Breadcrumb in schema: https://schema.org/breadcrumb
Breadcrumb in WebSchema: https://www.w3.org/wiki/WebSchemas/Breadcrumbs
Breadcrumb in WAI: https://www.w3.org/WAI/tutorials/menus/multiple-ways/
Breadcrumb in WHATWG: https://html.spec.whatwg.org/multipage/scripting.html#rel-up
Breadcrumb in HTML5: https://developer.mozilla.org/en/docs/Web/HTML/Element/nav
事實上這一系列講到這邊已經錯縱複雜了, 就像是 JSON-LD 是架構在 Linked Data 上, Linked Data 上是須要在 Microdata (Schema) 定義, WAI 也是用這些去建立起來, 而這些都是基於在 HTML (HTML5) 上, 而這些又須要 HTTP 的通訊協定才能運作, 說是已經寫成白紙黑字的標準, 有時能夠運作也是架構在許多的可能性與乎略很多複雜度才能實作的.

前一篇談到 Linked Data, 也講到 JSON-LD 是種實作, 而上面又有 LDP (Linked Data Platform) 與 JSON-LD API 的發展, 這些完全是必要知道的, 但說說跟 SEO 有很大的相關, 多少也是強說愁, 因為有那些內容與型式, 甚至是經營跟 SEO 是無關的呢?
但這邊想從 Schema, W3C, WAI, WHATWG 等等的實作中, 拉出一個很重要的概念, 就是 Breadcrumb (麵包屑), 以及所屬的 Navigation / Menu 等等的概念.
在現在的 SEO 角度來看, 能夠讓使用者繼續看下去的網站就是好的網站, 因為太多的網站都是看一頁就離開, 不是因為已經獲得解答, 而是無法獲得資訊的網站, 能夠讓使用者更進一步的得到他想要的資訊, 也就是一個網頁若能夠有好的 CTR (Click through Rate), 往往代表這個網站的價值較高, 因此對 SEO 是很好的訊號 (Signal) 或因素 (Metics).
而一個網站可以分成主要兩種頁面, 一個是內容頁, 一個是中間頁, 而中間頁包含:
而這些頁面的交互關係, 靠得就是連結, 而這個產生連結的方式有很多種, 就 HTML5 的角度定義了幾種:
以及真正的 article, 而其中的 Navigation 就是包含 menu, catalogue, breadcrumb 等等的方式, 而較具有跟這頁有直接關係可以看得出來的就是麵包屑, 麵包屑是可以清楚讓使用者知道這網頁所在的位置, 與上下層關係, 甚至是路逕.
當時的 Practice 是建議用這三種方式去實作:


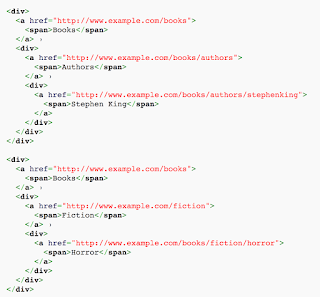
而在 HTML5 之後, 麵包屑無論是用甚麼方式呈現, 都要用 將之包起來, 像下面那樣..

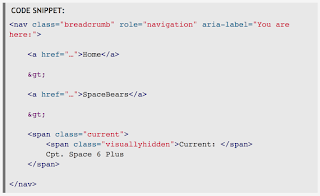
在 WAI 中, 更希望加入 role, class 與 aria-label, 如下:

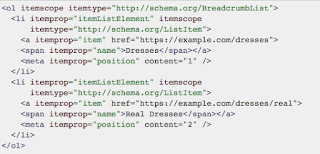
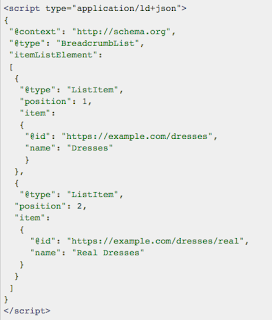
事實上在 Schema 與 JSON-LD 的實作下, 也該是如此:


看到這邊, 大家會不會覺得一個簡單的麵包屑, 居然如此的博大精深, 真的到處都存在, 因為事實上在 SERP 中, 已經早就導入這概念, 包含前面說的 News 的 Section.
這系列講的是 SEO 與標準的關係, 就講到這邊, 但事實上麵包屑是相當重要的事, 無論就 Semantic Web, 就 Data Mining, 就 Tag (標籤), 分類的角度, 都有不同的思維, 但說穿了這些都是為了建立知識, 讓資訊串起來, 只要是人在做資訊獲取 (Information Retrievaling), 這件事永遠跑不掉.
