Progress is impossible without change, and those who cannot chanage their minds connot change anything.
建立新的firebase專案
建立angularfire2搭配angular初始專案。
登入Google帳號點擊GET STARTED

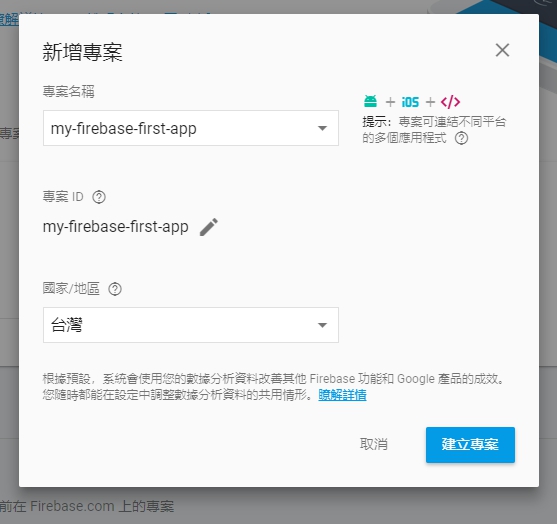
輸入名子,選擇地點,建立專案,稍後一下~

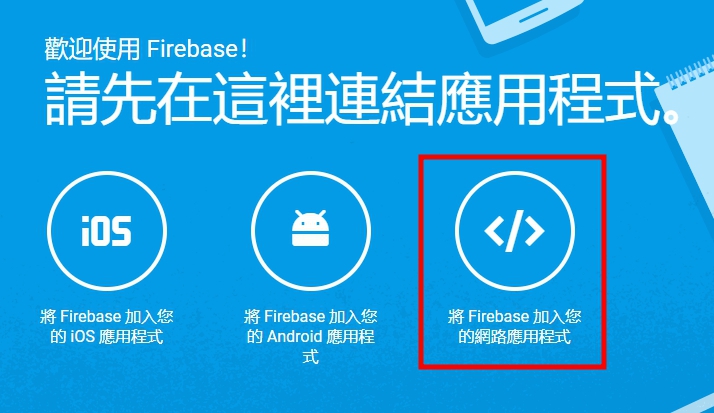
選擇網路應用程式

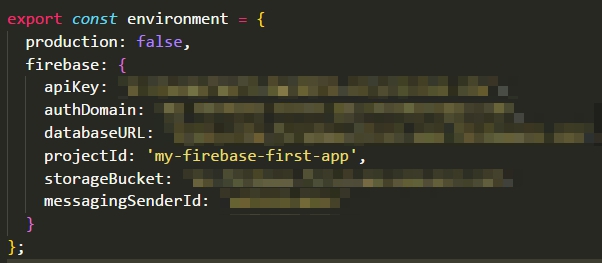
取得你的config資料

這些config資料是等等我們要使用在app之中的,每個專案會有自己的相對應config。
使用Angular-cli建立專案,如果未安裝CLI, npm install -g @angular/cli
我們建立專案並且讓它內建routing,並且忽略初始install
ng new my-firebase-first-app --routing --skip-install
cd my-firebase-first-app
code .
npm i -g npm-check-updates 這個package相當好用,可以幫我們更新dependencies,很推薦安裝筆者習慣會在package.json加入以下script
"scripts": {
"preclean": "rimraf package-lock.json node_modules",
"cleanAndUpdate": "ncu -a && ncu -d -a && npm install",
"ng": "ng",
"start": "ng serve -o",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
接著運行 npm run cleanAndUpdate讓所有package都是最新的。
npm install firebase@4.8.0 angularfire2 --save
請一定要裝firebase@4.8.0,因為4.8.1有大改版,但是angularfire2尚未跟進,待改版後再做升級。
未來如果想加入測試,可以寫一個小程式去產生即可,檔案都是有類似邏輯的,不需手動建立,筆者這邊因為不會使用到測試所以才將其移除,若大家一開始就有導入測試,或是想省去未來加入時的麻煩,可以保留。
這邊提供一套筆者自己寫產生spec的CLI,如果有需求可以用用看angular-spec-generatornpm install -g angular-spec-generator
"defaults": {
"styleExt": "scss",
"class": {
"spec": false
},
"component": {
"spec": false
},
"directive": {
"spec": false
},
"guard": {
"spec": false
},
"module": {
"spec": false
},
"pipe": {
"spec": false
},
"service": {
"spec": false
}
}
"dependencies": {
"@angular/animations": "^5.1.1",
"@angular/common": "^5.1.1",
"@angular/compiler": "^5.1.1",
"@angular/core": "^5.1.1",
"@angular/forms": "^5.1.1",
"@angular/http": "^5.1.1",
"@angular/platform-browser": "^5.1.1",
"@angular/platform-browser-dynamic": "^5.1.1",
"@angular/router": "^5.1.1",
"angular2-prettyjson": "^2.0.6",
"angularfire2": "^5.0.0-rc.4",
"core-js": "^2.5.3",
"firebase": "^4.8.0",
"rxjs": "^5.5.5",
"zone.js": "^0.8.18"
},
"devDependencies": {
"@angular/cli": "1.6.1",
"@angular/compiler-cli": "^5.1.1",
"@angular/language-service": "^5.1.1",
"@types/jasmine": "~2.8.2",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.5.1",
"codelyzer": "^4.0.2",
"jasmine-core": "~2.8.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.3.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.2.2",
"ts-node": "~4.0.2",
"tslint": "~5.8.0",
"typescript": "^2.6.1"
}
修改完建議關掉vscode重新開啟,讓vscode重新跑索引。
npm start,因為剛剛有在start 加上-o所以會自動開啟在瀏覽器,方便偵錯,看到以下畫面代表初始成功,你的APP已經正常運行了。

