USE [IronManNest]
GO
/****** Object: Table [dbo].[Users] Script Date: 2017/12/20 下午 10:47:14 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Users](
[ID] [int] IDENTITY(1,1) NOT NULL,
[Name] [nvarchar](50) NULL,
[Age] [int] NULL,
CONSTRAINT [PK_Users] PRIMARY KEY CLUSTERED
(
[ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
'use strict';
import { Users } from '../users.entity';
import { IUsers } from './IUsers';
export interface IUsersService {
findAll(): Promise<Array<Users>>;
findById(ID: number): Promise<Users | null>;
findOne(options: Object): Promise<Users | null>;
create(users: IUsers): Promise<Users>;
//update(ID: number, newValue: IUsers): Promise<Users | null>;
//delete(ID: number): Promise<number>;
}
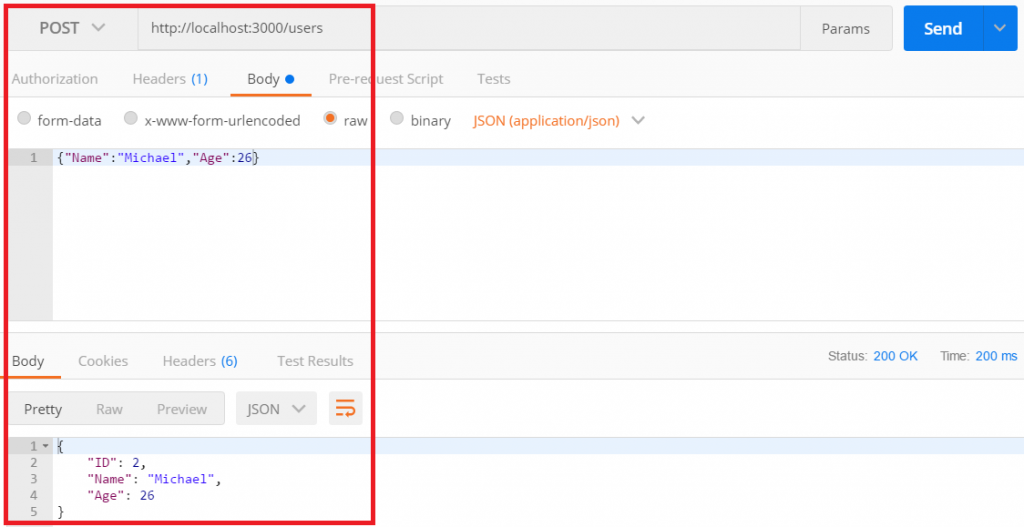
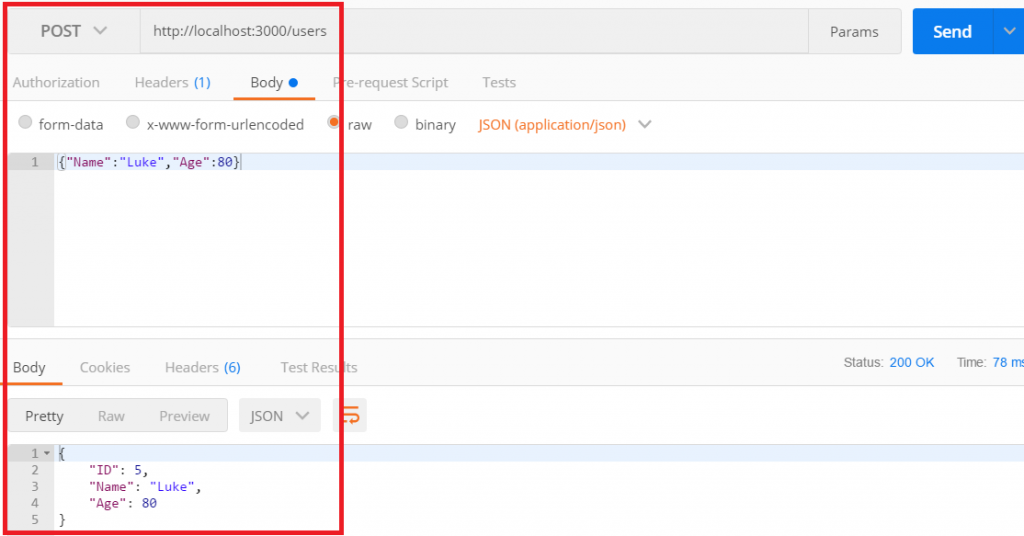
public async create(users: IUsers): Promise<Users> {
return await this.usersRepository.create<Users>(users);
}
@Post('users')
public async createUser( @Response() res, @Body() body) {
const users = await this.usersServices.create(body);
return res.status(HttpStatus.OK).json(users);
}

