針對五張表做Restful API開發,提供CRUD基本功能。
export const databaseProviders = [
{
provide: 'TypeORMToken',
useFactory: async () => await createConnection({
type: 'mssql',
host: 'localhost',
port: 1433,
username: 'sa',
password: 'Aa123456',
database: 'BitCoin',
entities: [
__dirname + '/../Entities/*{.ts,.js}'
]
})
}
]
entities 其實也可以一一把entity寫進去,檔案路徑寫法是比較方便,一次將子資料夾內的所有entity全部load進去。
constructor(
@InjectRepository(Features)
private readonly featuresRepository: Repository<Features>) { }
export interface UsersDTO {
ID: number;
RoleID: number;
Name: string;
Birthday: Date;
Email: string;
OtherEmail: string;
Phone: string;
CreateTime: Date;
CreateUser: string;
ModifiedTime: Date;
ModifiedUser: string;
Remark: string;
}
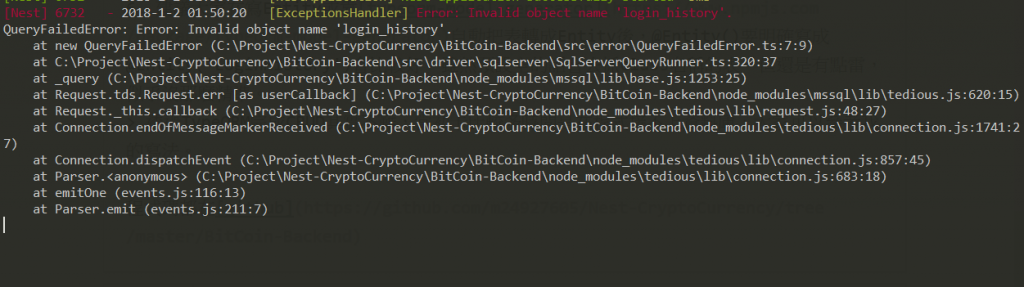
@Entity() 對http://localhost:3000/loginHistory 做GET請求,出現ERROR
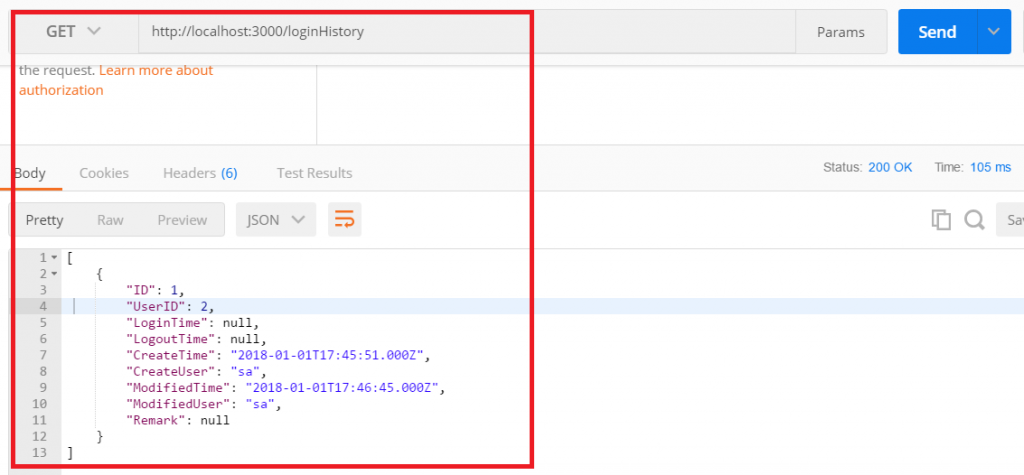
@Entity('LoginHistory')對http://localhost:3000/loginHistory 做GET請求
透過TypeORM完成CRUD其實不難,當初卡比較多時間是在程式接不上資料庫,大家可以參考我的寫法。
程式碼都在github
