上一篇文章提到:自己存取資料庫,並且搭配前端設計師做好的HTML版面
ADO.NET與資料庫 #5 -- 客制化自己的「首頁」
http://ithelp.ithome.com.tw/articles/10187684
今天要分享的是RWD(響應式網頁設計、自適應網頁設計)
我們使用 Bootstrap來做
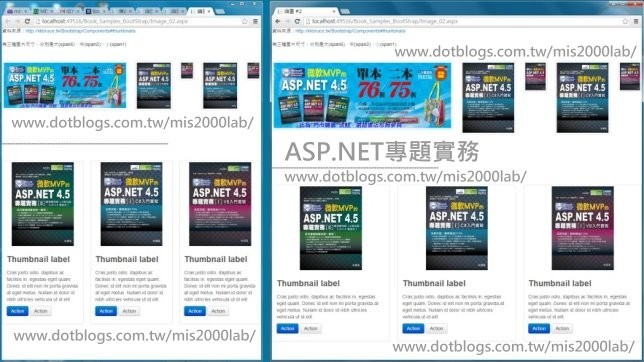
RWD可以依照不同解析度的螢幕,圖片與排版會自動縮小(如下圖左側)
這篇文章解釋的清楚: http://lms.tzuchi.com.tw/epaper/artical/index.php?id=file/34/digiinfo_0
響應式網頁設計(Responsive Web Design)概念於2010年5月由國外著名網頁設計師Ethan Marcotte所提出的概念。
簡單的來說讓網站可以針對不同設備(桌機、筆電、平版、手機)等不同尺寸螢幕瀏覽網頁時,整個網頁頁面會對應不同的解析度,而有不同的呈現方式,也是是說可以讓最重要的訊息在有限的版面中清楚的呈現給用戶。....
最早提供RWD構想的Ethan Marcotte也出了一本同名書,名為 Responsive Web Design
您可以從這本書的電子版(電子書)介紹網頁,看到他想表達的意境。
請看這裡:http://www.abookapart.com/products/responsive-web-design
.................................................
只要簡單的複製、貼上,就能套用 RWD的特效
ASP.NET (Web Form) 如何搭配RWD(Bootstrap)快速做出動態投影片(Carousel )的效果?
今天的Youtube影片 -- https://youtu.be/a3F5reT3lWM
文章與範例下載,請看 www.dotblogs.com.tw/mis2000lab/archive/2014/11/23/rwd_carousel.aspx
如果您想進一步瞭解RWD,可以參閱我這篇文章
https://dotblogs.com.tw/mis2000lab/2013/09/11/bootstrap_aspnet_20130911
下一篇文章要分享類似的成果,但透過 HTML5新的 picture標籤來做
請看 http://ithelp.ithome.com.tw/articles/10187908