看到這個畫面,你的第一個Angular APP就建立完成了!![]()

import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { environment } from '@env';
// 因筆者會使用到以下四個module,若只有要使用部分功能,安裝相對應的module即可
import { AngularFireModule } from 'angularfire2';
import { AngularFireAuthModule } from 'angularfire2/auth';
import { AngularFireDatabaseModule } from 'angularfire2/database';
import { AngularFirestoreModule } from 'angularfire2/firestore';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase), // init
AngularFireDatabaseModule, // add realtime DB module
AngularFirestoreModule, // add cloudstore DB module
AngularFireAuthModule, // add auth module
AppRoutingModule
],
declarations: [
AppComponent
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
儲存後!看看瀏覽器,你會發現瀏覽器自動更新了!這是CLI提供的功能,我們不需重新整理瀏覽器。
看看有沒有錯誤訊息!若沒有恭喜你成功注入了!
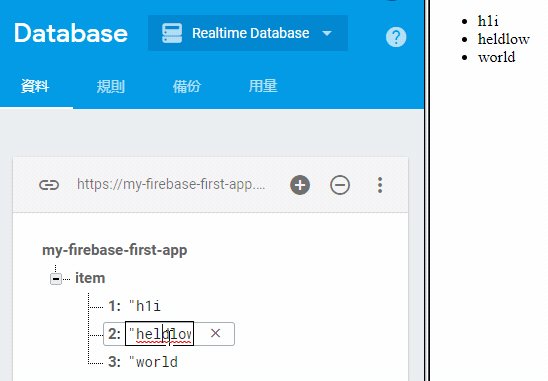
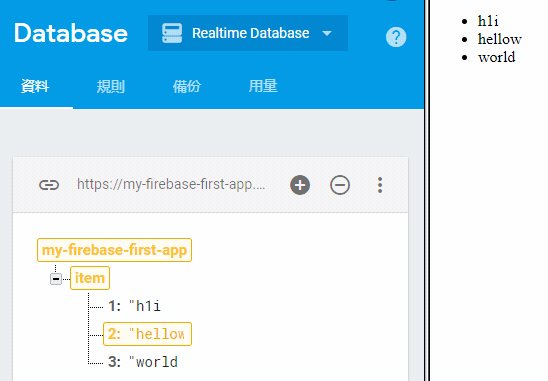