'use strict';
import { Users } from '../users.entity';
import { IUsers } from './IUsers';
export interface IUsersService {
findAll(): Promise<Array<Users>>;
findById(ID: number): Promise<Users | null>;
findOne(options: Object): Promise<Users | null>;
create(users: IUsers): Promise<Users>;
update(ID: number, newValue: IUsers): Promise<Users | null>;
//delete(ID: number): Promise<number>;
}
public async update(ID: number, newValue: IUsers): Promise<Users | null> {
//先找出單筆資料
let user = await this.usersRepository.findById<Users>(ID);
//該筆資料不存在
if (!user.ID) {
console.error("user doesn't exist");
}
//覆寫過的user物件
user = this._assign(user, newValue);
//呼叫user Model的方法
return await user.save({ returning: true });
}
//將新資料物件與舊資料物件做逐一屬性值比對,不一樣就覆寫舊資料物件的值。
private _assign(user: IUsers, newValue: IUsers): Users {
//遍歷舊資料屬性,資料在dataValues屬性裡
for (const key of Object.keys(user["dataValues"])) {
//兩個物件同屬性不同值
if (user[key] !== newValue[key]) {
//覆寫舊資料物件,給予新資料物件的值
user[key] = newValue[key];
}
}
//返回一個user Model
return user as Users;
}
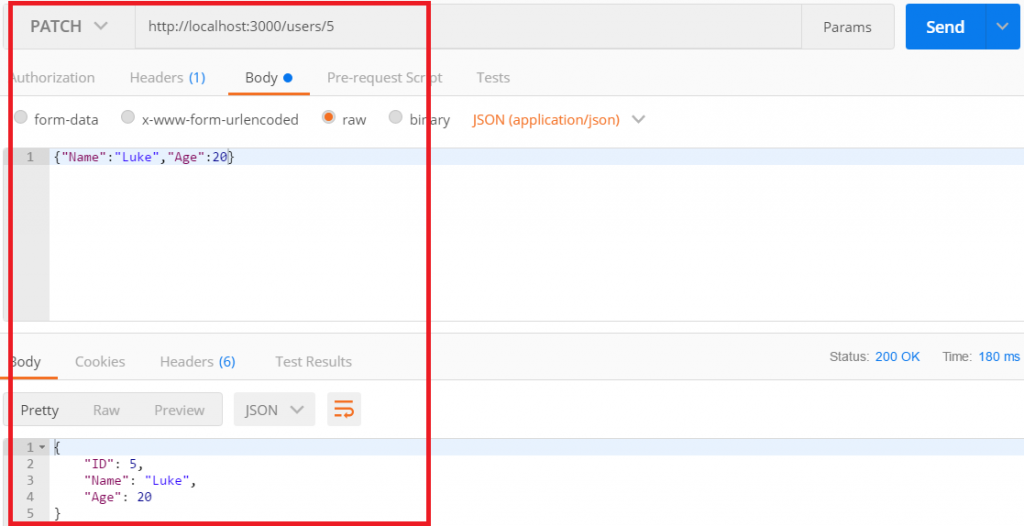
@Patch('users/:ID')
public async updateUser( @Param() param, @Response() res, @Body() body) {
const users = await this.usersServices.update(param.ID,body);
return res.status(HttpStatus.OK).json(users);
}


'use strict';
import { Users } from '../users.entity';
import { IUsers } from './IUsers';
export interface IUsersService {
findAll(): Promise<Array<Users>>;
findById(ID: number): Promise<Users | null>;
findOne(options: Object): Promise<Users | null>;
create(users: IUsers): Promise<Users>;
update(ID: number, newValue: IUsers): Promise<Users | null>;
delete(ID: number): Promise<number>;
}
public async delete(ID: number): Promise<number> {
//成功會回傳1,失敗回傳0
return await this.usersRepository.destroy({
where: { ID }
})
}
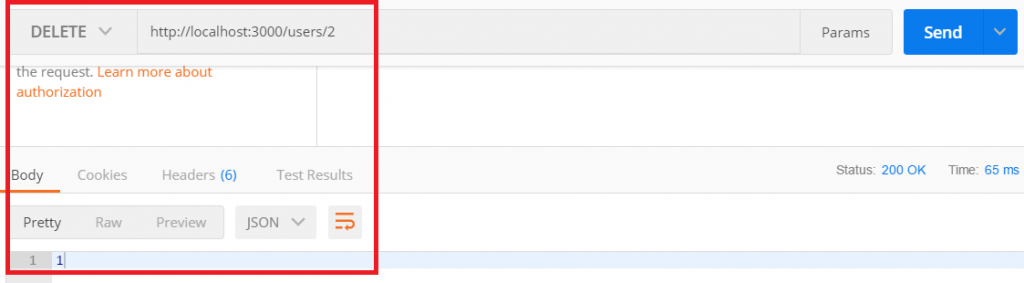
@Delete('users/:ID')
public async deleteUser( @Param() param, @Response() res) {
const users = await this.usersServices.delete(param.ID);
return res.status(HttpStatus.OK).json(users);
}

功德圓滿,CRUD都會了。
程式碼都在github
