今天要用 css 作內文的排列
內文的排列
在遇到邊框後的斷行
下面先作不換行
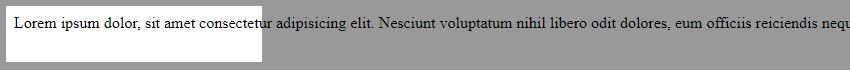
p{
white-space: nowrap;
}

這會使文章不斷行而且會超出格子框
所以有個方式在碰到邊框後切斷
並留下 " ... " 的方法
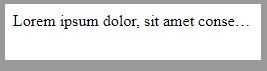
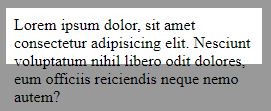
p{
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
}

就是像這樣
下面是遇到內文需要換行時
p{
word-break: normal;
word-break: break-all;
word-break: keep-all;
}

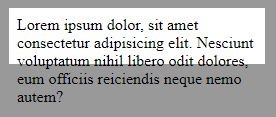
normal 預設單字碰到邊框換下一行
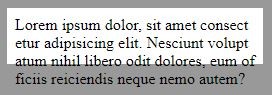
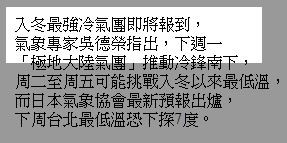
break-all 遇到英文單字會直接切斷換行
keep-all 用在英文是和 normal 是一樣
因為這是用在亞洲文字的斷行規則
所以換成中文就像下圖
只有編排文章似乎滿一般的
所以也來改變英文字的大小寫
用 text-transform 轉大小寫
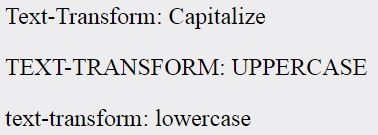
p{
text-transform: capitalize; /* 單字第一字大寫 */
text-transform: uppercase; /* 全部大寫 */
text-transform: lowercase; /* 全部小寫 */
}

要整段文章全部大寫外
原本大寫會比小寫的字級數更大
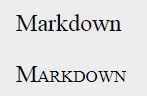
font-variant: normal; /* 預設正常字級數 */
font-variant: small-caps; /* 大寫比小寫大字 */

以 Markdown 為例
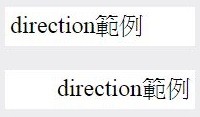
改變書寫方向
p{
direction: rtl;
}
direction 值為
預設 ltr 從左至右書寫
和 rtl 從右至左書寫
看起來是和 text-align 的作用差不多
但和下面的 unicode-bidi 屬性一起使用就不一樣了
把字從右至左排列
屬性 unicode-bidi 的值有 normal、bidi-override、plaintext
下面寫法以 bidi-override 為例
p{
direction: rtl;
unicode-bidi: bidi-override;
}

bidi-override 值會打散單字
不只單字連英文字也是從右至左排列
在中文字也適用
plaintext 就會直接作為純文字呈現
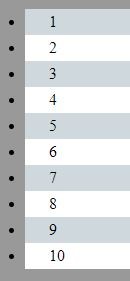
若是條列、格子要作到間隔上色時
以 LI 為例
li:nth-child(odd) {
background: #CFD8DC;
}
li:nth-child(even) {
background: #fff;
}
:nth-child(odd) 為單數列、格增加屬性
:nth-child(even) 雙數列、格增加屬性
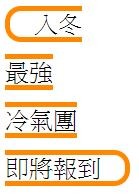
最後還發現了可以跟著換行的外框
.clone{
box-decoration-break: clone;
}

上面換行是用
<br>
為了區分 clone 和 slice 的不同
所以加了 border-radius 外框
.slice{
box-decoration-break: slice;
}

box-decoration-break 參考資料
https://www.w3schools.com/cssref/css3_pr_box-decoration-break.asp
https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_box-decoration-break
--- 明日待續。
