終於在今天寫滿30天了
在開始今天的文章前
要先感謝 六角學院 使用 HTML、CSS 開發一個網站 的教學
都有提醒特別要注意的觀念外
每一段的練習有問題都還可以提問
並很快得到解答
所以學完就很大膽的參加了鐵人賽![]()
接下來要再繼續努力 JS
希望下次若再參賽能寫出點有趣的東西
今天要作表單樣式變化
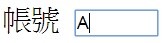
改變打文字時會出現的黑色游標及藍色外框
input{
caret-color: auto; /* 預設 */
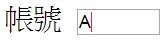
caret-color: transparent; /* 透明 */
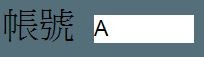
caret-color: #FF1744; /* 指定色 */
outline: none; /* 外框效果 */
}
caret-color 會透明化原本的黑色游標
也可以變顏色
outline 預設在打字時外框是藍框
這個屬性類似 border 同樣的也可以作虛線、雙線...的外框
這裡給他的值是 none 就不會有效果
還有一個黑框 border 也刪除加背景色
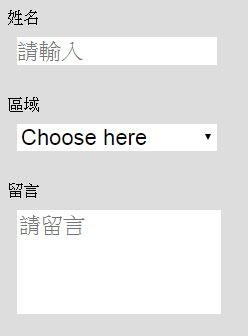
在下拉式選單 select、textarea 同樣屬性就可以一起設定
input, select, textarea{
width: 200px;
font-size: 22px;
margin: 10px;
caret-color: #FF1744;
outline: none;
border: none;
}
textarea{
height:100px;
resize: none;
/* 固定元素尺寸 */
}
resize 屬性的值還有
horizontal 可調整寬度
vertical 可調整高度
改變單選的選項樣子
先在 HTML 先作3個選項
其中做一個不能選取的選項 disabled
假設這顏色用完了
<label class="select">
<input type="radio" name="color" value="1">
<span class="color">紅色</span>
</label>
<label class="select">
<input type="radio" name="color" value="2" disabled>
<span class="color">黃色</span>
</label>
<label class="select">
<input type="radio" name="color" value="3">
<span class="color">綠色</span>
</label>
預設選項前是圓點
現在要刪掉圓點
.select {
display: inline-block;
}
.color {
display: block;
padding: 8px 10px;
border: 1px solid #ccc;
}
input {
opacity: 0;
/* 利用透明度讓選取的點看不到 */
}
input:checked+.color {
border-color: #e3393c;
/* 當選項被點選時 checked 就改變 */
}
input:disabled+.color {
background: #eee;
color: #999;
/* 在 input 後加上 disabled 讓按鍵出現但沒功能 */
}
改變成有外框比較大格的選項
這也可以用在 input 的 type="checkbox"
--- 最後,感謝大家30天的觀看。
