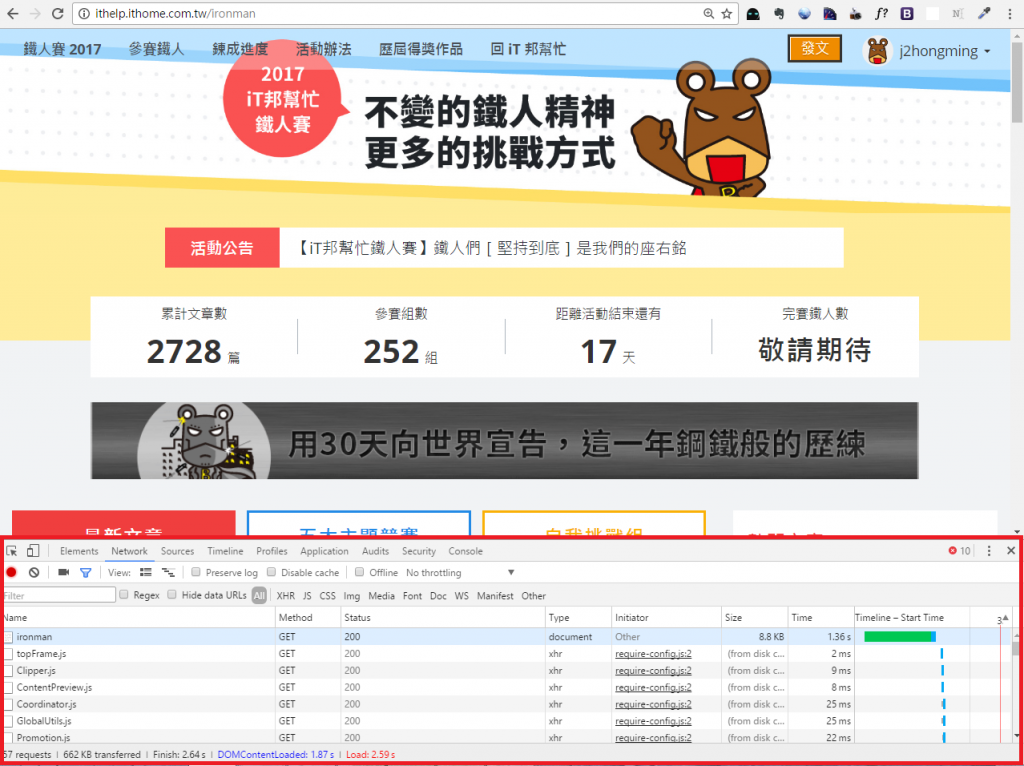
現代瀏覽器就是你的神兵利器,功能上十分完備,平常如何觀察客戶端與伺服器端之間發生的事就得靠它。
按下鍵盤的F12或是滑鼠右鍵點選檢查,都會跑出下方的工具列。

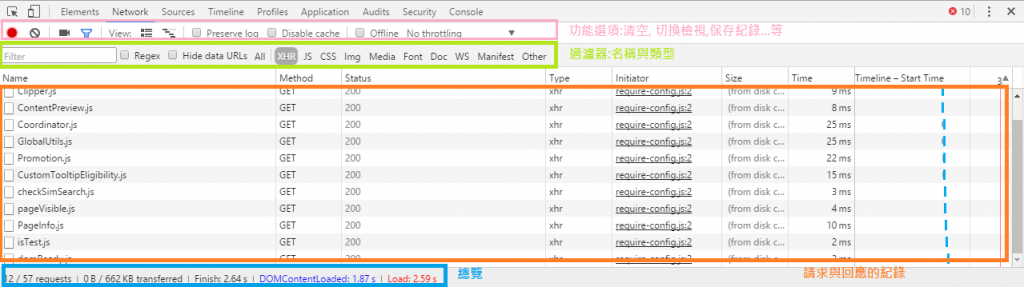
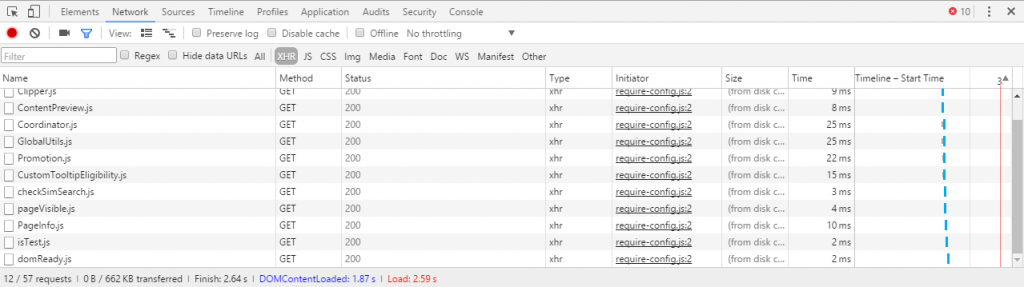
檢視Request和Response主要使用Network的頁籤

