先前提到過有自幹過框架,主要的經驗是兩次,第三次就不再完全重新自幹了,每次到了最後都會發現有些概念不夠完美,然後修正前一版的錯誤再出發一次!?後來發現自幹本身就有很大的風險在...。
距今約 36 個月以前(這樣說比較久)。
剛開始接觸 Sass 時發現他的 @mixin 真的很神,發現很多樣式可以先準備好 @mixin 等到需要使用的時候在載入,所以當時就以產生 樣式庫 的概念做設計,當時還沒有參考主流的框架,單純以自己的觀念做開發,包含按鈕、表單、jQuery 套件等常見的樣式庫都有設計。

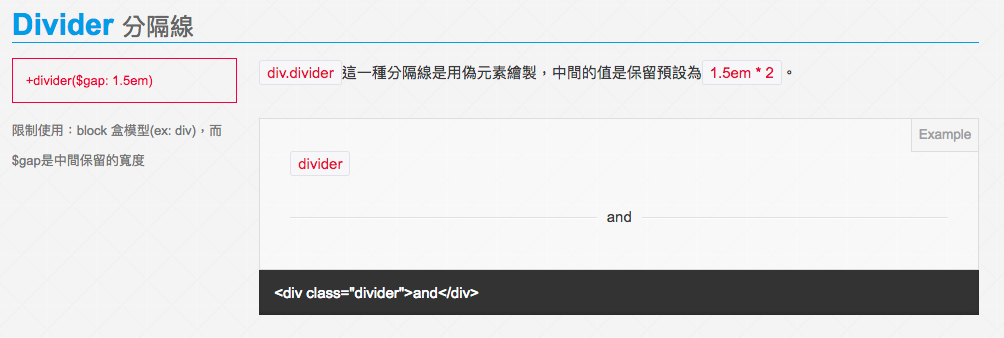
當時文件只要輸入 +divider($gap: 1.5em) 就可以引用上方的範例樣式。

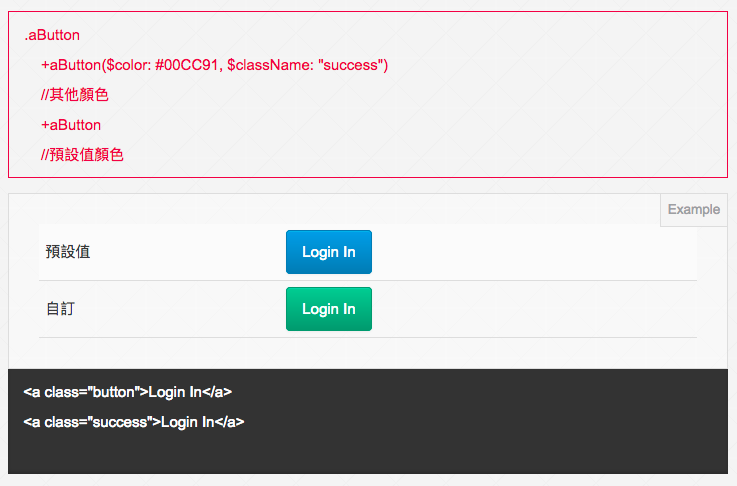
且設計上都是用當時主流的漸層效果在做,只要輸入一個色彩就會運算出各種狀態的漸層,真的是好潮好潮~。當時這些都是自己在維護、使用,久而久之發現每個專案都要重新 @include 這些樣式也真的很麻煩,心想不如直接寫一款都預設 @include 的好了。
距今約 24 個月以前。
已經經歷過一次的框架歷練的我,等級已經是翻倍再翻倍,這時候是以一個完整可運用的框架去執行,所以執行時也有考慮到框架的文件、運用、擴充等問題。

