上一篇簡單講了容器平台所需的基本功能,這一篇來實際體驗一下容器平台。我們會用 OpenShift Online 來做示範。你可以用自己的 GitHub 帳號 step-by-step 跟著做,並不會很困難。
OpenShift Online 提供一個月的試用,需要先用 GitHub 帳號提出申請。請到這裡點選 Login with GitHub 提出申請,過一陣子信箱就會收到申請通過的通知信。
點選通知信中的連結,再點選 Login with GitHub 取得授權後即可進入 OpenShift Online

點選唯一的一個按鍵,輸入專案名稱後,就可以新增第一個專案了。
由於是試用版,每個帳號只能建一個專案
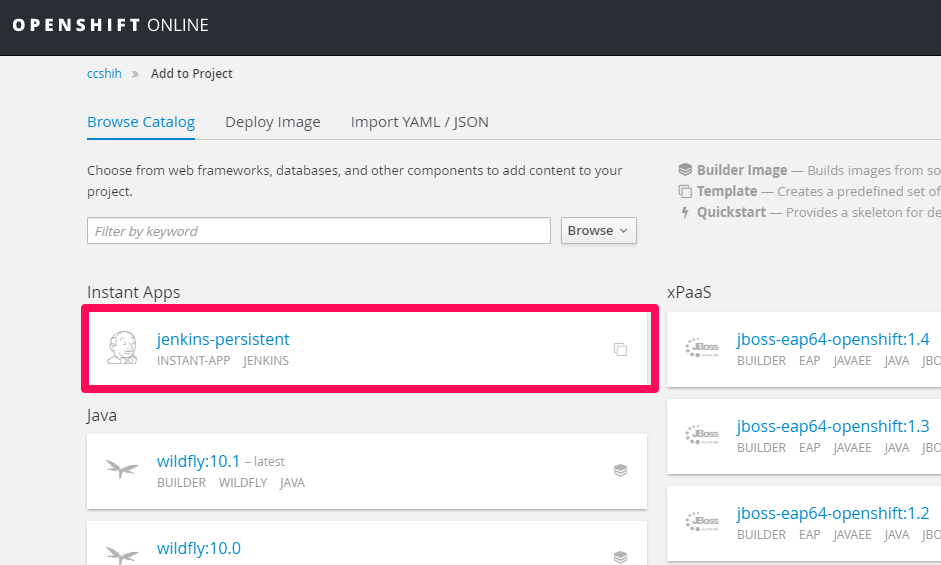
一進去會看看到這個畫面,Jenkins 就列在 Instant Apps 的第一個位址,就大膽點下去吧

附帶一提,上面每一個框都是一個應用的樣板,看你要開哪一個就點哪一個。等一下我們就會自己新增一個樣板。
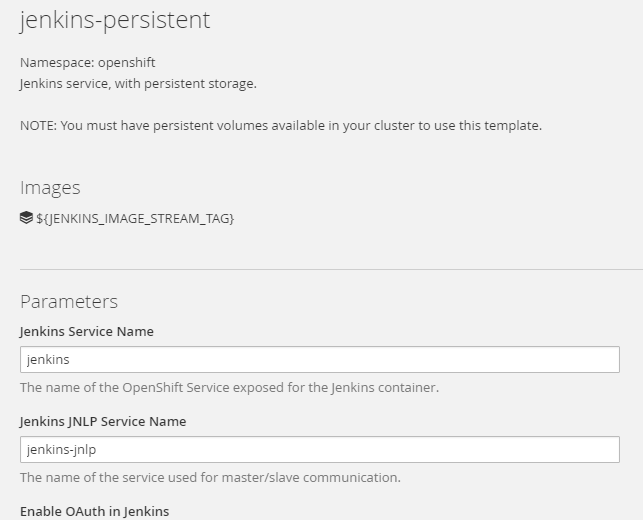
點進去會看到這個畫面

仔細研究一下你可以發現我們要用的一個映像檔是 jenkins:latest 這個映像檔,還有一些容器的啟動參數可以設定。
不過我們都不用改,拉到最下面點選 Create 吧!

