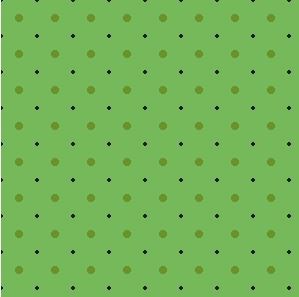
今天要說 圓點背景
background: radial-gradient(#FF6D00 2px, transparent 2px) 18px 18px,
radial-gradient(#DD2C00 4px, transparent 4px) 0 0,
#282828 ;
background-size: 36px 36px, 36px 36px;

這是用3層: 小黑點、墨綠點、綠底 組合而成
滿有趣的是每個顏色點的位置都不一定要固定距離
也是可以作移動
radial-gradient() 後 以及 background-size 都可以設定
還有透明的也可以是圓點、圓形
就可以做出以下的效果
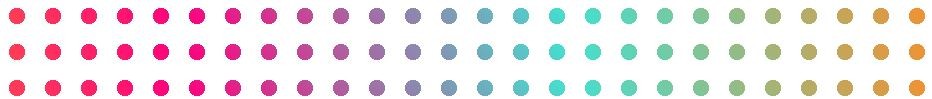
範例 一
background:
radial-gradient(transparent 8px, #fff 10px),
linear-gradient(to top left, #ff0080, #40e0d0 30%, #ff8c00 60%, #ff0080 70%, #40e0d0 90%, #ff8c00 100%);
background-size: 36px 36px, 36px 36px;
範例 二
background:
radial-gradient(transparent 8px, #fff 8px),
linear-gradient(45deg, #ff0080, #40e0d0, #ff8c00, #ff0080, #40e0d0, #ff8c00);
background-size: 36px 36px, 100% 100%;
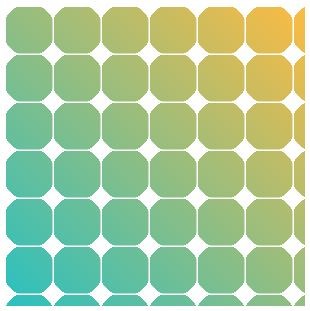
範例 三
background:
linear-gradient(#fff, #fff 1px, transparent 1px, transparent 47px, #fff 48px),
linear-gradient(90deg, #fff, #fff 1px, transparent 1px, transparent 47px, #fff 48px),
radial-gradient(transparent 26px, #fff 26px),
linear-gradient(45deg, #22c1c3, #fdbb2d);
background-size: 48px 48px, 48px 48px, 48px 48px, 100% 100%;
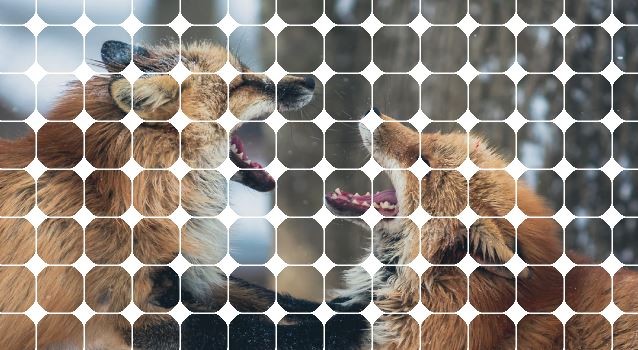
另外作為最底部的顏色
也是可以用圖片
--- 明日待續。