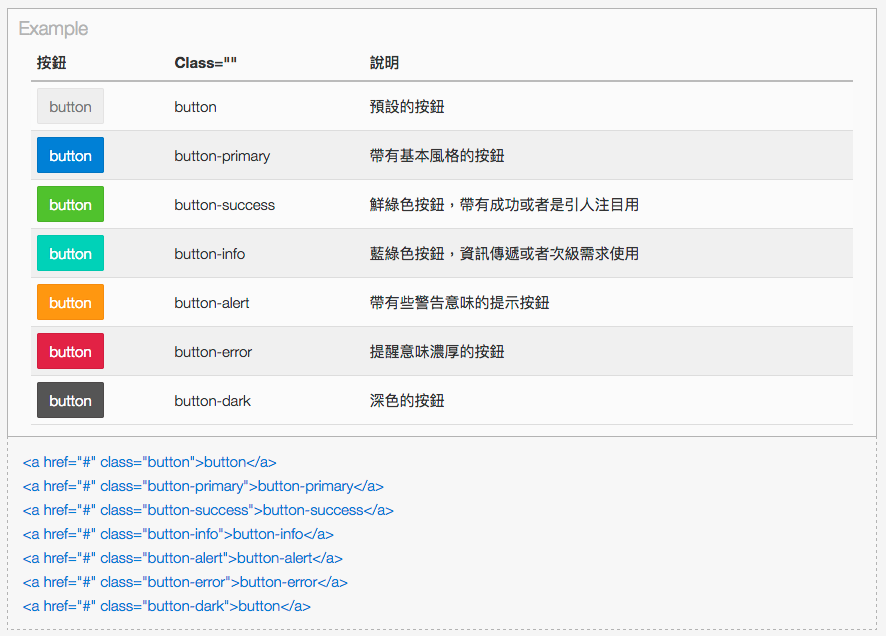
樣式文件,命名還要帶點叛逆。

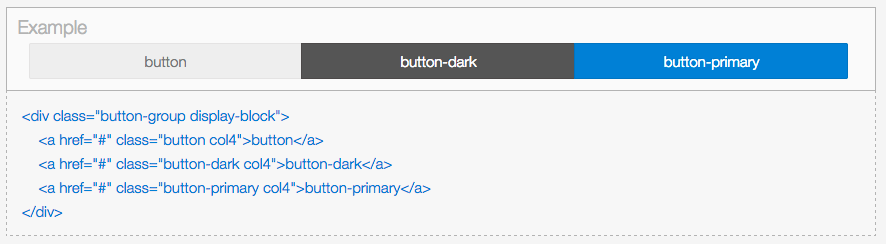
包含延伸運用都有製作在內。
這樣的架構其實並沒有太大問題,但是發現 CSS 檔案大小上升略快 >O<,所以每次加入新元件都要不斷的檢查問題點在哪,後來發現 @extend 的問題以及 OOCSS 的架構。
後來仔細研究了 Bootstrap 文件原始碼及 OOCSS 的概念,清楚了解到自己開發的框架問題點,所以就很乾脆的將 Bootstrap 給 fork 惹...。現在主要都是以 Bootstrap 作為基底來當作樣式框架開發的底層,並且依據自己喜愛的設計風格、專案需求去做調整。

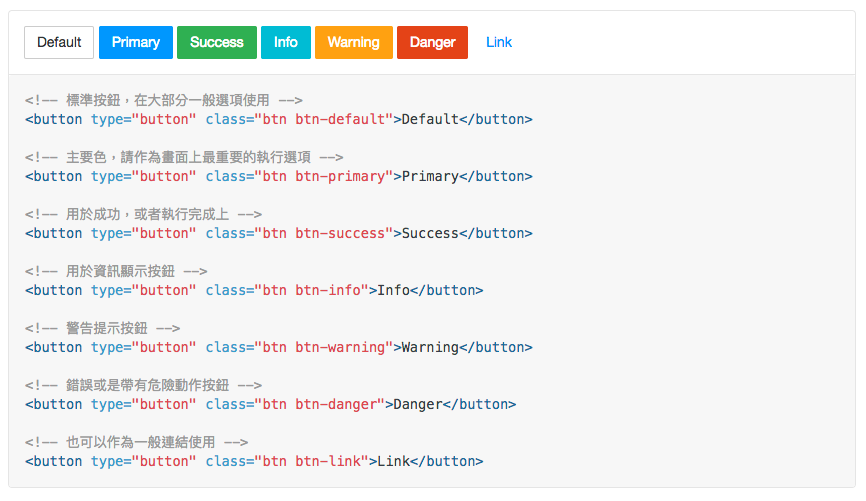
色彩相對於當時的 Bootstrap 3 來說更為鮮豔,且圓角更小。

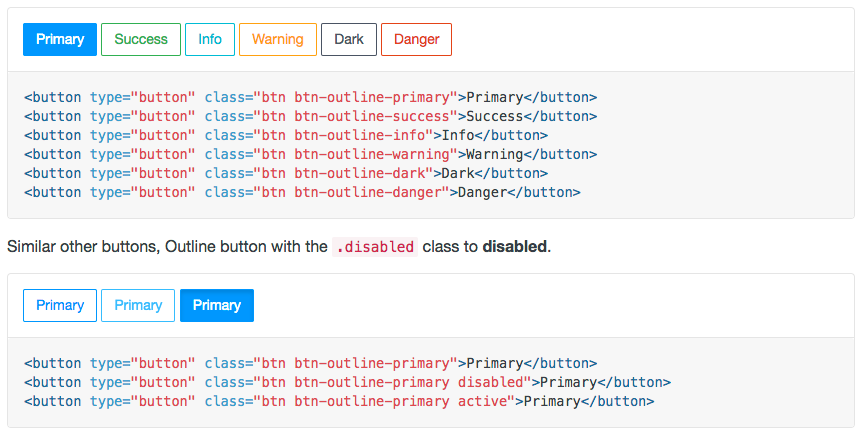
還有很愛的 outline button,在 Bootstrap 4 的版本也有加入,很開心的是當時很多概念在 Bootstrap 4 都有提供,如 Card、Spacing...。

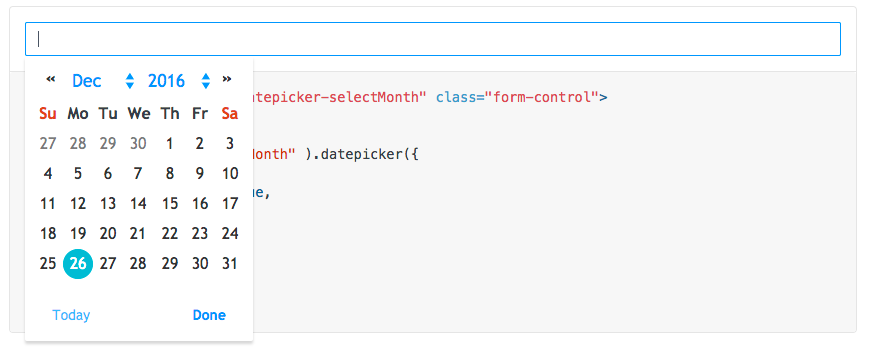
還以 Material Design 為概念的 jQuery UI,當然這是選用的,預設的情況下是不需要載入的。
現在,許多情況下 Bootstrap 4 能滿足基礎的開發需求,再以 Sass 的特性結合需要的元件開發就能節省許多時間。除了公司專案外,我大多情況不會重頭開始寫 CSS 或是另外開發框架。
