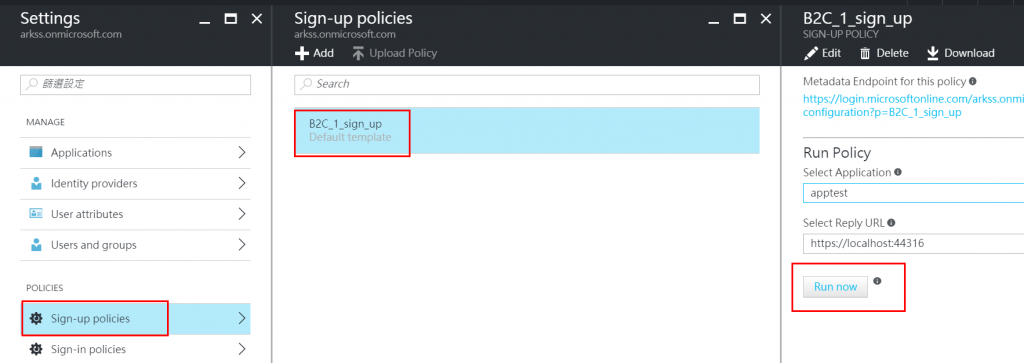
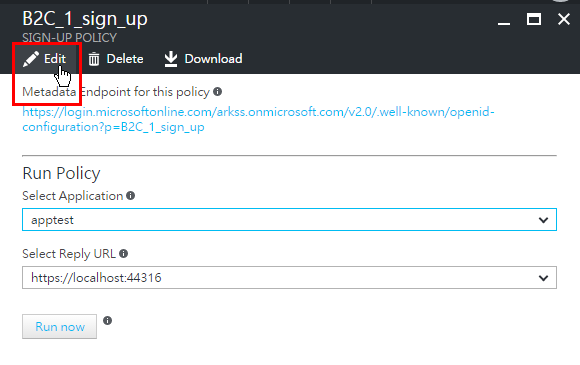
在設定好了Sign-up policies或是Sign-in policies時, Azure提供了測試頁面如下, 按下Run now
看到底下畫面, 代表配置正確
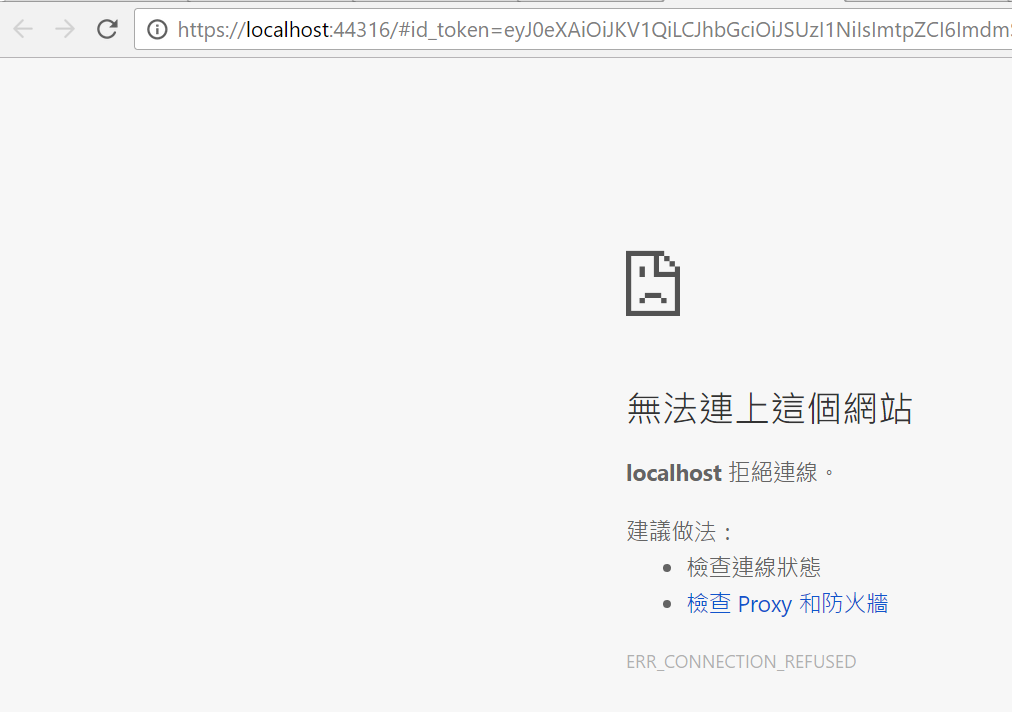
但是在測試Sign-in policies時, 是出現底下錯誤畫面, 原因是沒有一個回呼的網站https://localhost:44316
接下來就要把https://localhost:44316生出來, 微軟提供了底下網址讓人參考,並很有佛心的給了source code
https://docs.microsoft.com/en-us/azure/active-directory-b2c/active-directory-b2c-devquickstarts-web-dotnet
