編輯中,僅請見諒 m(_ _)m
今天主要筆記了以下兩篇文章的內容,以及一點點個人心得
Subgrid
這是一個有在提案中,但目前的 Level 1 沒有實作的屬性。
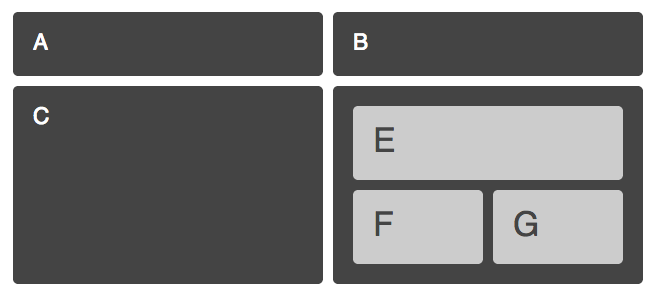
先來看一個切版:http://codepen.io/rachelandrew/pen/MbGbQb?editors=1100
html 架構為
.wrapper
.box-A
.box-B
.box-C
.box-D
.box-E
.box-F
.box-G
.wrapper 是一個 4x4 的 grid,而 .box-D 則是一個 2x2 的 grid
其中,.box-D 的子元素們 ( .box-E & .box-F & .box-G ) 的設定,跟 .wrapper 是完全沒有關係的 ( 完全聽 .box-D 的設定 )。
但我們期望的是能像合併儲存格那樣,可以讓 cell 的寬高在最上層的 grid container 統一設定。
舉例來說,我們可能拿到這樣的需求:
左右兩側分別是側欄一跟側欄二,兩個側欄的 footer ( 紫色區塊 ) 要對齊但一旦將
側欄主區塊( 綠色區塊 ) 跟側欄 footer( 紫色區塊 ) 寫在一個 grid item 中後,sidebar1、sidebar2之間的 "footer 對齊" 就不容易做到了當然可以把
主區塊跟footer都一起放到 grid container 中:.container { grid-template-areas: "header header header header " "sidebar1_main main main sidebar2_main " "sidebar1_footer main main sidebar2_footer"; }... 但這樣架構很不直覺 Orz
如果有
subgrid屬性的話,則我們可以這樣寫:.container .header .main .sidebar.sidebar1 .sidebar__main .sidebar__footer .sidebar.sidebar2 .sidebar__main .sidebar__footer.container { grid-template-areas: "header header header header " "sidebar1 main main sidebar2"; } .sidebar { grid-row-end: span 2; ( 佔兩列的高度 ) display: subgrid; }subgrid 的子元素就會自己對齊 .container 上畫的 grid line 了~
添加 table cell 樣式
例如:背景顏色
更多 auto placement 相關的設定
允許不是方形的 grid area
讓內容可以跨 cell / 跨 area 顯示
