最後幾篇再來額外介紹一些小技巧,這些小技巧都是非常冷門的卻是實用的手法,分享給大家參考看看。
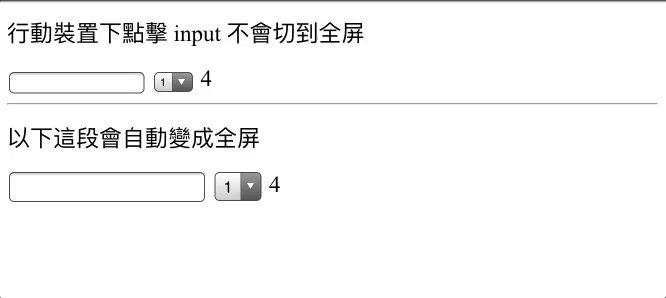
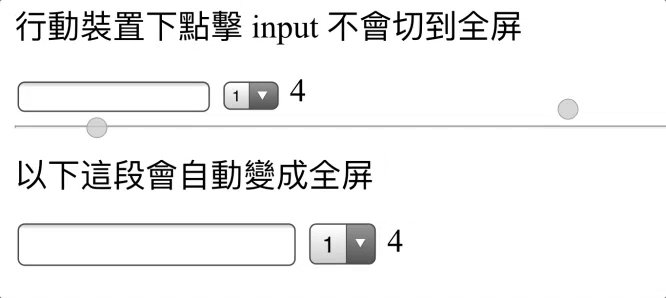
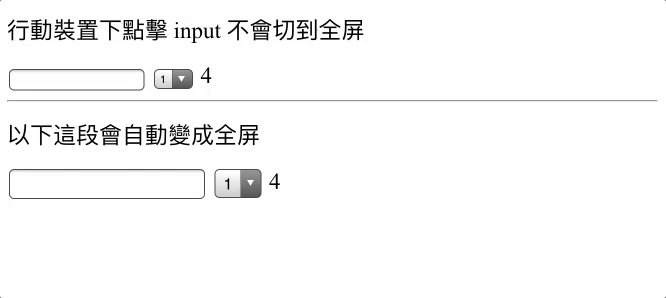
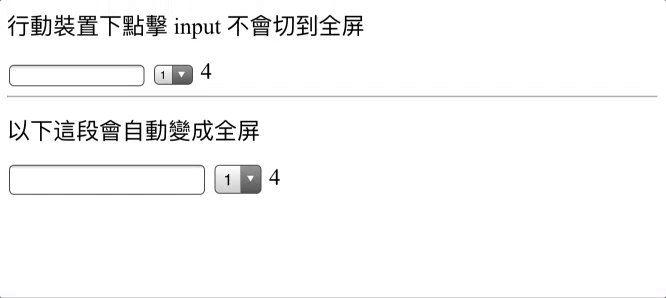
先前有一位朋友詢問到 iOS 表單有個小問題讓他困擾,就是用戶在點擊的時候,畫面都會略微的放大,這會讓用戶在填寫表單的時候非常的不順手,狀況如下:

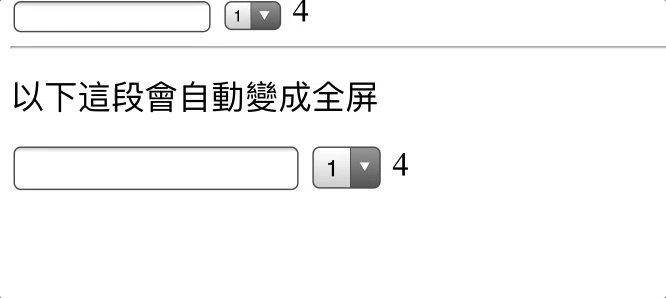
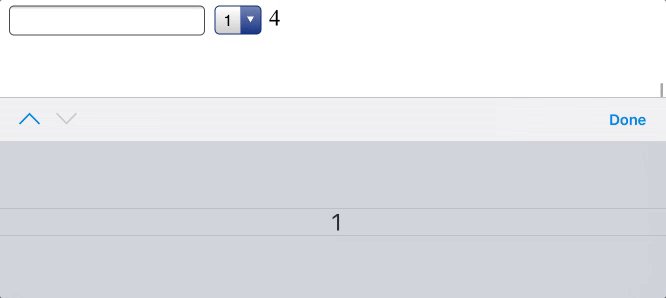
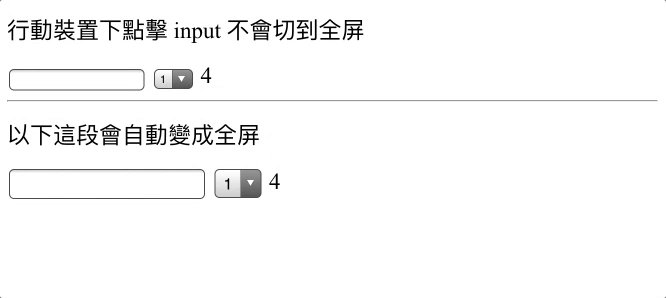
這種強制放大一個不明白的尺寸,實在是非常的惱人,尤其是在畫面這麼小的情況下。於是這位朋友希望可以做一些調整,讓用戶在點擊的時候直接放到全螢幕,這樣在正常全螢幕的情況下點擊就不會有縮放的感覺;如果是放大看的用戶,也是一率拉滿全屏。成果如下:

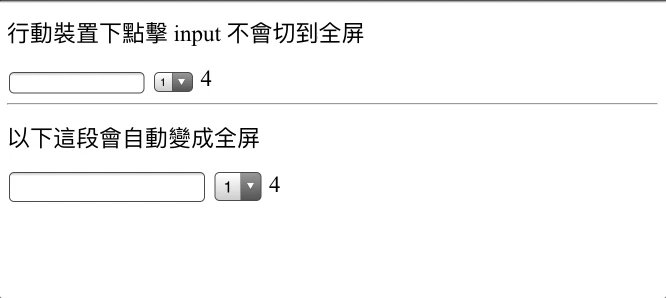
用戶在點擊時,只會有些微的位移。
以上的解法,我一開始以為是使用 Javascript,透過各種方式解析,其實只要做一點點調整就可以了,就是將 input 的文字大小設定超過 16px (完),那麼在點擊的時候就直接拉滿全屏,以下範例可用 iOS 手機點點看。
範例可看:https://wcc723.github.io/css/2016/12/28/ios-input/
.autofullscreen {
input, select, textarea, button {
font-size: 16px;
}
}
結果如上,只要調整 CSS 就能大幅改善使用者體驗。
