name>;
}
例如 https://jsfiddle.net/lazy_shyu/fzem41hs/7/
.container { display: grid; grid-template-columns: 2fr 20px 1fr; grid-template-areas: "header header header " "main . sidebar" "footer footer footer "; } /* item 們 */ .header { grid-area: header; } .main { grid-area: main; } .sidebar { grid-area: sidebar; } .footer { grid-area: footer; }
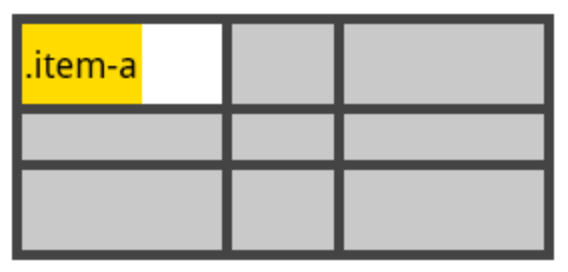
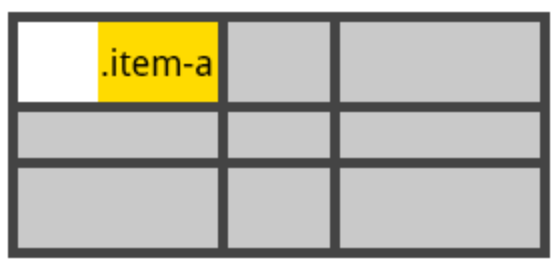
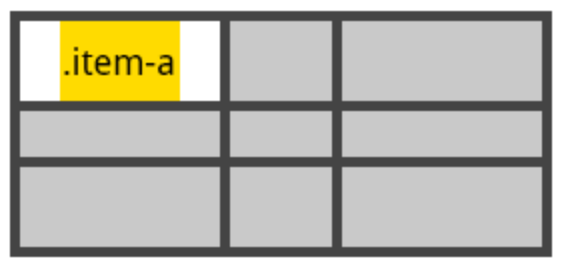
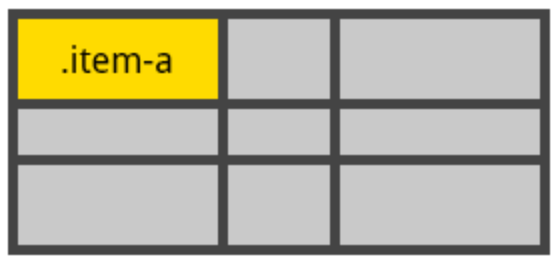
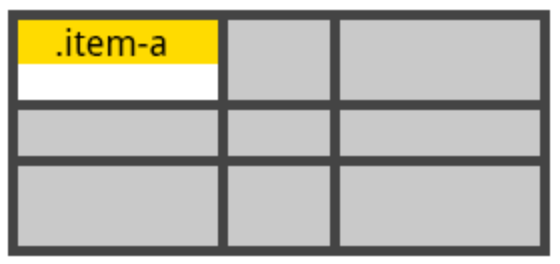
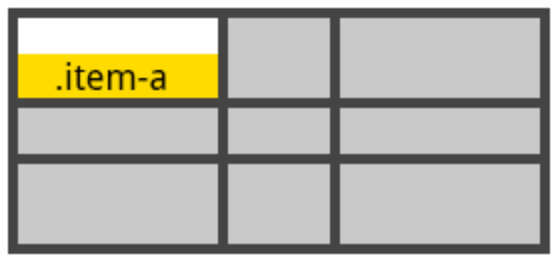
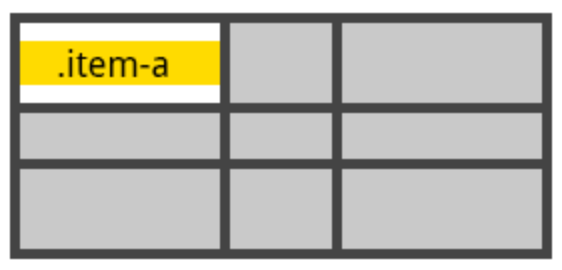
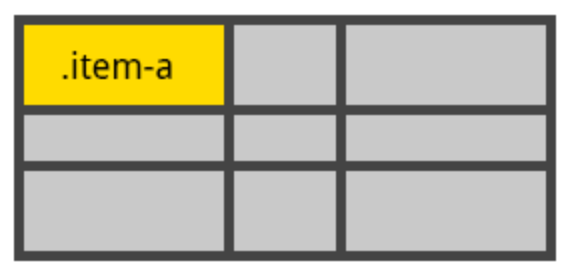
justify-self
align-self
跟 container 上的 justify-items / align-items 類似,只是是設定個別 item 的。
可以接受的值: start / end / center / stretch
| - | start | end | center | stretch |
|---|---|---|---|---|
| justify-self |  |
 |
 |
 |
| align-self |  |
 |
 |
 |
| ( 圖片來源:https://css-tricks.com/snippets/css/complete-guide-grid/ ) |
另外經過實驗,item 跟 item 是可以重疊的 ( 雖然還沒想到可以怎麼利用這個特性 )
然後一開始有遇到一個不算問題的問題 XDD
我習慣用 scss 來當 css preprocessor,如果寫 3 / 4 的話,scss 會自己幫我算成 0.75 =艸=
所以後來改成了 #{"3 / 4"} 這種寫法
明天預計會幾個版面來試切看看~

大大你好 最近在學grid排版
看到你整理的文章
還是不太懂你解釋的
span < track size >
-如果是在 start 上設的話,代表是 "從 end 處數過來"
-如果是在 end 上設的話,代表是 "從 start 處數過來"
span < grid line 的名字 >
-往前 / 往後算,找第一個碰到的 grid line