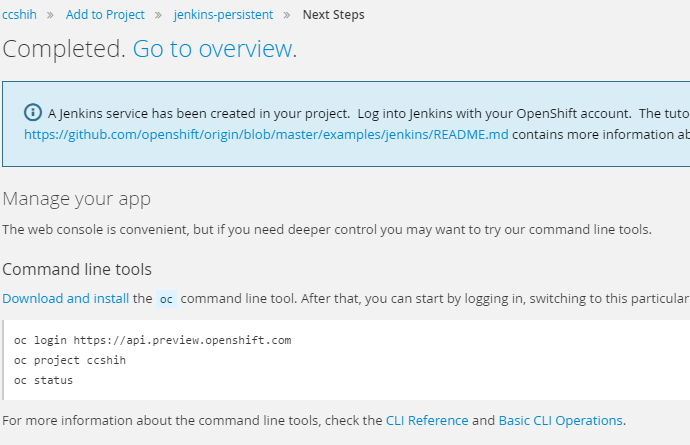
這一頁的資訊可以先看看就好,等一陣子後,第一行顯示:Completed. Go to overview.,表示已經開好了,點 Go to overview 回首頁。

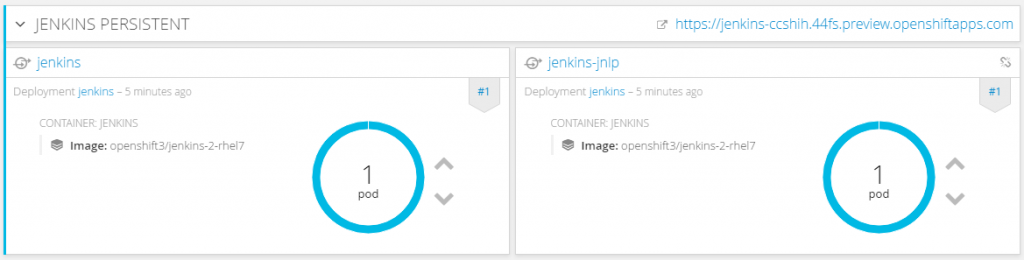
看到藍色圈圈表示容器已經開起來了,咦?有兩個圈圈?表示這邊的設定是要開兩組容器才能實現 Jenkins 服務。
右上角就是 Jenkins 服務的存取位址,點進去輸入預設的帳密: admin/password
建議第一次進去可以先改一下密碼
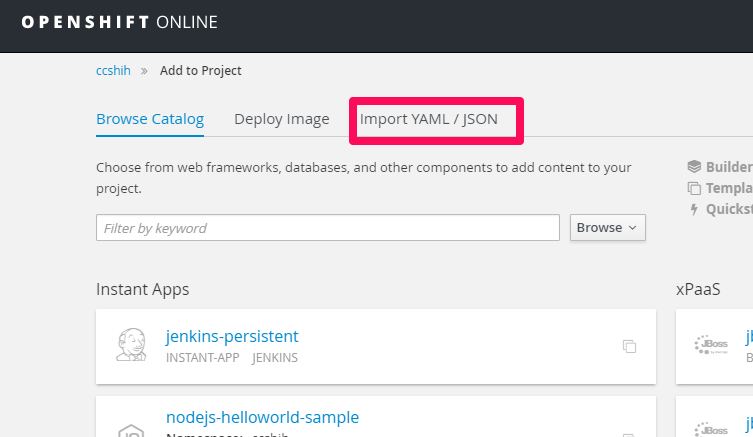
這個樣板是我們之後要先建好來給 Jenkins 來帶動的,先點選最上面的 Add to project
再點選 Import YAML/JSON