所以就到底下Github把source code下載來跑看看
https://github.com/AzureADQuickStarts/B2C-WebApp-OpenIdConnect-DotNet
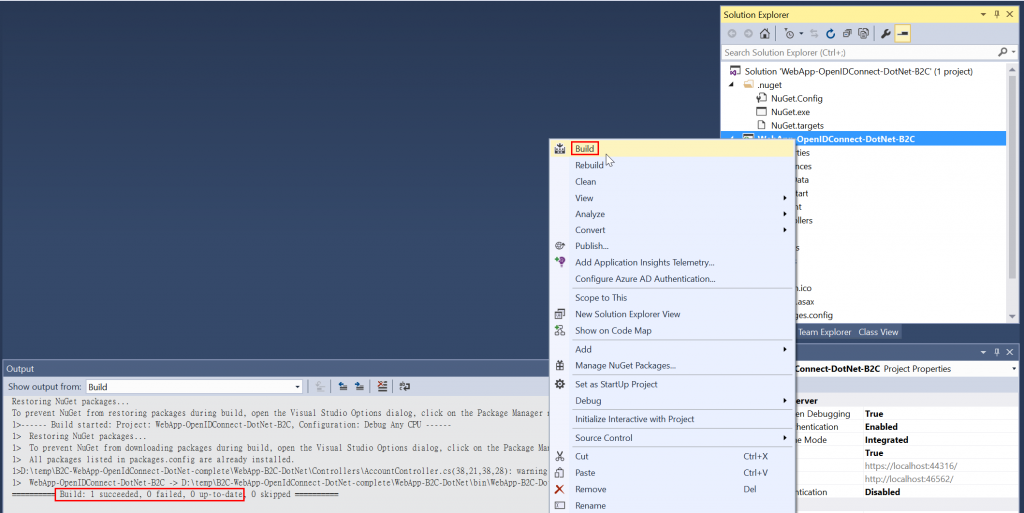
在Visual Studio打開專案, 先建置看看有無錯誤如下, 結果沒有任何錯誤, 有嚇到本魯![]() , 通常不會這麼順利
, 通常不會這麼順利
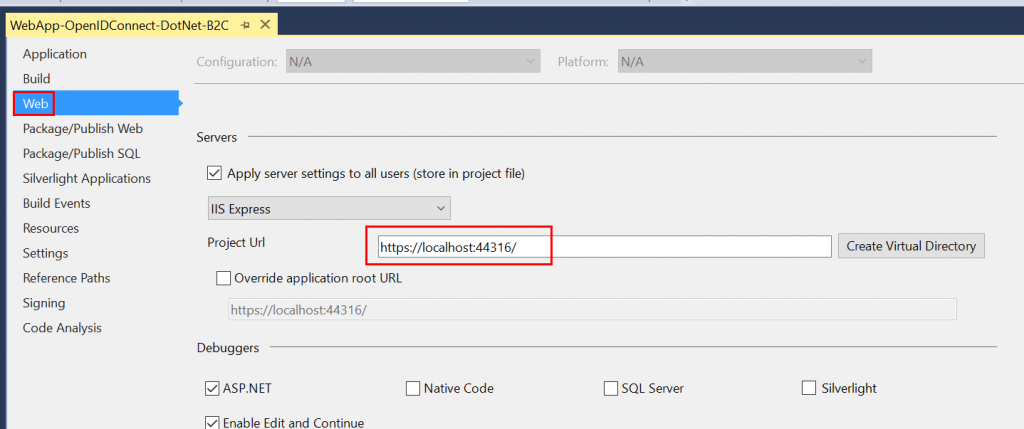
接著在專案屬性檔裡, 找到Web頁籤, 將Project Url輸入https://localhost:44316
按下Debug進行測試
由於是啟用https所以必須安裝憑證, 所以直接用IIS Express自帶的憑證
