基本上我們已經把一個 App 寫完摟,那最後就是要把他打包才能上架,那 React Native 怎麼打包呢?
我們可以用 keytool 生成一個私有密鑰的 key,在 terminal 下
keytool -genkey -v -keystore ${名稱}.keystore -alias ${別名} -keyalg RSA -keysize 2048 -validity 10000
例如:
keytool -genkey -v -keystore HelloRN.keystore -alias HelloRN -keyalg RSA -keysize 2048 -validity 10000
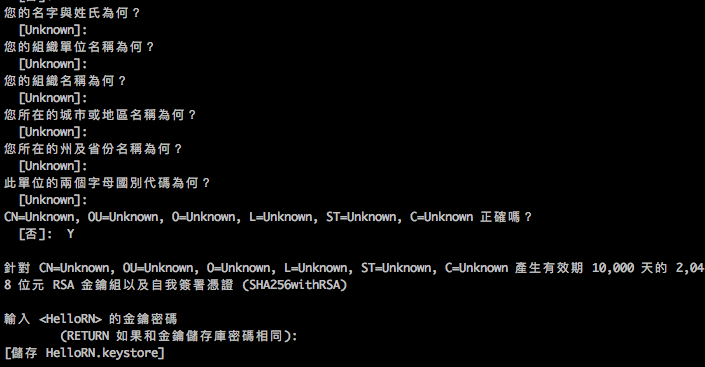
然後他會詢問你一些相關的資訊
最後就會生成一個有效期限為 10000 天的 HelloRN.keystore 放在當前的目錄下,這把 key 一定要保管好,不然以後上架會很麻煩的,還有 React Native 的 .gitignore 預設有 *.keystore 並不會把 key 加入 git 裡面版本控制,所以不要以為有用 Git 就無敵了喔,而且也不要耍小聰明移除 ignore 把 key 加上版控,會有嚴重的資安問題。
HelloRN.keystore 放到 /adnroid/app 目錄下~/.gradle/gradle.properties ,如果沒有這個檔案自己新增一個,然後新增下列文字HELLORN_STORE_FILE=HelloRN.keystore
HELLORN_KEY_ALIAS=HelloRN
HELLORN_STORE_PASSWORD=這裡輸入儲存庫密碼
HELLORN_KEY_PASSWORD=這裡輸入金鑰密碼
這個會設定 gradle 的全域變數,等等會拿來給 App 簽名
然後開啟專案當中的 android/app/build.gradle,新增下列的配置
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
接下來我們能用這個指令把 Bundle build 到我們的本地,平時我們在開發時的 npm start 其實就是開發的 Bundle server,但是 production 版本不可能讓使用者每次打開都來我們 server 拿 Bundle.js 吧,所以要打包一個檔案放進去一起編譯成 apk。
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
然後我們能用下面這個指令來測試剛剛的 key 有沒有正常,或是打包流程有沒有問題,這裡他還是會開啟 Bundle server 但是 App 已經是 production 版本的了喔。
react-native run-android --variant=release
這裡就是最後的打包流程摟,輸入下方的指令,他就會生成一個 Apk 路徑是 android/app/build/outputs/apk/app-release.apk
cd android && ./gradlew assembleRelease
大功告成,這就是 React Native 在 Android 上的打包流程喔~
INSTALL_FAILED_UPDATE_INCOMPATIBLE - 因為在開發的時候我們有安裝一個開發版 app,如果打包完不能安裝進去,就是因為他的 App package id 重複了喔,只要把開發版 app 刪除就 OK 了有問題歡迎來 React Native Taiwan 問喔
創科資訊
