ButterKnife是幫我們快速連結View的第三方套件,讓我們宣告View之後不用再打findViewById這行。總覺得聽起來好像還好對吧?不過就少打一行程式嘛!
但我錯了,錯到不可原諒,從第一次使用後我就再也離不開它,於是有了這篇文。
compile 'com.jakewharton:butterknife:8.4.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.4.0'
連結View,原本專案長這樣
public class MainActivity extends AppCompatActivity {
// 宣告View
private CoordinatorLayout coordinatorLayout;
private FloatingActionButton btnAdd;
private RecyclerView recycler_view;
private DrawerLayout drawerLayout;
private NavigationView navigation_view;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 連結View
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
btnAdd = (FloatingActionButton) findViewById(R.id.btnAdd);
recycler_view = (RecyclerView) findViewById(R.id.recycler_view);
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
navigation_view = (NavigationView) findViewById(R.id.navigation_view);
toolbar = (Toolbar) findViewById(R.id.toolbar);
// 略..
}
}
ButterKnife的寫法:在宣告時用@BindView直接連結id,之後用ButterKnife.bind()就完成了,全部的findViewById都不用打囉!
public class MainActivity extends AppCompatActivity {
// 宣告View
@BindView(R.id.coordinatorLayout) CoordinatorLayout coordinatorLayout;
@BindView(R.id.btnAdd) FloatingActionButton btnAdd;
@BindView(R.id.recycler_view) RecyclerView recycler_view;
@BindView(R.id.drawerLayout) DrawerLayout drawerLayout;
@BindView(R.id.navigation_view) NavigationView navigation_view;
@BindView(R.id.toolbar) Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this); // 連結View,切記要打這行
// 略..
}
}
在Adapter中也可以使用哦
class ViewHolder extends RecyclerView.ViewHolder{
@BindView(R.id.txtItem) TextView txtItem;
@BindView(R.id.btnRemove) Button btnRemove;
ViewHolder(final View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
// 略..
}
}
若只想宣告成區域的View,可以使用ButterKnife.findById(),這是泛型的呼叫,幫我們省略輸入View的類型
// 原方法
RecyclerView recycler_view = (RecyclerView) findViewById(R.id.recycler_view);
// ButterKnife方法
RecyclerView recycler_view = ButterKnife.findById(this, R.id.recycler_view);
另外也可以Bind點擊Listener
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this); // 連結View
// 略..
}
@OnClick(R.id.btnAdd)
public void onClick() {
// 點btnAdd時要做的事..
}
}
連結資源檔的部分參考官方範例
