今天要作 HTML 的表格
最基本的表格作法是
<table>
<tr>
<td>科目</td>
<td>成績</td>
<tr>
<tr>
<td>國語</td>
<td>75分</td>
<tr>
</table>

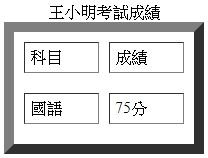
作出來就會像上圖
再加上一個表格的大標題 caption 放在 table 之中
<table>
<caption>王小明考試成績</caption>
</table>

還沒給表格一個寬度
所以標題縮成一團了
設定表格的外框和距離
要寫在 table 中
<table border= 10 width= 200px cellpadding= 5 cellspacing= 10>
<caption>王小明考試成績</caption>
</table>

border 是外框的厚度,0 是無框線
cellpadding 表格的內距
cellspacing 表格的格子與格子之間的距離
在 table 中
都是先用代表列的 tr 包底下的欄位 th、td
<table border= 1>
<tr>
<th>科目</th>
<th>成績</th>
<tr>
<tr>
<th>國語</th>
<td>75分</td>
<tr>
</table>

th 預設是粗體置中,主要用在表格標題
還可以給每個格子的 tr、th、td 各自的文字顏色、背景
<tr>
<tr bgcolor=pink>科目</tr>
<td background="bg.jpg">成績</td>
<tr>

用在 tr 就會整列同色
用在 th、td 就是單格變色
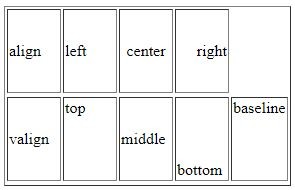
文字的對齊方式 用在 th、td
align= "left|center|right" <!-- 水平對齊 -->
valign= "top|middle|bottom|baseline" <!-- 垂直對齊 -->

遇到需要合併格子時
用 th、td 作合併
水平合併 colspan
垂直合併 rowspan
<table border= 1 width= 300px cellpadding= 3 cellspacing= 3>
<caption>水平合併2個欄位</caption>
<tr>
<th>姓名</th>
<th colspan="2">電話</th>
</tr>
<tr>
<td>小明</td>
<td>02-2345-6789</td>
<td>0987-654321</td>
</tr>
</table>
<br>
<table border= 1 width= 300px cellpadding= 3 cellspacing= 3>
<caption>垂直合併2個欄位</caption>
<tr>
<th>姓名</th>
<td>小明</td>
</tr>
<tr>
<th rowspan="2">電話</th>
<td>02-2345-6789</td>
</tr>
<tr>
<td>0987-654321</td>
</tr>
</table>

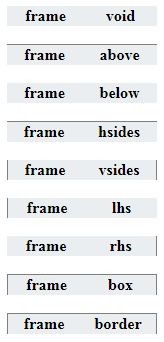
表格的外框用 frame 指定可見的邊線
<table frame = "value">
frame = void|above|below|hsides|vsides|lhs|rhs|box|border
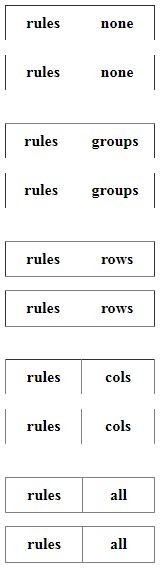
表格內 rules 指定可見的邊線
<table rules = "value">
rules = none|groups|rows|cols|all
--- 明日待續。
