跟著網路上的範例,做出旋轉木馬的效果。
首先再幫大家複習一下rotateY,
使用rotateY,就像鋼管女郎旋轉的樣子。
這邊他轉給你看。(14秒處)
而旋轉木馬也是這個道理,
首先,我們要有一個舞台.stage
舞台上有一根轉動的桿子.pole
桿子會牽動所有坐騎(9張圖片)。
因此index.html可以寫成這樣:
<div class="stage">
<div id="pole" class="pole">
<img src="img/pic1.png" alt="" class="pic pic1">
<img src="img/pic2.png" alt="" class="pic pic2">
<img src="img/pic3.png" alt="" class="pic pic3">
<img src="img/pic4.png" alt="" class="pic pic4">
<img src="img/pic5.png" alt="" class="pic pic5">
<img src="img/pic6.png" alt="" class="pic pic6">
<img src="img/pic7.png" alt="" class="pic pic7">
<img src="img/pic8.png" alt="" class="pic pic8">
<img src="img/pic9.png" alt="" class="pic pic9">
</div>
</div>
接下來我們觀賞舞台需要一點距離,
有一句阿拉伯俗諺是這麼說的
遠看覺得還行,近看不成人形。
因此在.stage給一個perspective: 1000;。
接著我們連結著照片的.pole要呈現3D,
因此給個transform-style: preserve-3d;。
關於這兩個屬性的解析,前面幾天已經看過了,就不多加敘述了。
接著,有9張圖要平分360度,
因此每張圖要間隔360°/9=40°,
這樣就結束了嗎?不!
你會發現結果如圖,這是因為九張圖只在原地轉圈了。
這時候我們要讓他們往前邁進!
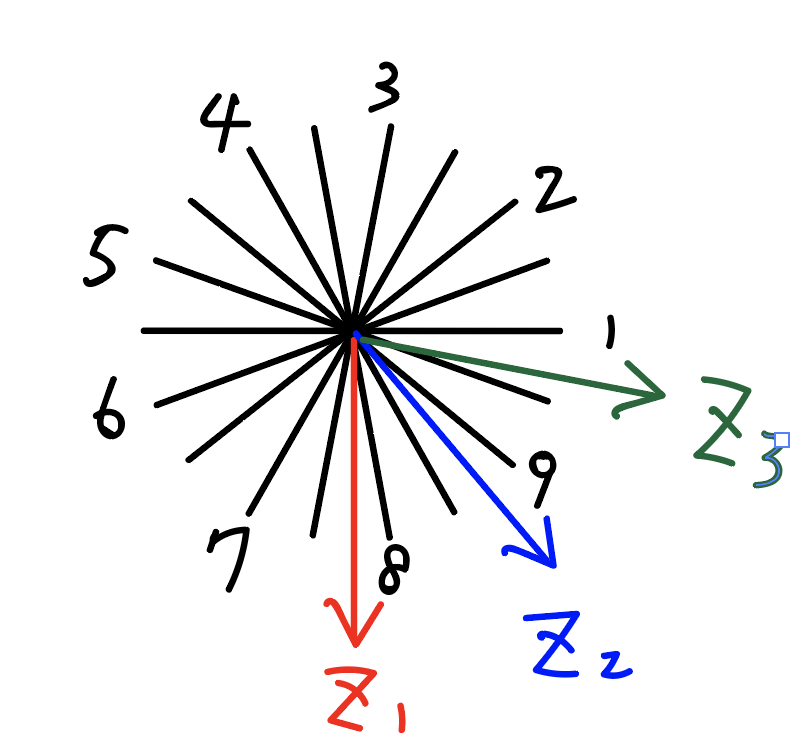
由於大家都轉了一個角度,因此大家的z軸都不一樣了,
如我畫的示意圖。
黑線代表一張照片!