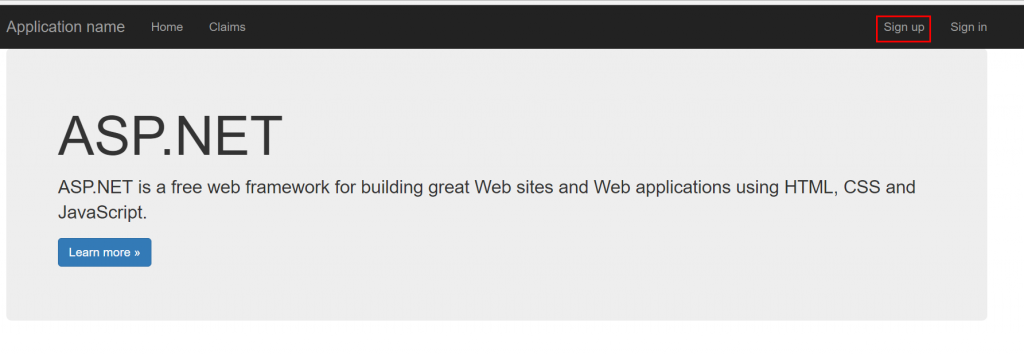
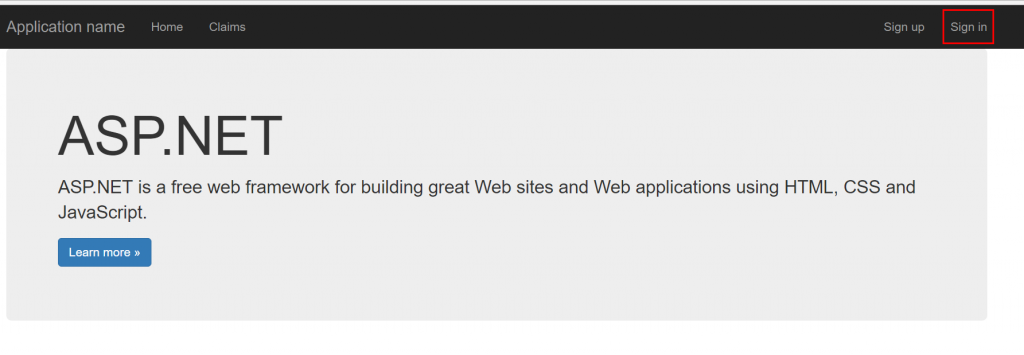
程式跑起來後, 點選Sign up
出現底下畫面代表Sign up正常
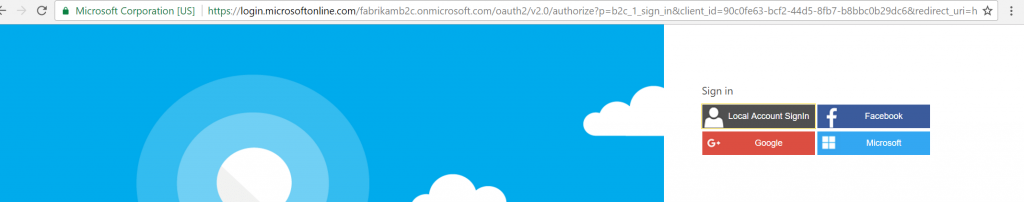
接著點選Sign in
出現底下畫面代表Sign in也正常
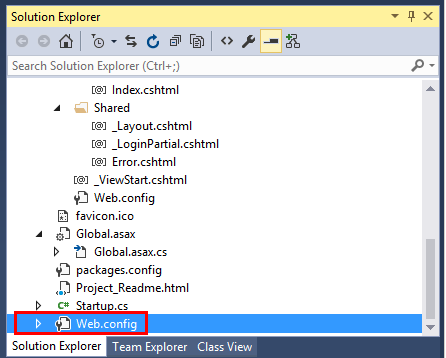
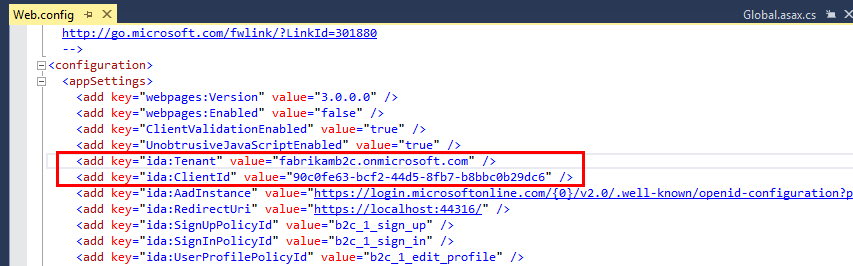
上述範例跑的是微軟自家B2C範例, 接下來要改成自己建置的版本, 在專案找到Web.config並打開來
在Web.config裡將底下紅框所示的value換成自己建置的版本, 然後再啟動Debug
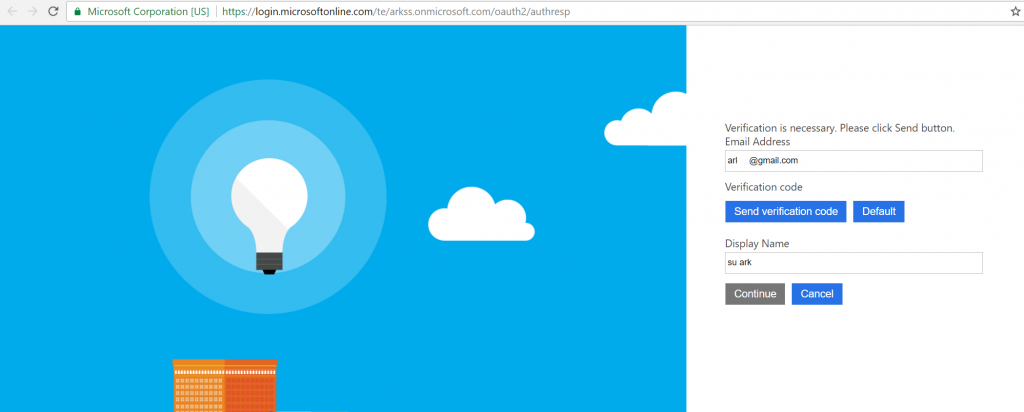
