Chrome的書籤API允許你操作使用者的書籤,整個書籤清單會以樹狀物件提供給開發人員操作。
bookmarks.BookmarkTreeNode
代表書籤樹中的一個節點(書籤或資料夾),包含以下資訊:
要注意,一個節點如果擁有url他就是一個書籤,如果擁有children則代表他是一個資料夾。
注意:
chrome.bookmarks.create(object bookmark, function callback)
傳入新增的書籤物件:
如果有指定回調,回調中會提供你創建完的BookmarkTreeNode。
官網程式碼範例中的節錄:
$('#addlink').click(function() {
$('#adddialog').empty().append(edit).dialog({
autoOpen: false,
closeOnEscape: true,
title: 'Add New Bookmark',
modal: true,
buttons: {
'Add': function() {
chrome.bookmarks.create({
parentId: bookmarkNode.id,
title: $('#title').val(),
url: $('#url').val()
});
$('#bookmarks').empty();
$(this).dialog('destroy');
window.dumpBookmarks();
},
'Cancel': function() {
$(this).dialog('destroy');
}
}
}).dialog('open');
});
chrome.bookmarks.get(string or array of string idOrIdList, function callback)回來的書籤清單已經過排序
官網程式碼範例中的節錄:
function dumpBookmarks(query) {
var bookmarkTreeNodes = chrome.bookmarks.getTree(
function(bookmarkTreeNodes) {
$('#bookmarks').append(dumpTreeNodes(bookmarkTreeNodes, query));
});
}
chrome.bookmarks.getChildren(string id, function callback)
chrome.bookmarks.getRecent(integer numberOfItems, function callback)
chrome.bookmarks.getTree(function callback)
chrome.bookmarks.getSubTree(string id, function callback)
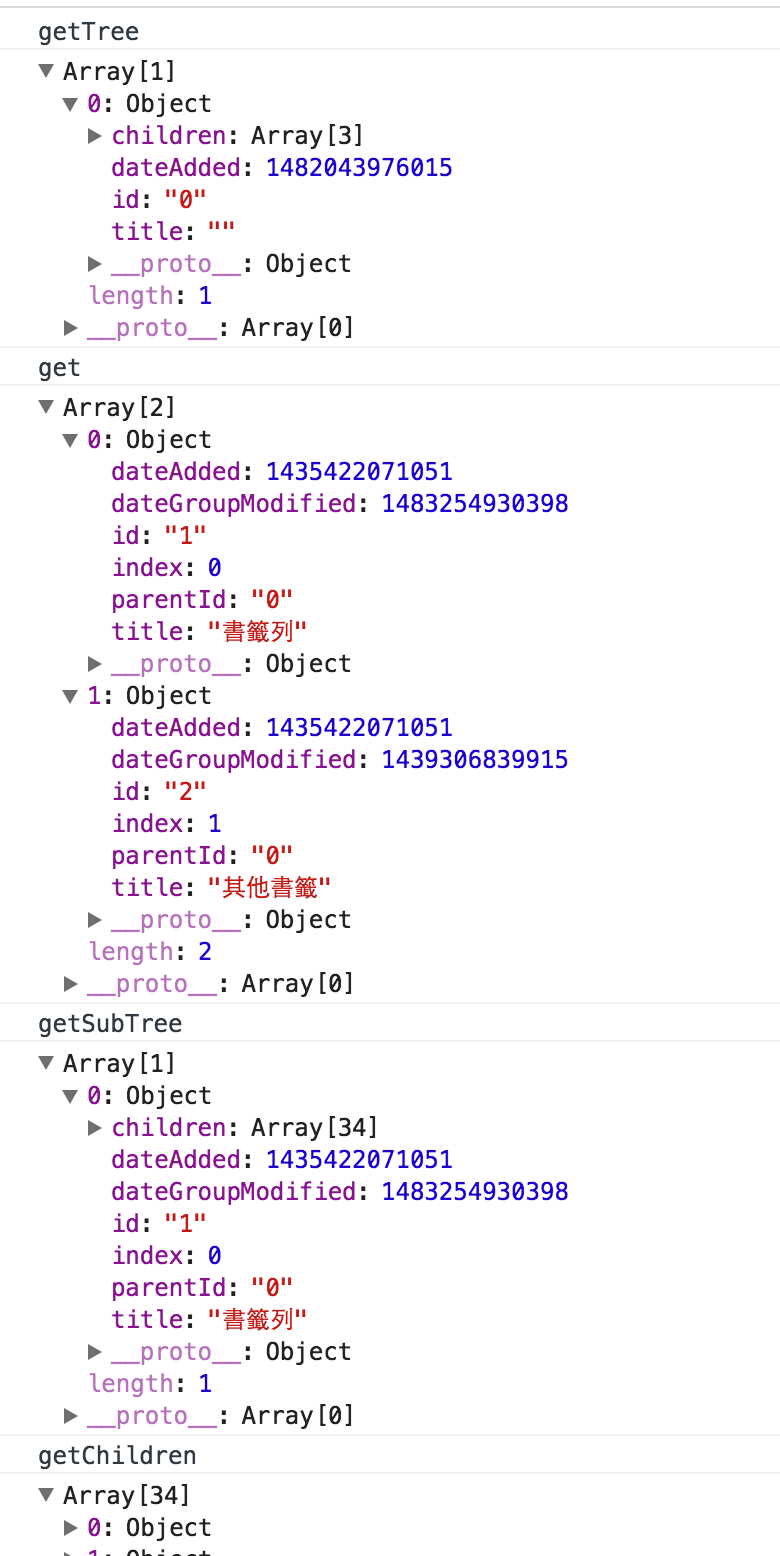
所有取得方式都很像,歸納方法是:如果方法名稱不包含tree這個關鍵字,則該方法只取得節點本身,回傳值的所有節點物件不含子節點(children)。(如下圖)

chrome.bookmarks.update(string id, object changes, function callback)
只需傳入想修改的屬性,不指定的不會更該,目前只接受id及url屬性。
官網程式碼範例中的節錄:
$('#editlink').click(function() {
edit.val(anchor.text());
$('#editdialog').empty().append(edit).dialog({
autoOpen: false,
closeOnEscape: true,
title: 'Edit Title',
modal: true,
show: 'slide',
buttons: {
'Save': function() {
chrome.bookmarks.update(String(bookmarkNode.id), {
title: edit.val()
});
anchor.text(edit.val());
options.show();
$(this).dialog('destroy');
},
'Cancel': function() {
$(this).dialog('destroy');
}
}
}).dialog('open');
});
chrome.bookmarks.move(string id, object destination, function callback)
chrome.bookmarks.search(string or object query, function callback)
Chrome官網關於查詢的說明太少,有興趣深究的,可以參考Mozilla Weeb xtension開發文件的bookmarks.search() API,說不定會有幫助。
chrome.bookmarks.remove(string id, function callback)
字面上是只允許刪除空的資料夾,也就是有子元素的話會回報錯誤訊息:Unchecked runtime.lastError while running bookmarks.remove: Can't modify the root bookmark folders.
遞回的進行,刪除整個整子樹。
chrome.bookmarks.removeTree(string id, function callback)
有了書籤的管理工具我們能作些什麼呢?
https://crxdoc-zh.appspot.com/extensions/bookmarks
https://developer.mozilla.org/en-US/Add-ons/WebExtensions/API/bookmarks/search
https://crxdoc-zh.appspot.com/extensions/bookmarks#method-search
