在看完 Opendata 之後,感覺好像又多了很多好玩的東西,但凡事都要自己撰寫程式有時實在很不方便,特別是 Node.js 可能還要查一些相關的套件才能使用。幸好現在有了 IBM 推出的這個線上工具 Node-RED,透過「流程圖」方式的操作,以及內建的強大功能,我們就可以在撰寫最小量程式的情形下,做到剛剛 Opendata 裡做到的事情。
接下來的兩篇,將會先針對 NodeRed 的安裝與操作進行介紹,再結合 Webduino 的 NodeRed 元件,完成一系列運作在後端的智慧插座流程。
Node-RED 是 IBM 以 Node.js 為基礎,開發出來的視覺化 IOT 開發工具,因為純粹透過流程圖的方式工作,所以不需要會 Node.js 也可以透過 Node-RED 完成許多後端才能做的事情。( 官方網站:https://nodered.org/ )

因為是以 Node.js 為基礎,所以要使用前必須要安裝 Node.js,直接前往 Node.js 官方網站 ( https://nodejs.org/en/ ) 下載安裝。

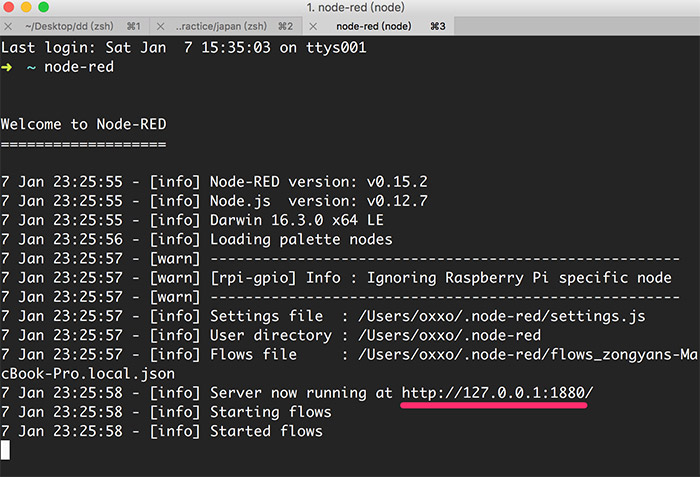
安裝 Node.js 完成後,打開終端機,輸入 npm install -g node-red 就可以完成 Node-RED 的安裝,如果是 Mac 前面要加上 sudo,安裝完成後,只要繼續輸入 node-red,就會啟動 Node-RED。

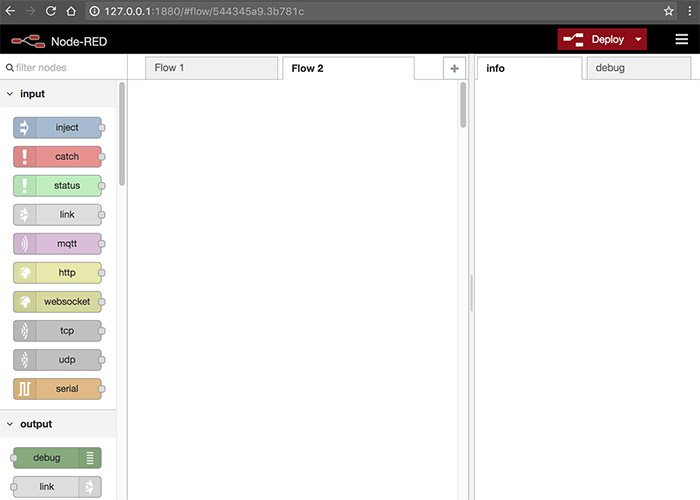
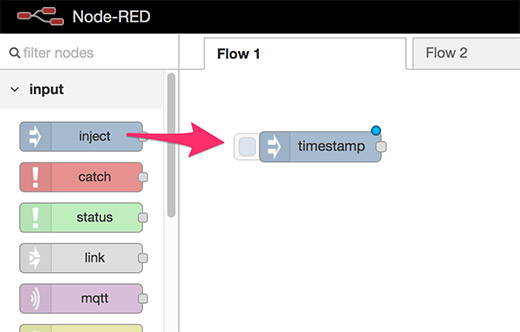
打開瀏覽器,網址列輸入 http://127.0.0.1:1880/,就可以打開 Node-RED,左邊是一些功能流程的節點,每個節點都有各自的功能,中間的區域就是讓我們透過這些節點組成流程圖。

