
Description:
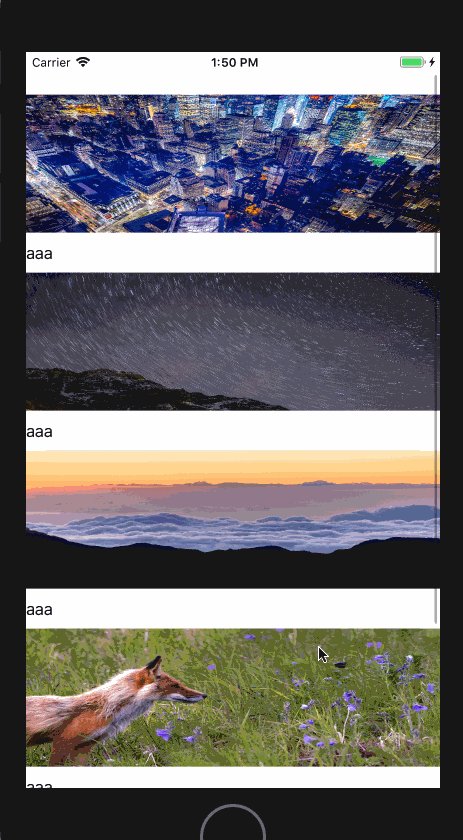
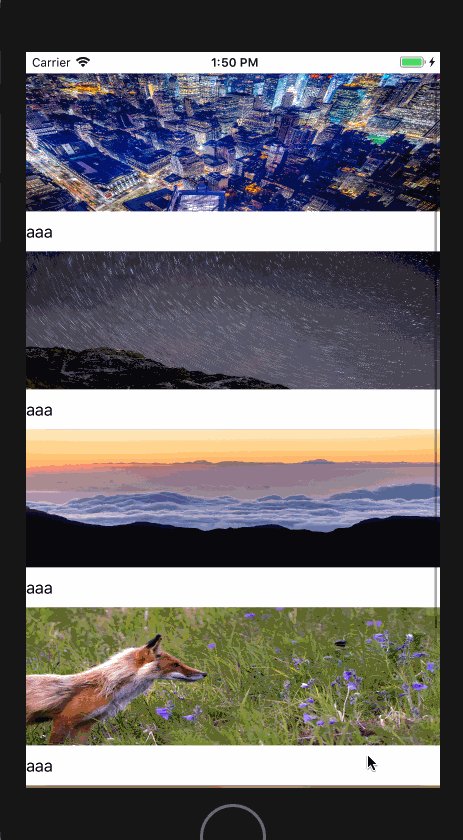
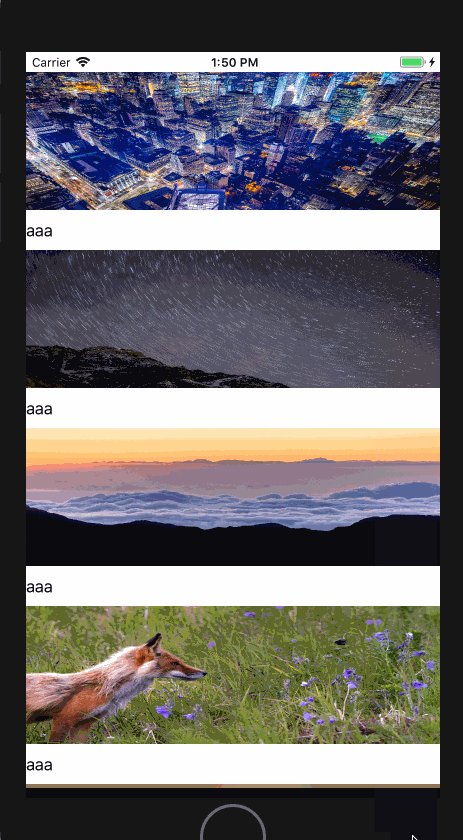
UITableView可將一批資料逐列顯示,每一個儲存格(row)稱作一個 cell ,每個 cell 除了可以顯示文字外,還可以放置多個不同的元件。 UITableView與UICollectionView一樣是UIScrollView的subclass,但UITableView只允許user作垂直滾動。
Component:
Highlight function:
let tableView = UITableView(frame: CGRect(x: 0,
y: 20,
width: fullScreen.width,
height: fullScreen.height),
style: .plain)
tableView.register(TableCellContent.self, forCellReuseIdentifier: "Cell")
2.實作UITableViewDataSource protocal function:
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return imgList.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as! TableCellContent
cell.imgView.image = imgList[indexPath.row]
cell.strLabel.text = "aaa"
return cell
}
Additional:
UITableView包含兩種格式,plain和group。在建立此元件時就需指定且不能中途改變。
let tableView = UITableView(frame: CGRect(x: 0, y: 20,
width: fullScreen.width,
height: fullScreen.height - 20),
style: .plain)
plain: |
group: |
|---|
UITableViewCell結構如下,其default style分為四種:default、value1、value2、subtitle:

Reference:
Source code on Github