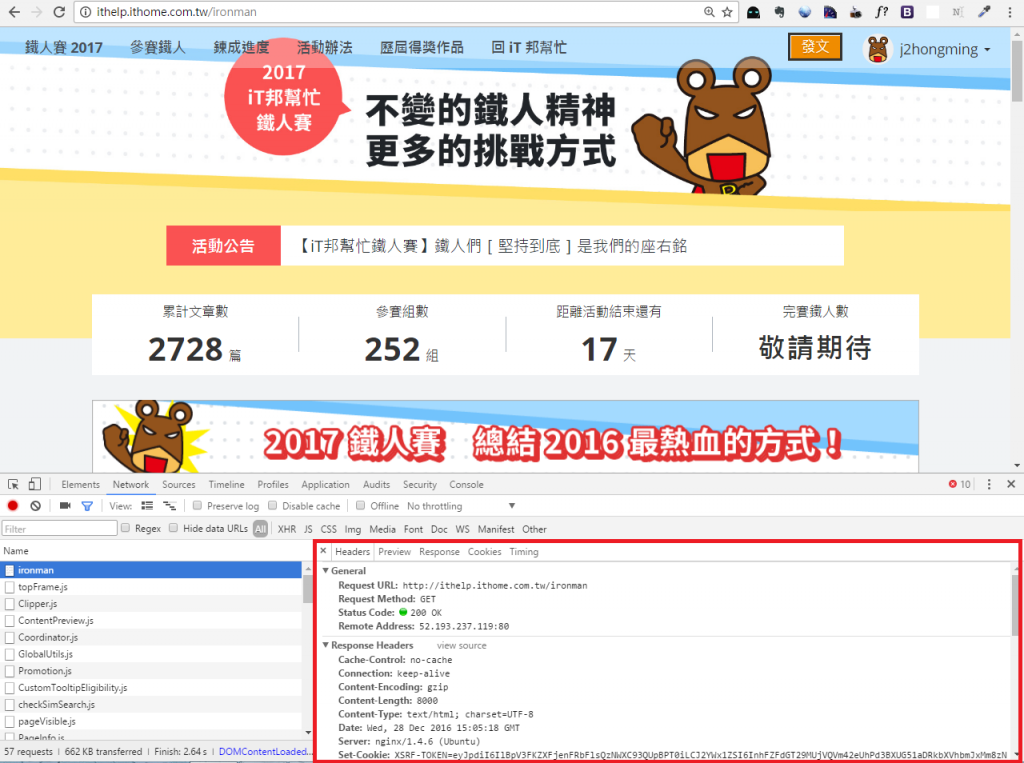
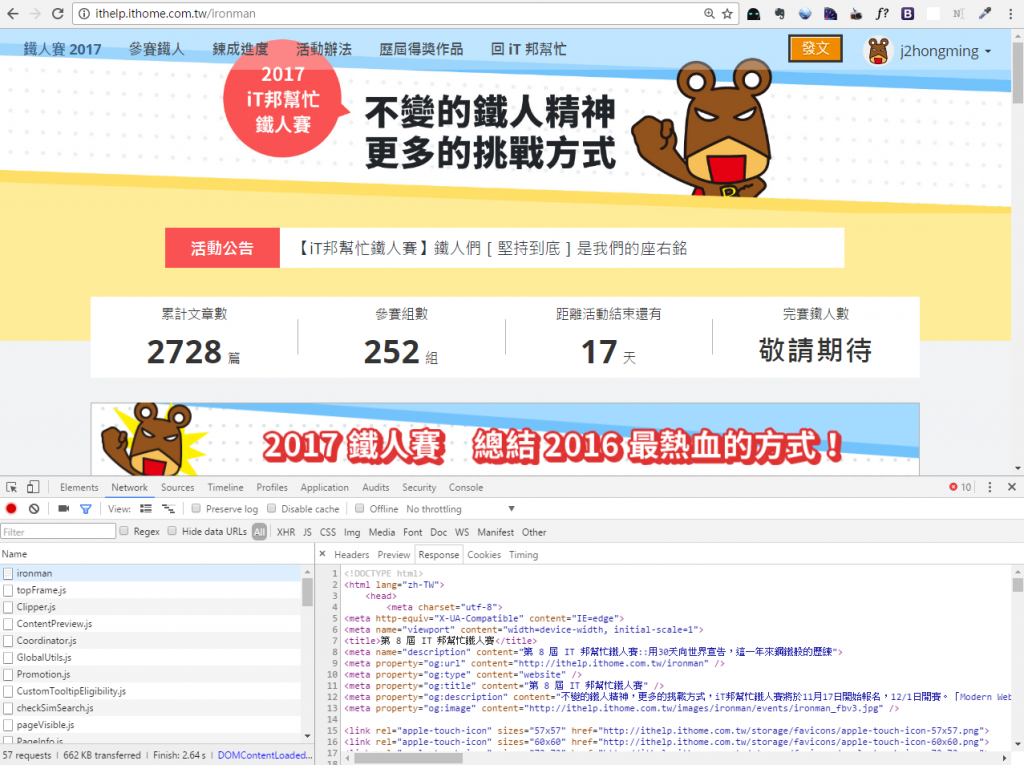
點選某一筆紀錄,右側會展開明細內容,明細種類分為五種:Header, Preview, Response, Cookies Timing,Header可以檢視HTTP Header的相關訊息;Response可以檢視回傳的Body內容。


過濾器可依照選擇種類檢視,如XHR相關

例如鐵人賽上傳圖片的功能使用XMLHttpRequest,Content-Type為multipart/form-data; boundary=---------------------------242002106716153。Request Body的內容如下
-----------------------------242002106716153
Content-Disposition: form-data; name="images[]"; filename="browser-5.PNG"
Content-Type: image/png
回傳的Content-Type為application/json,Body的內容如下
status:"success"
http://ithelp.ithome.com.tw/upload/images/20161228/20091827pDUPY1dcAY.png