首先我們把名為 inject 的節點放進去,當我們點選這個節點前面的方形區域,它就會送出對應的內容到下一個節點。

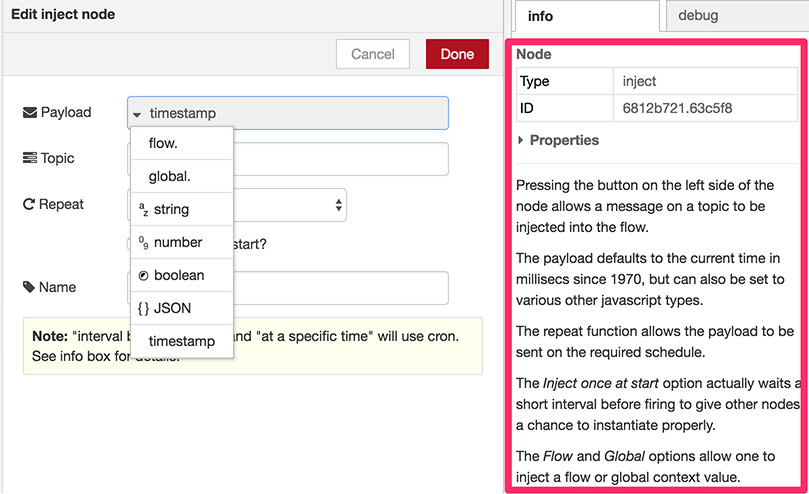
在這個節點上點兩下就可以編輯,同時也會看到這個節點的詳細說明。

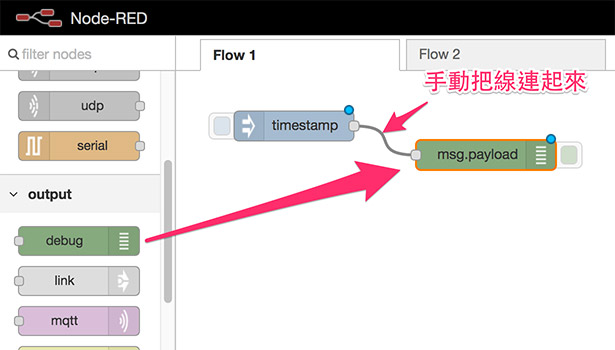
接著把 debug 的節點拉到畫面中,手動把兩個節點用線串起來。

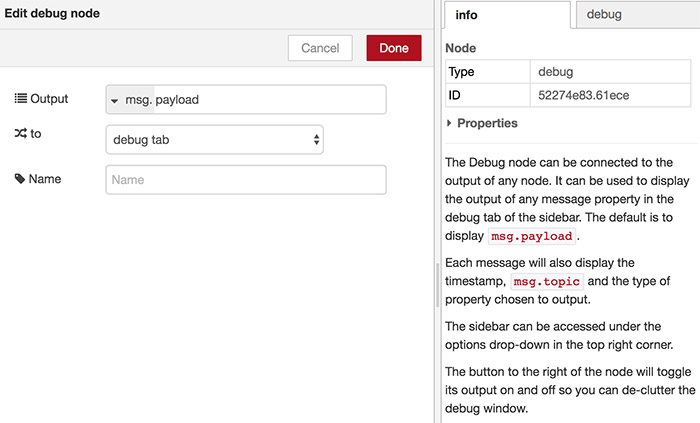
在 debug 點兩下,可以看到訊息的流通,會存在 msg 的 payload 屬性內。