沒有感覺?那我們試試看不可以取得資料!
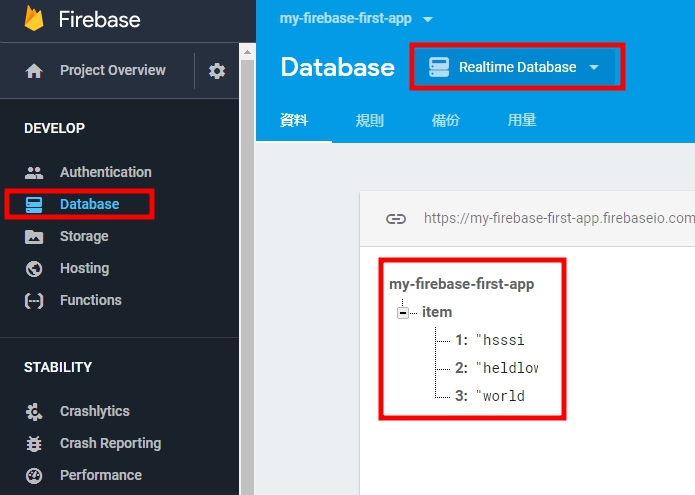
先到firebase建立測試資料,點擊Database,選擇Realtime Database,建立一個item
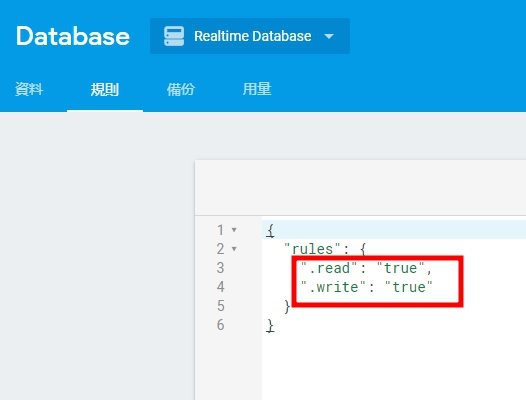
並點擊規則暫時把讀寫權限設定為true,方便我們開發時存取資料 (注意:正式上線一定要視情況來做修正,不然任何人都可以存取你的資料)
在app.component.ts加入取得資料的方法,注入AngularFireDatabase
import { Component } from '@angular/core';
import { AngularFireDatabase } from 'angularfire2/database';
import { Observable } from 'rxjs/Observable';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
items$: Observable<any[]>;
constructor(private _db: AngularFireDatabase) {
this.items$ = this._db.list('items').valueChanges();
}
}
<!-- async 是Angular提供的pipe,可以用來訂閱Observable,當Destroy時會自動unsubscribe,json也是另一種pipe,可以把物件轉成json顯示出來 -->
{{items$ | async | json}}
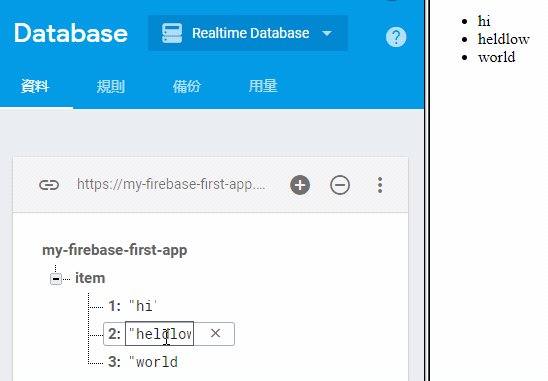
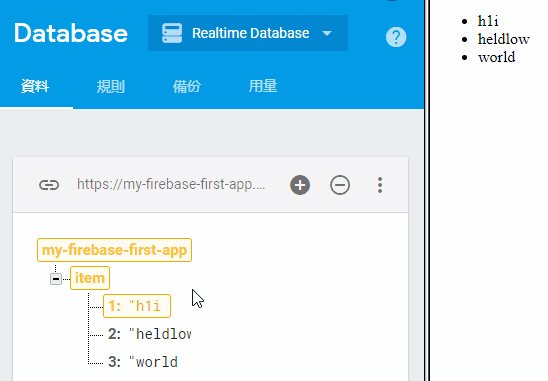
今天我們有了初步的資料庫連線了,你可以試試看在管理介面修改資料內容,你會發現在我們的APP內部會自動更新喔!有感覺到Realtime DB的厲害了嗎*_*