把這一頁的所有神祕密碼剪下貼上去
中間有一頁會跳兩個可以勾選的地方,如果把第二個也勾起來,之後在 Add to Project 的 catalog 裡就會多一個框框可以選。
接下來一直點 Create 就可以了,點完會回到首頁。
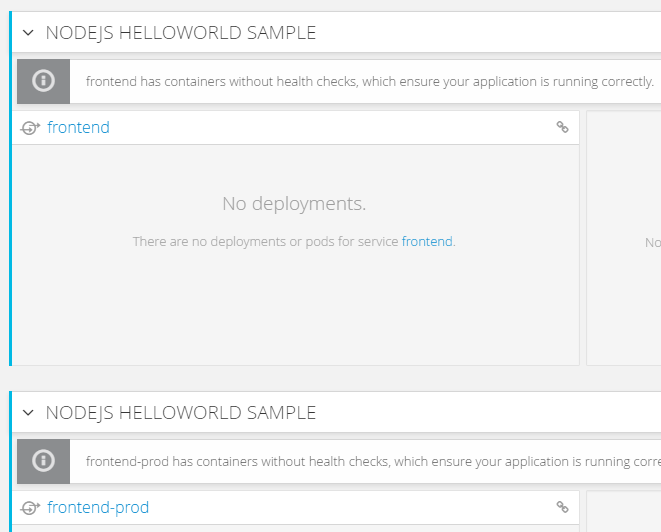
在專案首頁上會多兩個應用,分別是 frontend 和 frontend-prod,不像另一個已經開好的 JENKINS-PERSISTENT 應用,這兩個應用裡面是沒有藍圈圈的。

進去 Jenkins 之後,可以看到已經內建一個作業了,這就是我們要跑的範例。

這個作業大致上會這樣跑 (省略部分細節):
這是一個精簡過的流程,不過有大概把精神給帶到。
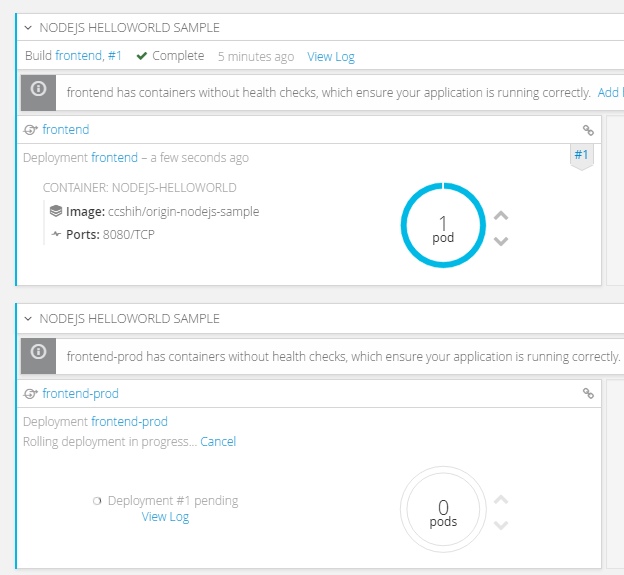
然後就來開始馬上建置專案吧!在建置過程中可以回 OpenShift 專案首頁看一下兩個環境的佈署狀況。
你會先看到 frontend 的容器先被啟動

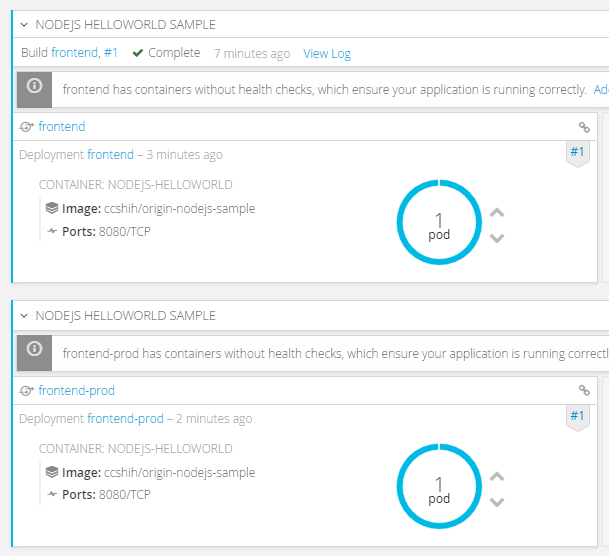
然後 frontend-prod 的容器也被啟動

這樣一套用容器平台佈署的流程就完成了。