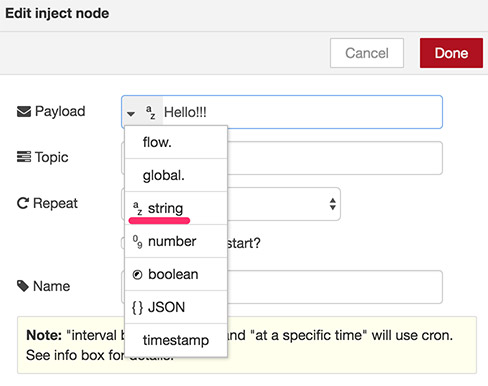
再回到剛剛的 inject 點兩下,下拉選單選擇 String 字串,這邊我輸入「Hello!!!」。

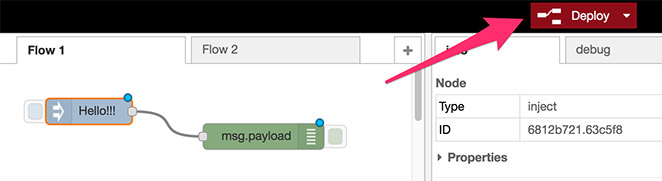
完成後點選右上角的 deploy,就正式部署到後端運行了。

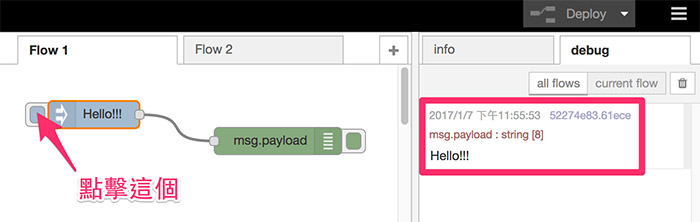
點擊 inject 前面的區域,就可以從 debug 的頁籤內,看到我們剛剛輸入的 hello 了。

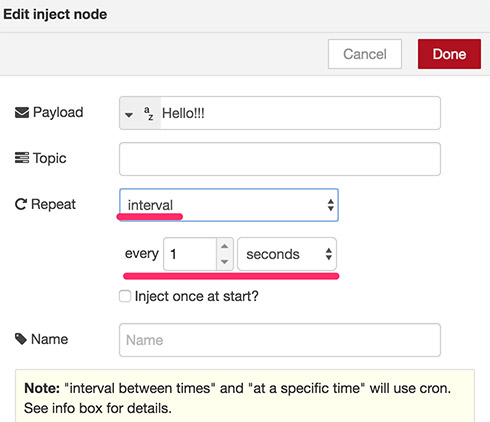
如果以對上一篇 實戰智慧插座 24 - 用 Opendata 開關燈 ( PM2.5 篇 ) 還有印象的話,有用到 setInterval 的重複執行指令,在 Node-RED 同樣也具備這個功能,只要在 repeat 裡面選擇 interval 就可以了。

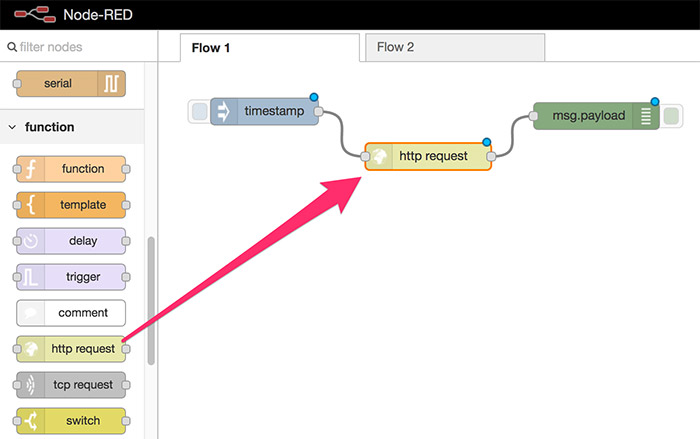
既然又提到了 Opendata,就來用 Node-RED 串接一下,這裡需要用到的節點是 http request,我們先把 inject 改成 timestamp,點一下就啟動流程,然後把 http request 放在中間,debug 放在最後。

