Smile and let everyone know that today you're a lot stronger than you were yesterday.
2017是一個技術爆炸的一年,特別對Angular來說更是如此,今年真的讓我們又愛又恨,充滿驚奇,有許多新東西不斷進入了我們的世界中,筆者是一名使用Angular在前端世界裡游泳的開發人員![]() ,筆者喜歡並享受在撰寫Typescript、Angular時的優雅與穩定,透過這次鐵人賽,筆者想給自己一個機會究並實做Angular Firebase,也分享自己這一年寫Angular的一些小經驗給大家。
,筆者喜歡並享受在撰寫Typescript、Angular時的優雅與穩定,透過這次鐵人賽,筆者想給自己一個機會究並實做Angular Firebase,也分享自己這一年寫Angular的一些小經驗給大家。
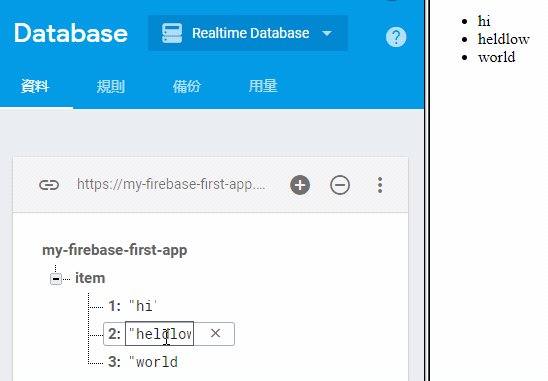
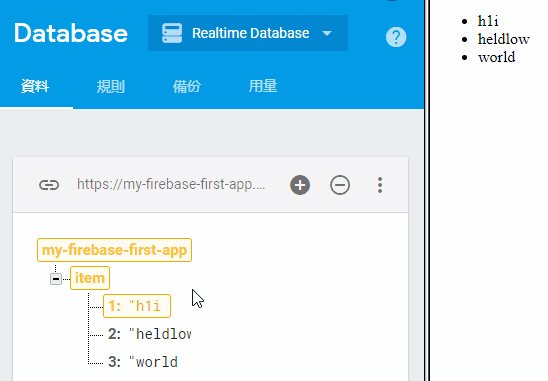
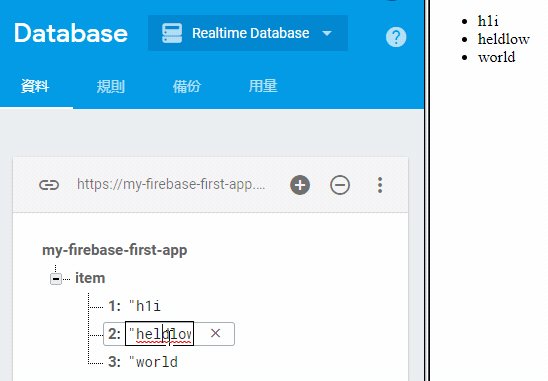
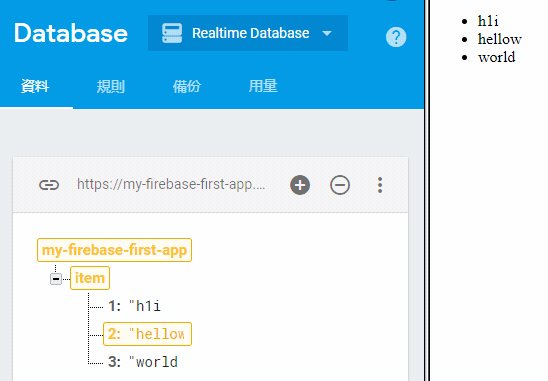
Firebase 是Google提供的一個nosql Database並且是一個Realtime Database,Realtime Database? 或許你沒聽過,簡單概述就是他透過機制可以在server資料改變的時候"自動"(websocket)通知client讓client做想做的事情,我們完全不需要對這個資料同步去做處理,只需要CRUD資料就會自動改變了,有了Realtime batabase可以讓我們在撰寫程式的時候省去很多必要的行為,讓資料能更加獨立,並能加速開發的時程。

並且Firebase有提供storage、Hosting、Authentication的功能,讓我們能更專注的在應用的撰寫上。
覺得很厲害!? Firebase還有更厲害的!
Firebase Functions 提供我們能在沒有後端的情況下撰寫一些後端的程式碼在上面,讓我們能真正達到Severless的境界,並且可以收發信件、金流串接、SSR(server side rendering)、等等
Angular也是Google家的產品,他使用Typescript,Typescript是Javascript的超集合,透過他的Types做強行別的檢查,讓我們撰寫的javascript更加穩定,並且它有優美的intelli sense!!!(寫錯會紅紅的XD),關於Angular的詳細教學及解說,可以參考網路上各位大大們的文章,已經有很多詳細的教學,這邊就不再贅述,這邊會專注在angularfire2以及一些自己撰寫上的經驗的分享,同時筆者也會操作並使用AngularFire2來操作Firebase。
AngularFire2 是 angular團隊針對Firebase推出的官方library,他使用RxJs(如果沒聽過的強烈推薦先去朝聖一下30 天精通 RxJS)來實做,讓我們在操作Firebase能更貼近angular,並且在幾個月前正式推出了5.0的版本,而5.0的版本有不少異動,如果先前有使用過的朋友記得Follow官方的升級文件進行升級,這次鐵人賽將會使用5+版本來進行實作。
筆者在今天撰寫時發現Firebase在4.8.1有一些break change,他們將types獨立出去了,導致在使用AngularFire2時因為尚未更新,會有錯誤產生,所以本文在angularFire2更新前會先使用Firebase4.8.0的版本。
不果筆者認為有改變就是好事,有改版代表成長有需求!就像我們在軟體的世界,唯有改變才能成長!
世界一直改變!不變的只有我們能保持不斷的學習!期許自己在30天的過程中能有更進一步,筆者只是一為初前端的小小,歡迎大家一起討論,切磋!![]()