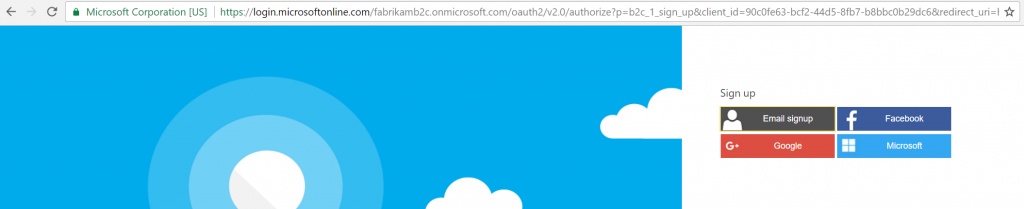
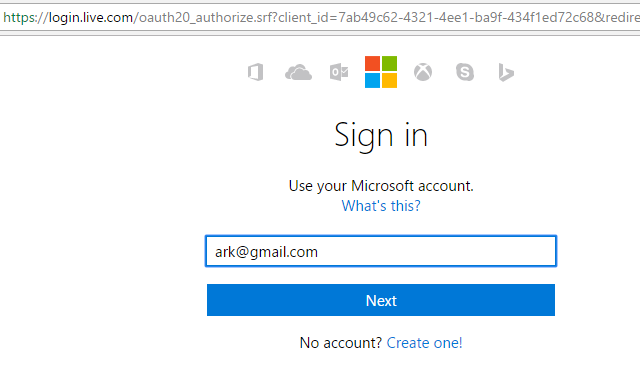
點選Sign up出現底下的認證畫面
![]() 咦?怎麼跟微軟的範例不太一樣, 原因是只設定了一個Microsoft帳號認證, 接著來增加一個Local Email認證
咦?怎麼跟微軟的範例不太一樣, 原因是只設定了一個Microsoft帳號認證, 接著來增加一個Local Email認證
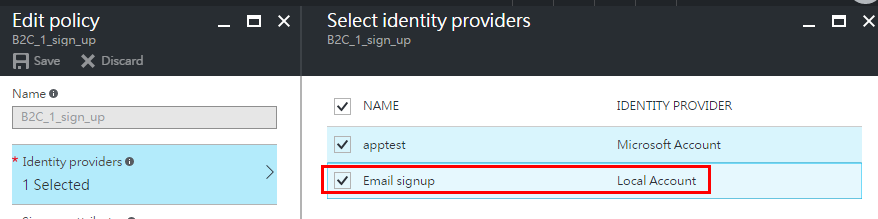
在Select identity providers裡將Email signup勾選, 按下確定,然後最後按下Save, 同樣的步驟也在SIGN-IN POLICY做一遍
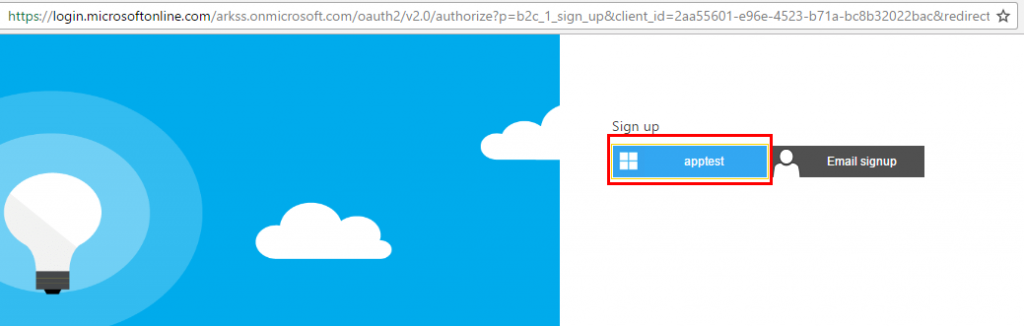