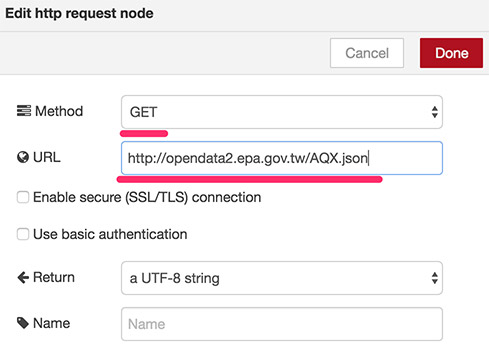
在 http request 結點上面點兩下,Method 設定 GET,URL 就填入氣象局空污的 JSON 網址。

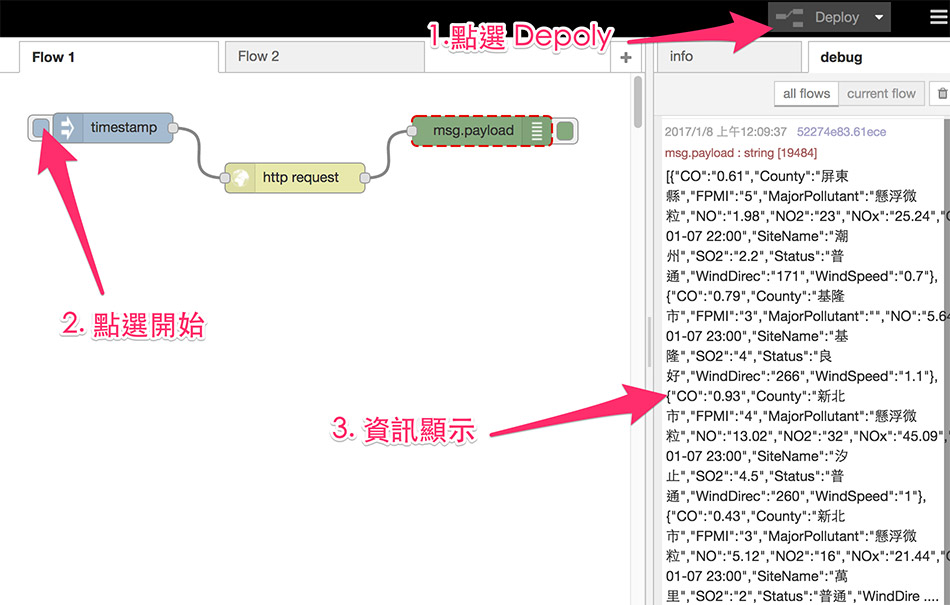
先點選 deploy,然後點選 inject 啟動流程,就會在 debug 的區域看到完整的資料了。

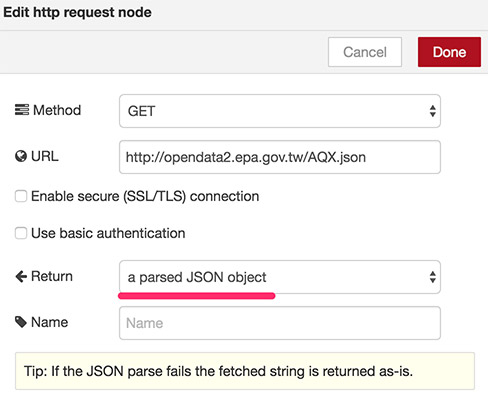
再來我們嘗試再多寫個流程來篩選資料,例如只要顯示「前鎮」的資料,首先我們點選兩下 http request 節點,將資料格式改為 a parsed JSON object。

