App 除了開起來要漂亮,當然門面也很重要,今天要來教大家怎麼把 React Native 的 App 換上自己的 icon 吧,其實這邊也不是 React Native 的特殊方法,如果身邊有在開發 Android、IOS 的朋友可以直接向他們指教呦,因為換 icon 是跟原生的方法是一樣的。
這邊介紹一個簡單的服務Android Asset Studio 能快速的把 Android 的 ICON 裁切好,上傳完圖片,選好一些配置就能下載,下載完成並解壓縮後,開啟 ${專案名稱}/android/app/src/main/res/ 路徑,直接覆蓋後就可以把所有尺寸的 icon 都替換完成摟。
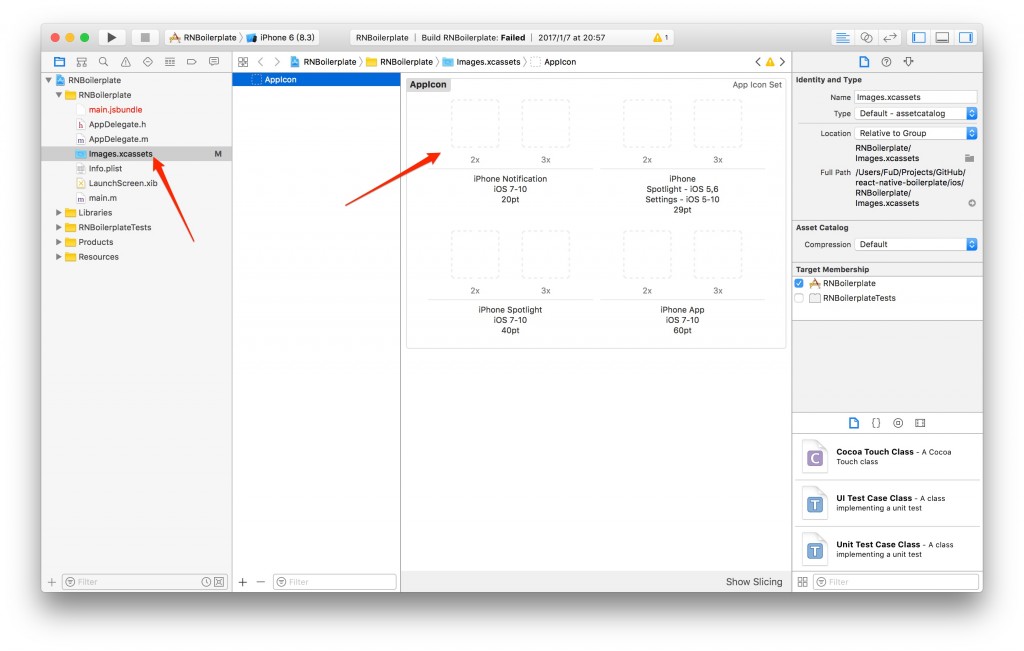
而 IOS 版本呢,我剛剛找到一個服務能直接把所有圖片轉成對應大小 http://appiconmaker.co/Home/Index/25724fe4-94a4-475b-9877-0782299d9e2e 一樣上傳完成並下載後,開啟我們的 ${專案名稱}/ios/${專案名稱}.xcodeproj 會看到一個 Images.xcassets 有默認的6張圖片需要填充,然後把對應的大小放進去。這裡的29pt上面有2x就代表是5858px,3x就代表是8787px,40pt和60pt上面雷同。如果你把尺寸弄錯之後,會有錯誤提示,擺上去編譯完成就 OK 瞜。

完成結果

有問題歡迎來 React Native Taiwan 問喔
創科資訊