把spec關掉滿糟糕的啊,之後要維護,或著要套入專案,30個component,創30個spec...
恩,謝謝大大的提醒,我這邊專案是因為尚未導入,所以才會這樣改預設,不過其實不用手動建立conponent啦。
筆者有寫一個angular-spec-generator,如果有需求可以使用看看喔。
把spec關掉滿糟糕的啊,之後要維護,或著要套入專案,30個component,創30個spec...
大大重複了QQ
大大您好
我想請問 這兩行是什麼意思呢?
"preclean": "rimraf package-lock.json node_modules",
"cleanAndUpdate": "ncu -a && ncu -d -a && npm install",
看起來大大您是 透過npm 去執行 ncu -a && ncu -d -a && npm install 指令
所以代表說我們其實也可以直接透過這指令直接進行Update嗎?
不需要將它寫進去 package.json
另外有參數是 ncu,像是中央大學的簡寫
想請問一般來說實務上我們在做的時候這一塊該怎麼處理呢?
因為我發現如果我沒有下這個指令進行全面更新,在安裝Firebase套件的時候會發生安裝失敗,且
@angular 套件遺失的情況發生
沒錯,可以直接輸入這個語法更新也是沒問題的,加入script只是為了我們未來更新時的便利性。
ncu的部分是npm-check-updates提供的指令,用來檢查是否有更新釋出。
firebase要安裝4.8.0,可能產生的lock檔案鎖住了,也要先把package-lock.json移除!
目前4.8.1有break change,但是angularfire2尚未更新,官方已經有著手修正了,我們靜待釋出。
npm uninstall firebase angularfire2npm install firebase@4.8.0 angularfire2
另外angular有檔案遺失的話,我建議你可以先重新安裝確認看看,
如果還是不行,可以把錯誤訊息截圖貼上來。
您好,謝謝您的回答 不好意思現在才回覆您。
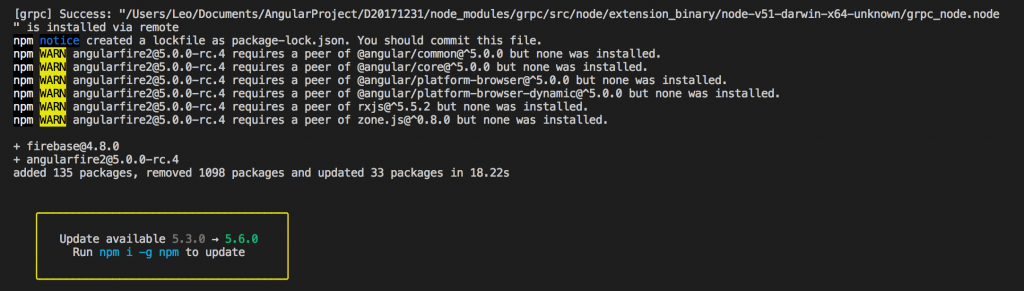
我遇到的狀況是,如果不先執行ncu來去做更新的話,直接安裝 firebase 4.8 會遇到以下的錯誤

錯誤訊息如下:

看起來像是在安裝的過程中遇到了什麼衝突,導致我的Angular內的套件遺失導致安裝完後,我的@Angular 只剩下這樣

另外我只要下npm uninstall firebase angularfire2
一切就會恢復正常。@Angular內的檔案也就都會回來了
所以我在思考是不是有某些版本過舊導致衝突呢?
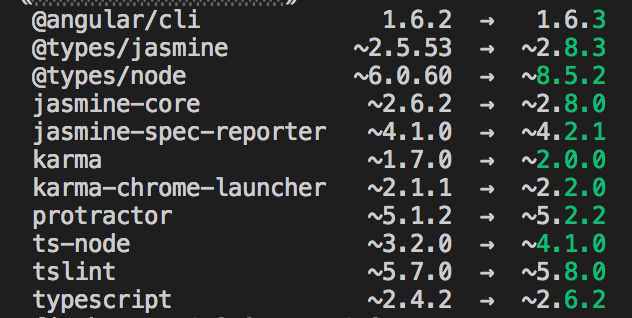
以下是我 ncu -a && ncu -d -a && npm install
更新過後的版本:

不好意思問題有點多,不過想知道真正問題的原因在哪QQ
會紅紅的是沒有安裝相關package造成的,請問你是只有下npm insatll firebase angularfire2嗎?
因為資料夾內部沒有其他套件的話,是因為尚未安裝其他的,
做法再下一次是npm install
這邊解釋一下npm package的知識:
npm install後面如果沒有接參數的話,他會依據package裡面有的package做安裝,若有皆參數就只會安裝對應的套件,想上面的insatll firebase angularfire2
所以我猜讀者可能是沒有下npm install去安裝
ncu只是用來檢查package的狀態,並沒有做安裝,後面的npm install才是再做安裝的行為。
相關npm 的知識可以參考
https://docs.npmjs.com/getting-started/installing-npm-packages-locally
https://www.slideshare.net/wantingj/npm-46801372
應該不是,因為我在安裝前我確定都可以正常Work
但是唯獨在 下
npm install firebase@4.8.0 angularfire2
指令之後,我 @Angular的套件會被自動移除
但是只要下完 uninstall 就又會恢復正常
後來我才發現,一個剛建置好的專案如果沒有先下ncu -a && ncu -d -a && npm install
更新目前所有的套件的話,那麼就會有問題
下完該行指令後,再下一次npm install firebase@4.8.0 angularfire2
就可以正常運行。
所以詳細我也不是很清楚為何會有這樣的問題存在,在猜想是不是有某部分套件版本過舊,導致衝突所以才會連 @Angular內部的套件也遺失
謝謝大大您耐心的回覆,我會好好把你的教學文好好看完,完整實做一遍,到時候如果有問題,再麻煩您抽空回覆我了,謝謝您!