Google在2015年I/O大會上介紹了Design Support Library,這個Library中提供數個設計好的元件供開發者使用,讓APP更美觀並符合Material Design的規範。
我們今天來實作經常跟列表搭配使用的Floating Action Button和Snackbar,讓畫面操作更流暢。
在gradle加入
compile 'com.android.support:design:25.1.0'
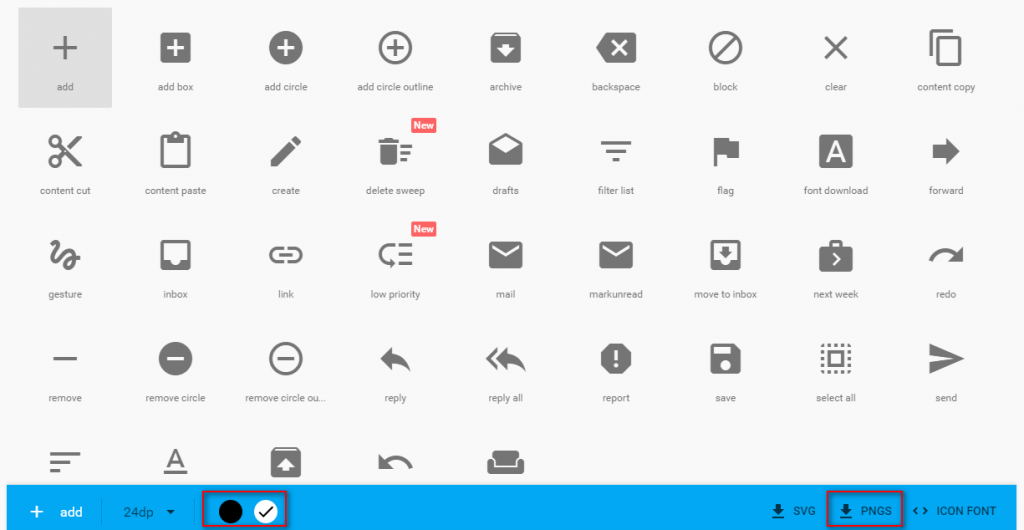
我們將新增按鈕改成浮在畫面上的Floating Action Button,這種按鈕上面會放圖案而不是文字,所以我們先到Material Icon下載一個Add的Icon,點Icon之後下面選顏色和圖片類型就可以下載了
把下載好的Icon放到drawable資料夾裡,路徑是[專案資料夾 -> app -> src -> main -> res ->drawable]
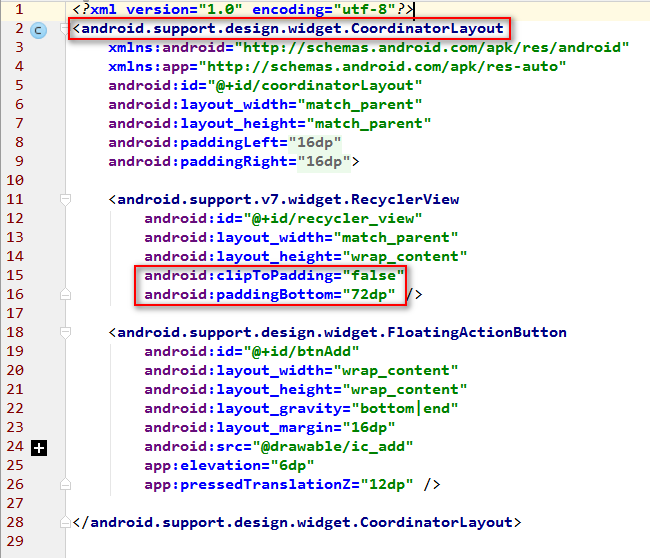
修改activity_main.xml
第2行我們把Layout換成CoordinatorLayout,這也是Design Library的元件之一,後面會說明它的用途
第15和16行將列表的最底留一點空白,以免滑到底時最後一項被Floating Action Button遮住
第18~26行就是Floating Action Button,我們用android:layout_gravity讓它位於右下角,android:src為圖片來源,就用剛剛抓下來的Icon,取得方式為[@drawable/Icon名稱]
程式部分Floating Action Button跟使用一般Button可以說是一模一樣
public class MainActivity extends AppCompatActivity {
private FloatingActionButton btnAdd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnAdd = (FloatingActionButton) findViewById(R.id.btnAdd);
btnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 點Button時要做的事寫在這裡..
}
});
}
}
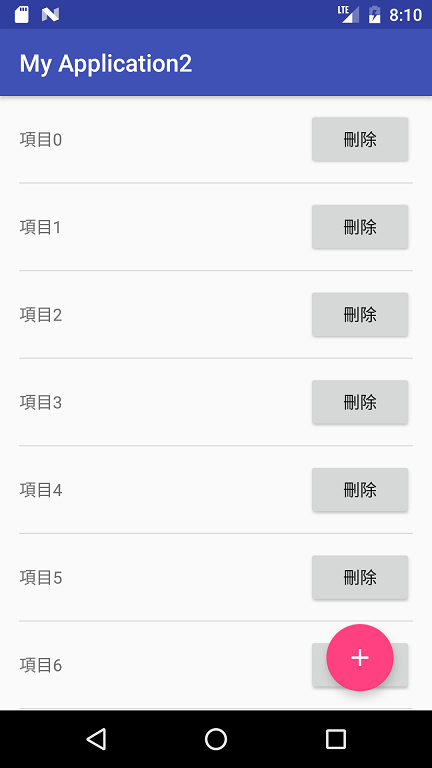
執行結果,右下角粉紅色那顆就是囉
Snackbar是訊息元件的一種,使用上比Toast更彈性可以自訂顏色和顯示時間等等,最大特色是可以帶著一個Action按鈕,我們直接看程式
btnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "新年快樂", Snackbar.LENGTH_LONG)
.setAction("好的", new View.OnClickListener() {
@Override
public void onClick(View v) {
// 按了「好的」要做的事寫在這裡..
