今天終於進入到主菜啦!!
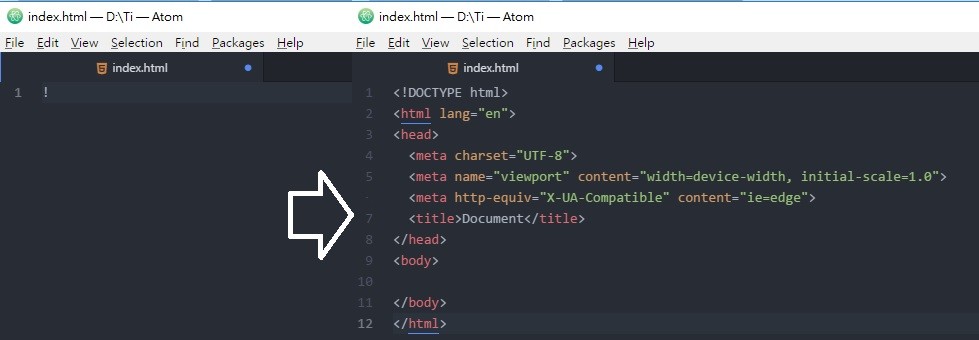
首先,先介紹一個最基本的網頁架構需要這些東西,請看下圖。
開頭要用< html >跟結尾用< /html >給包起來,"/"這個倒斜線就是結束的意思。
用人來比喻,html包起來的部分就像人的皮膚一樣,要整個包起來才是人類。
head就像大腦,可以引入其他人寫好的套件,然後使用他們寫好成套的指令做出其他動作,就像我們學日語美語一樣,你要先能聽懂它們說甚麼,才能做出動作一樣。
title標題,目前還沒發現特殊用途。
body就是我們的身體,一個人所有的行為舉止都會在這邊做動。
如果你覺得一個一個打太麻煩的話,就可以使用懶人寫法,如下圖。
先打一個驚嘆號,然後按下TAB!!((據說這是要有裝emmet插件才能使用))

至於你問我說,上圖head裡面包的是甚麼,我也不知道!!
反正好像不會影響的樣子,我們就先跳過吧~
對了,很多工程師說的渲染渲染,其實用我們白話說法就是展現出來,例如:用這個程式碼可以渲染出動態直線((這是甚麼我也不知道,隨便掰一個名詞)),用白話說法→用這個程式碼可以直接在網頁上展現出動態直線。
至於為什麼叫渲染,根據友人回答,因為這樣聽起來很專業!!哥,你沒聽過裝逼會遭雷劈嗎((笑))
結尾:
小弟以一個完全外行人來寫介紹文,寫的應該很不專業,請大家多多包涵,如果有錯誤望請指正!!!
希望能分享給其他跟我一樣,完全0基礎的人也能看得懂((應該看得懂吧)),因為平時聽我大喬同學教學的時候,有時候會跟不上他們節奏((專有名詞一次太多)),所以這邊都是我自己用奇怪方式消化完才寫出來的,可能有點畸形XDDD