@BindString(R.string.title) String title;
@BindDrawable(R.drawable.graphic) Drawable graphic;
@BindColor(R.color.red) int red;
@BindDimen(R.dimen.spacer) Float spacer;
一般最常用到的還是連結View,其他用法再請大家參考官方網站囉
另外介紹一個與ButterKnife搭配的插件,只要滑鼠點幾下就可以自動生成@BindView注入程式
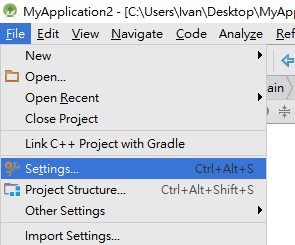
Android Studio中選擇 File -> Settings
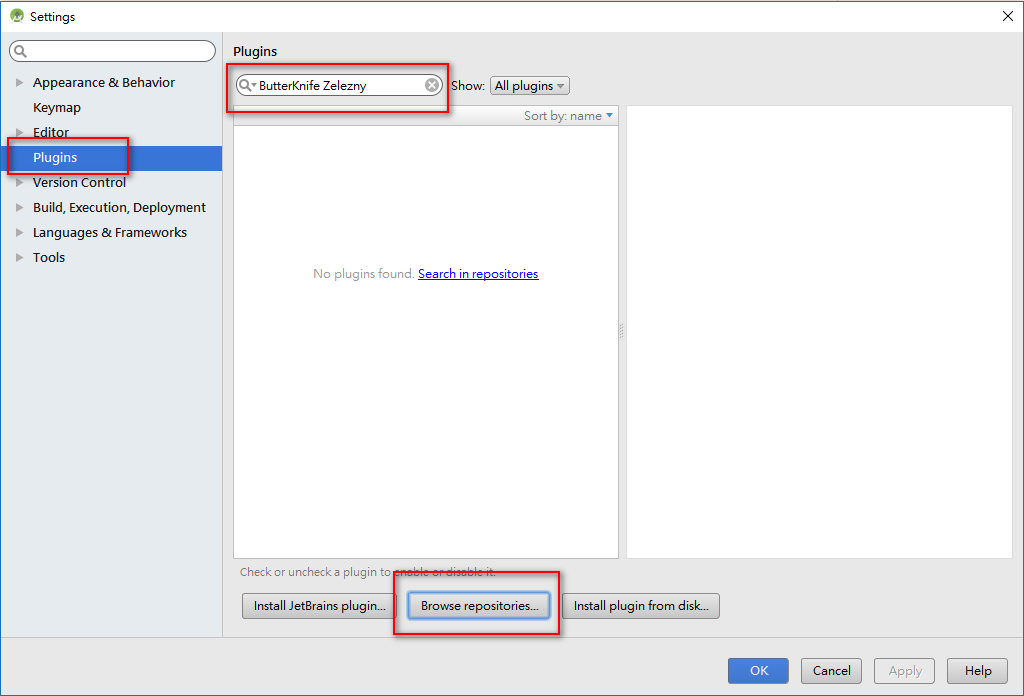
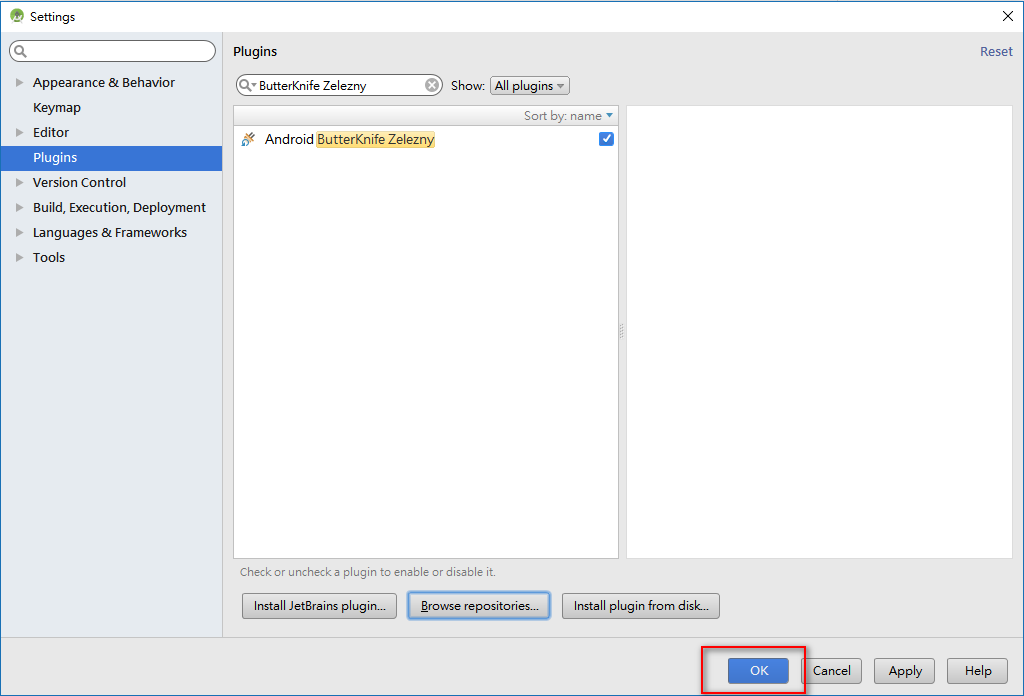
選擇Plugins,上面輸入ButterKnife Zelezny後按下方的Browse repositories
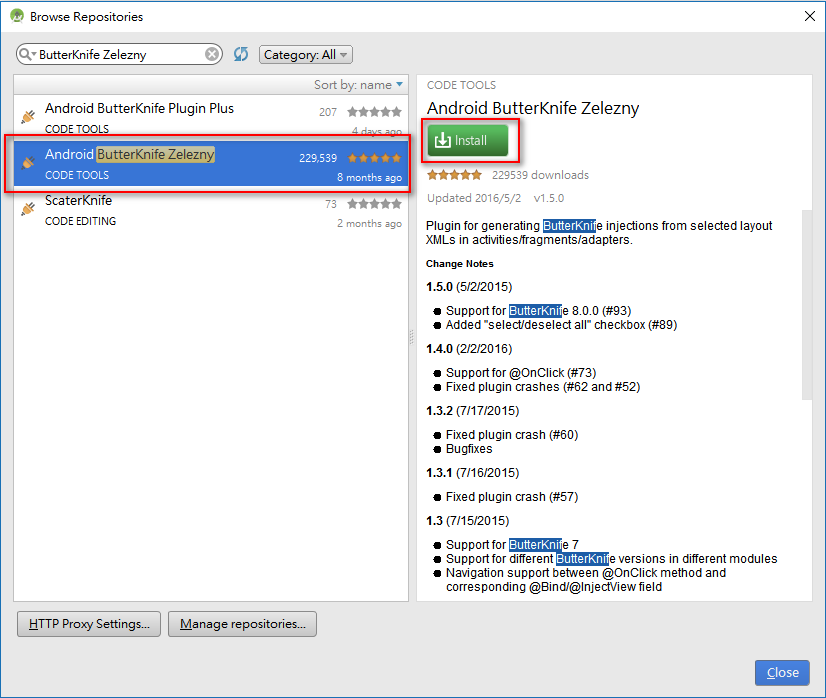
選擇Android ButterKnife Zelezny並安裝
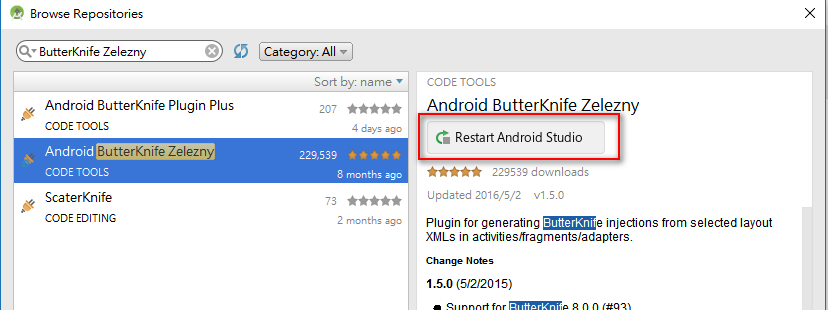
裝完需要重新啟動Android Studio
但你剛剛按了Restart卻沒有重開,不要像我痴痴的等,直接按OK就會重開了
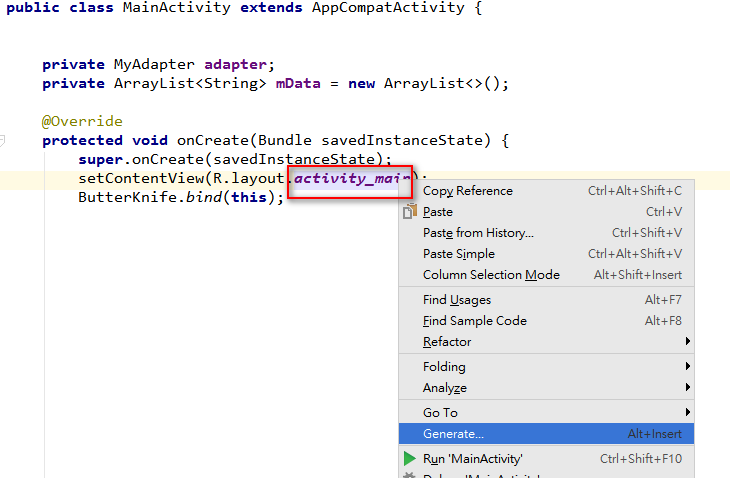
重開之後,在layout檔案名稱上按右鍵,選擇Generate
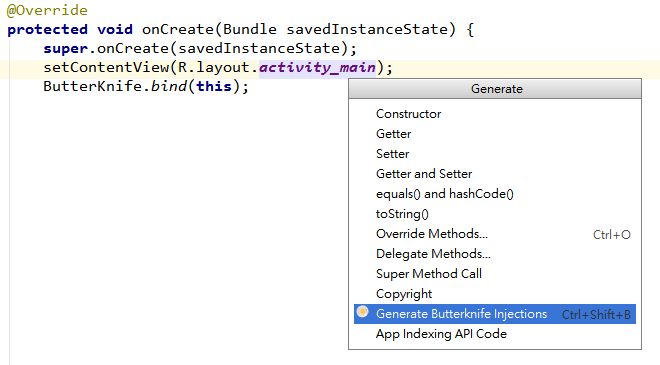
選擇Generate ButterKnife Injections
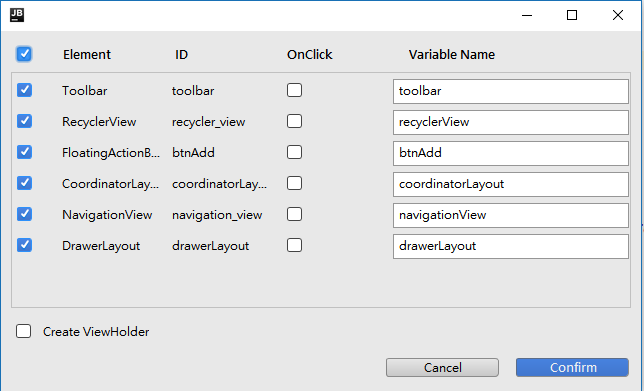
勾選要注入的View之後按Confirm就完成囉
第一次在別人專案看到ButterKnife注入View時想說這也太潮了吧!實際使用時並不像EventBus有那種被拯救的感覺,但用過就會產生依賴性而成為每個專案的基本套件。
ButterKnife的運作方式其實還是原本的findViewById,只是它幫我們編譯包裝好了,建議大家先熟悉使用findViewById之後再轉用ButterKnife,比較不會忘了根本的運作方式,也更能體會ButterKnife方便的地方。