}
});
snackbar.show(); //顯示snackbar
}
});
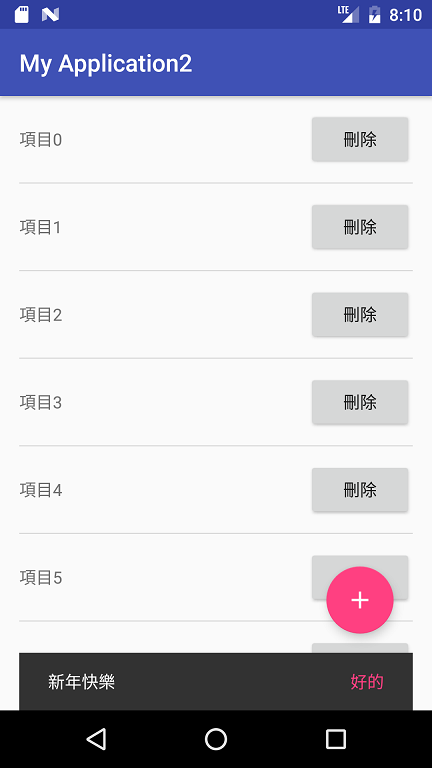
按下Floating Action Button時就會出現Snackbar了哦
當Snackbar出現時,Floating Action Button會往上推而不會被遮住,這就是CoordinatorLayout的效果,這個神奇的Layout會自動控制元件的互動,我們不用寫程式來避免元件相撞,真是好棒棒,當然它只能控制同為Design Library內的夥伴就是了。
延續昨天的專案,我們把Floating Action Button和Snackbar運用至RecyclerView的增減項目功能
新增項目
當使用者按下Floating Action Button時新增一個項目在最上面,首先把MyAdapter裡的addItem改成這樣,將原本固定的3改成可變的position
public void addItem(int position, String text) {
mData.add(position, text);
notifyItemInserted(position);
}
MainActivity中寫Floating Action Button的點擊事件
btnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 在位置0(最前面)新增一個New Item
adapter.addItem(0, "New Item");
// 讓列表滑到位置0,以免使用者沒發現他已經新增了
recycler_view.scrollToPosition(0);
}
});
刪除項目
當刪除時出現Snackbar,並讓使用者可以復原
新增一個RemoveItemEvent,讓EventBus把要移除的項目post給Activity
public class RemoveItemEvent {
private int Position;
private String Text;
public RemoveItemEvent(int position, String text) {
this.Position = position;
this.Text = text;
}
public int getPosition() {
return Position;
}
public String getText() {
return Text;
}
}
修改MyAdapter中的btnRemove點擊事件
btnRemove.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 取得要移除的項目位置和文字
int position = getAdapterPosition();
String text = mData.get(position);
// 發出Event給MainActivity接收
EventBus.getDefault().post(new RemoveItemEvent(position, text));
}
});
MainActivity註冊一個觀察者接收RemoveItemEvent
@Subscribe(threadMode = ThreadMode.MAIN)
public void onRemoveItemEvent(final RemoveItemEvent event) {
// 移除項目
adapter.removeItem(event.getPosition());
// 設置Snackbar文字和點擊事件
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "移除一個項目", Snackbar.LENGTH_LONG)
.setAction("復原", new View.OnClickListener() {
@Override
public void onClick(View v) {
// 將被刪除的item新增回去
adapter.addItem(event.getPosition(), event.getText());
}
});
snackbar.show(); //顯示snackbar
};
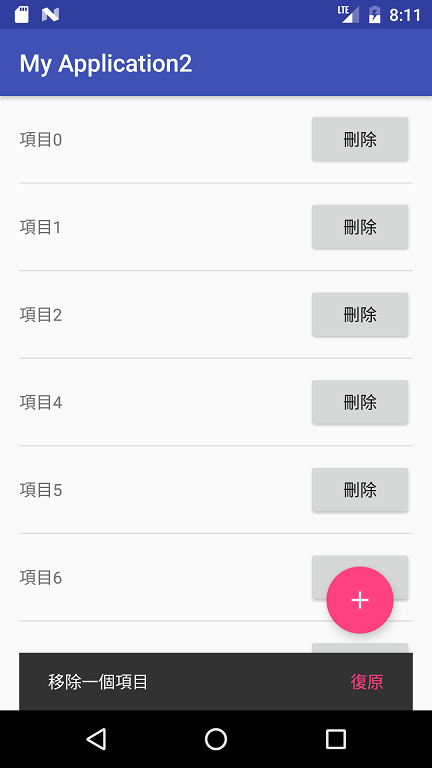
執行結果,按下復原時可以回復剛剛刪除的項目
Design Library還有很多好用的元件,都包得很好會為我們處理大部分的動畫效果,並且也持續在更新中,這個月才為Snackbar新增了Custom content功能,因為太新了我也還沒用過所以沒介紹XD,平常可以到Support Library Revisions看看有沒有新增了自己需要的功能哦。
