在邁向前端的路上,
相信很多人一開始並不知道有這兩個軟體,
有些人買了教學影片、有些人買了參考書,
甚至有些人,有朋友可以問。
可以一開始就接觸到較佳體驗的寫code軟體
而我,
一開始理所當然的想起高中的一堂電腦課,
老師要我們用window的筆記本寫C++,
但是我已在年初到日本買了一台MacBook Pro,
因此上網找了Mac版的NotePad--TextEditer,就開始我的code之旅。
我第一個造訪的網站正是w3school,
第三篇 HTML Editors,裡面的介紹也是NotePad and TextEditer,
因此,我的第一個Hello World,是在TextEditer下完成的。
其中,打錯許多字,修修改改不是很方便,
我的第一張Hello World還是出來了。
覺得這樣不行,趕緊詢問了我的朋友A先生,
A先生直接指出他使用了Sublime Text。
立馬下載下來使用,一用驚為天人,
排版什麼的不用space一直按,
跟著默數「一...二...三...四...」
其實,第一次和Sublime的相遇不是那麼美好,
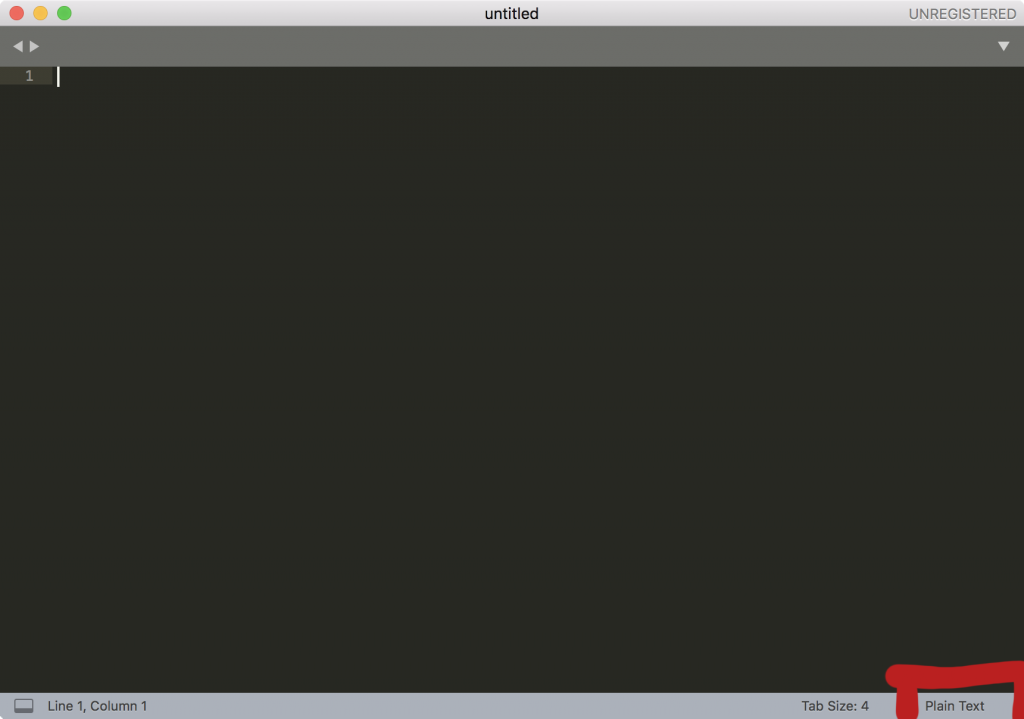
我還是花了好一段時間才發現原來右下角可以點擊更換程式語言,
雖然簡約風,但是看起來就不像是可以點擊產生選單的東西。(這個UX我覺得不行)
如果說TextEditer是史前巨猿,那Sublime只能是個進化過的智人。——Jason
為了這次鐵人,我又把Sublime Text 3下載回來,並上網查找教學。
其實Sublime沒有想像中的那麼差,只是沒穿衣服。
沙烏地阿拉伯有一句俗諺是這樣說的: 朦朧最美,抽筋洗髓,
首先,打開你的Sublime,
按下快捷鍵command+shift+P(window請把command改成ctrl)
(不給我上傳圖片了,是有限制嗎?)
https://imgur.com/siPbPGM
叫出設計師Command Palette來幫我們的Sublime改裝一下,
可以輸入ins搜尋找到Package Control:Install Package
https://imgur.com/a/Opq9C
點擊後再搜尋emmet 按下後等左下的「=」圖案跑完即可(在跑表示在安裝)
(不附圖,因為我裝好了,不顯示了)
接下來還要安裝UTF-8,這樣才能正確顯示中文
同樣再次按command+shift+P叫出設計師Command Palette,
然後輸入convert to,
可以找到convert to UTF8,安裝好後,我決定乖乖的去用VS Code了
這也太搞肛了吧!
當你下載好VScode之後,
發現改變程式語言的地方還是在右下角,
但是你的目光會先被左邊的一排圖示所吸引,
點第一個有兩個文件重疊的圖示,
會看到一個叫做開啟資料夾的選項,
點下後,找到準備放專案的資料夾。
新手要注意的是:專案資料夾裡面一般會放名為image、css和js的三個資料夾,分別用來放置圖片、css和js檔。
之後就可以開始創建自己的第一個html檔了。
那就是明天的事情了。
就外型來說我喜歡Sublime,可是VScode的UX讓我覺得舒適。