因此我們使用translateZ來讓他們向前邁進。
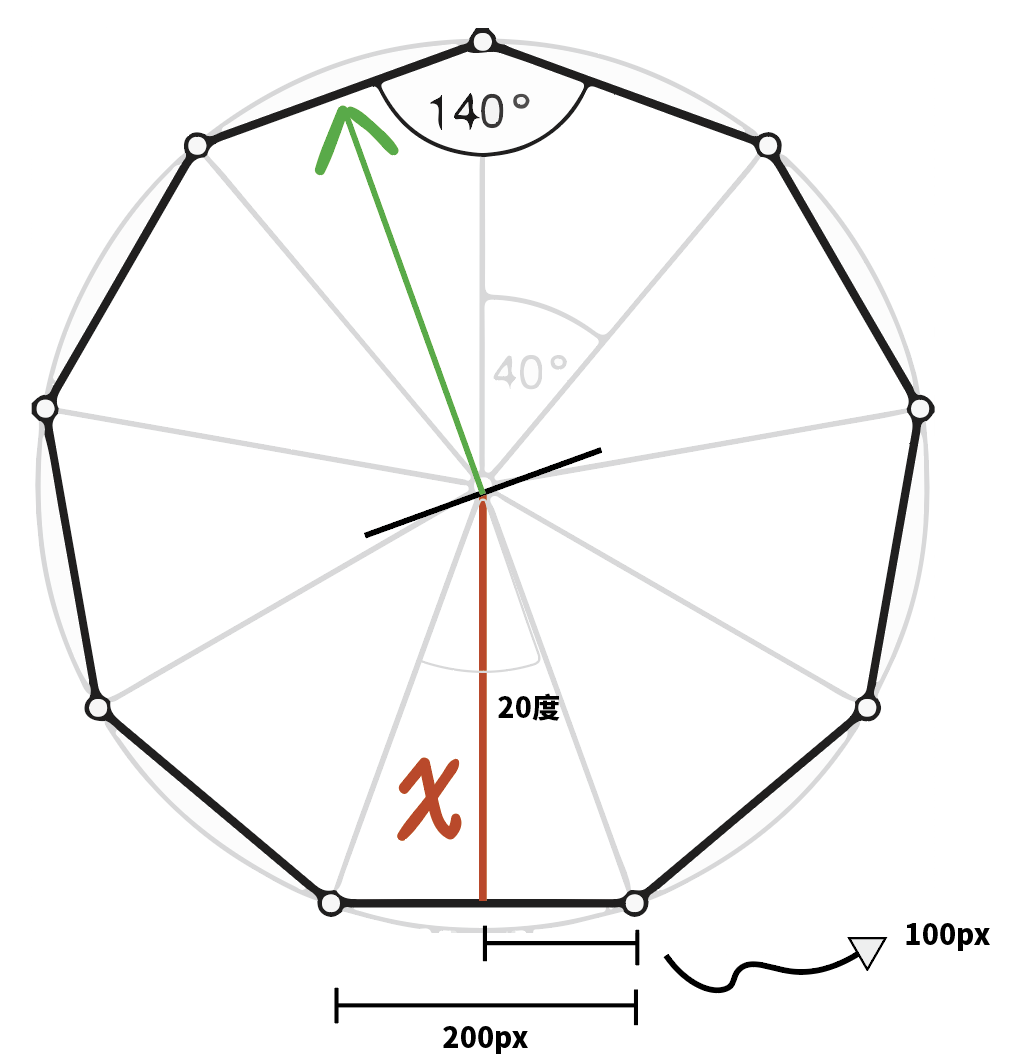
要邁進多少px呢?
綠色為向前走的起始位置與終點位置。
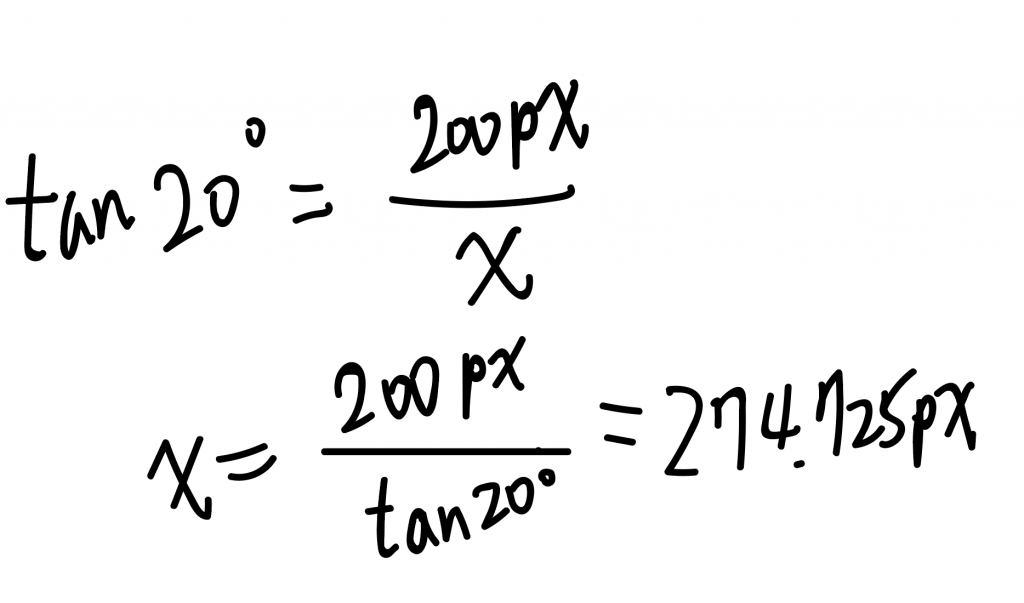
數學來啦!
不過只推274.275px,只會讓圖呈現一個正九邊形,
因此我們要九張照片再往前一點,
給出下列css樣式:
.pic1{
transform: rotateY(0deg) translateZ(350px);
}
.pic2{
transform: rotateY(40deg) translateZ(350px);
}
.
.
.
.
.
.
就完成了切版這部分。
目前還在研究js,明天繼續吧!
在搜集這些照片還是感動的溼了眼眶。
最後一天了,一路走來,堅持下去的夥伴!
一起衝過終點線吧!