接著用實際的帳號測試看看, 回到測試網站, 並點選Sign up,此時就看到底下的畫面, 有新增一個Email signup, 不過在這裡, 點選之前建立Microsoft認證
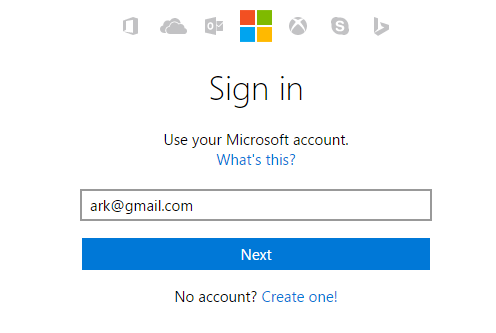
之後跳出Microsoft認證畫面, 請輸入帳號
接著輸入密碼
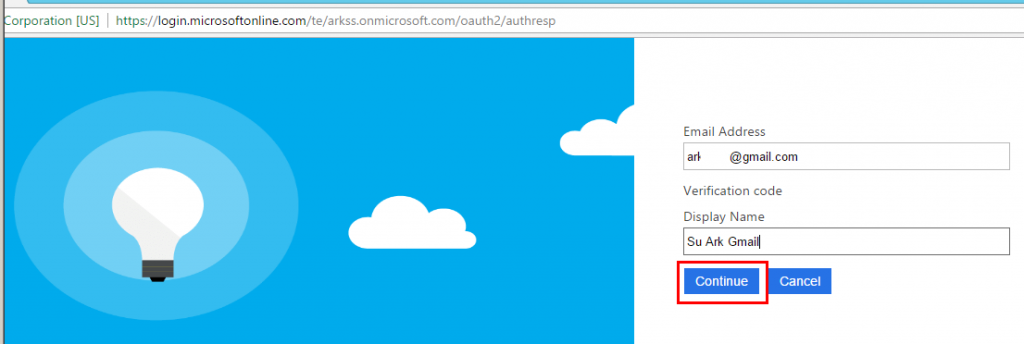
最後來到註冊頁面, 輸入Display Name, 並按下Continue
接著回到測試站台, 並且狀態會改成已登入, 如下所示
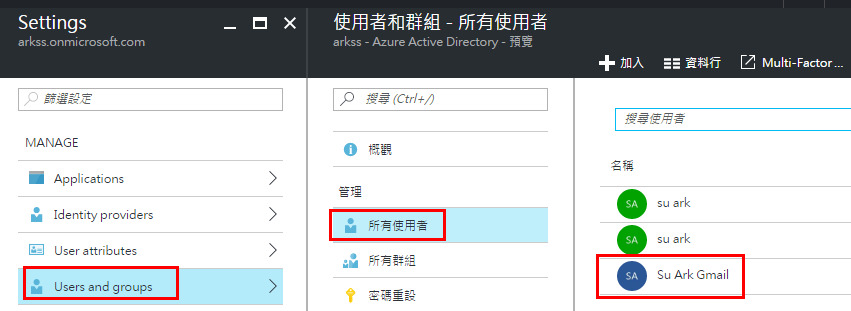
然後到Azure B2C的設定, 找到Users and groups的頁籤, 可以看到剛剛註冊進來的使用者如下圖所示
由於微軟的這個範例是MVC 5的版本, 接下就是用ASP.NET Core版本來挑戰一下囉~
後記: 有時候測試得太順利, 反而令人害怕啊![]()