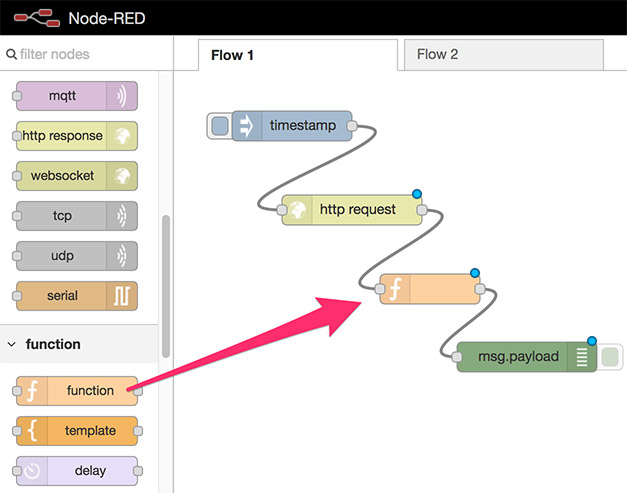
把 function 節點放在 http request 和 debug 的中間。

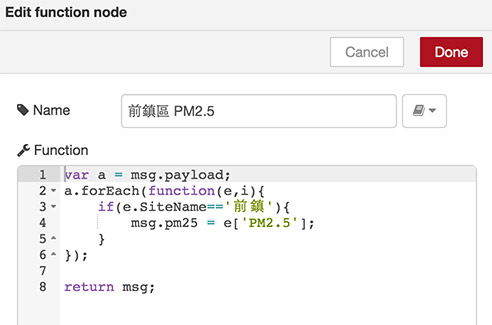
編輯 function,篩選出前鎮的 PM2.5 數值,存在 msg 的 pm25 屬性裡。
var a = msg.payload;
a.forEach(function(e,i){
if(e.SiteName=='前鎮'){
msg.pm25 = e['PM2.5'];
}
});
return msg;

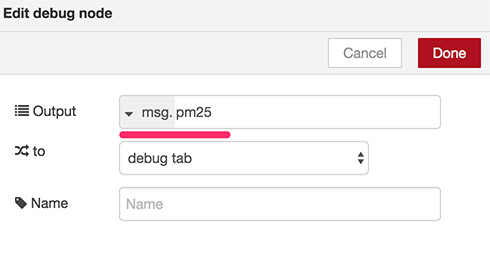
debug 也要改為顯示 msg.pm25 的值。

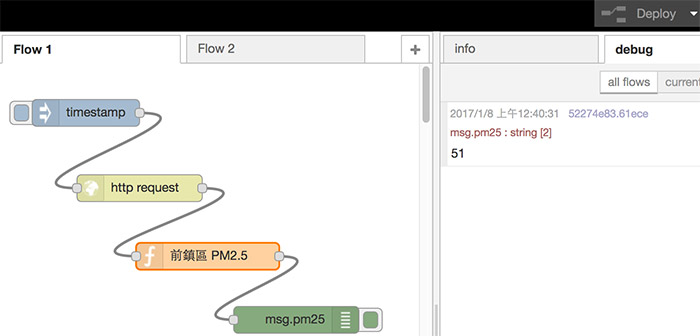
完成後 deploy,點選 inject 節點,就會看到前鎮區的 pm2.5 數值顯示出來了。( 空氣好差... )

其實 Node-RED 的應用還滿廣的,重點是因為全視覺化的關係,相對要寫的程式也較少得多,對於一些後端不熟的開發者來說 ( 就像我 ),就能提供大大的方便了!
下一篇會繼續介紹透過 Node-RED 發送 twitter、email 然後結合 Webduino 控制智慧插座!( 當然你要反過來用 Webduino 接收資料後經由 Node-RED 發送也是可以呦 )
參考:

版大你好:
我用IoT Studio練習上面的做法
可是出現TypeError: a.forEach is not a function
請問是哪裡出了問題?