在維護舊的專案很多必須放下自尊,用一些手段來維持成果的運作,但有些作法如果過於殘暴可能會影響到未來的維護,CSS !important 就是一個很好用的手段,他可以直接將 CSS 的優先值拉到最高,並且超過標籤的 style 屬性樣式,那麼在未來就變成要修正這一段樣式無法再用 style 的方式覆蓋。
這邊介紹一招只需要用 className 就能夠大幅提升優先值的手法,讓想快速結束這回合的善良人參考。
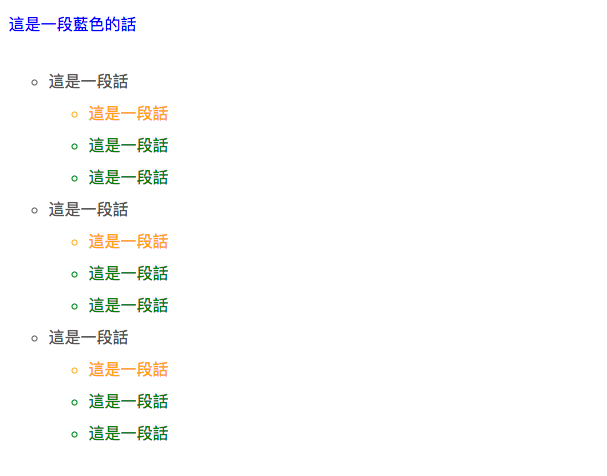
現在 CSS 的樣式如下,有一個 blue 的藍色字體,另外還有一組 ul, li,先前的開發者為了讓呈現綠色的 ul, li 中的 .blue 改成橘色,所以用很多階層的手法拉高優先值。
.blue {
color: blue;
}
ul.green li ul li {
color: green
}
ul.green li ul li.blue {
color: orange
}
.demo {
border: 1px dashed orange;
padding: 15px;
}
前一個開發者使用了許多巢狀的 CSS 來提高優先值,進而改變 .blue 的色彩。
<div class="demo">
<p class="blue">這是一段藍色的話</p>
<ul class="green">
<li>
<span>這是一段話</span>
<ul>
<li class="blue"><span>這是一段話</span></li>
...
</ul>
</li>
</ul>
</div>

此時,如果身為 .blue 的藍色 (ul.green li ul li.blue),如果想改變回藍色且不能修改原有的 CSS 程式碼情況下,這邊就提供一個小撇步來提高 CSS 權重。

只要將 .blue 這一個 className 不斷堆疊就能做到這樣的效果。
.blue.blue.blue.blue.blue.blue.blue.blue.blue.blue {
color: blue;
}
這個手法是不斷提升堆疊單一個 className 的權重,並使它可以超過其它巢狀元素的優先值,所以並不會影響到標籤的 style 及 !important 的權重。
那麼,如果這個情況下還需要更高的權重呢?那...就慢慢加長吧。
