介紹
storybook 是一個視覺化溝通的好工具,同時也可以寫測試或是與客戶溝通的好物,在React中可以直接對元件抽出來寫一個元件的各種情境。
安裝
npm i --save-dev @storybook/react
package.json 增加 script
{
"scripts": {
"storybook": "start-storybook -p 9001 -c .storybook"
}
}
創建一個 .storybook/config.js 這邊可以指定哪些檔案要被包括在 storybook的 panel裡面
import { configure } from '@storybook/react';
function loadStories() {
require('../stories/index.js');
// 這邊把所有的元件都寫在 index.js 下面還會介紹一個進階的寫法
}
configure(loadStories, module);
開始來為自己的元件 寫一個自己的 storybook,這邊會先使用 storiesOf 是使用 chainable的方式把這個元件會發生的情境都寫出來 storiesOf('Button', module) Button 是顯示名稱 .add('with text') 這個是使用情境
import React from 'react';
import { storiesOf } from '@storybook/react';
import { action } from '@storybook/addon-actions';
storiesOf('Button', module)
.add('with text', () => (
<button onClick={action('clicked')}>Hello Button</button>
))
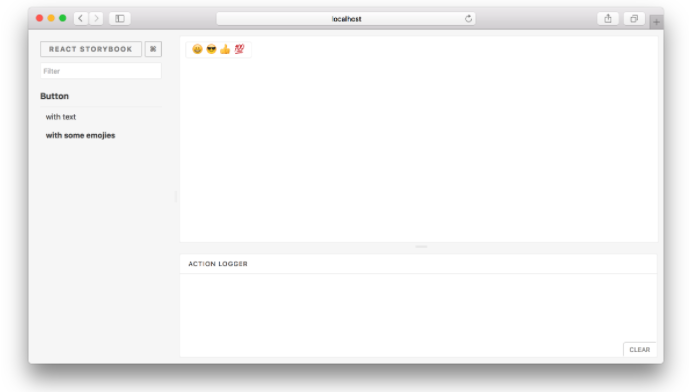
.add('with some emoji', () => (
<button onClick={action('clicked')}>? ? ? ?</button>
));

button可以替換自己的元件,這邊要再說明一下 action 的部分,因為通常這是片段的展示並不會把action的結果也顯示所以就是一個 mock 的方法替換掉原來要觸發的action,這樣基本就可以上路了,因為元件很多通常不會全部都寫在同一個index.js ,所以一般後會跟元件放在同一層,然後指定副檔名這樣就可以很輕鬆的知道哪些元件有沒有寫 storybook 也方便找到位置
import { configure } from '@storybook/react';
const req = require.context('../src/components', true, /\.stories\.js$/)
function loadStories() {
req.keys().forEach((filename) => req(filename))
}
configure(loadStories, module);
因為有時候要跟客戶溝通這時後 storybook 提供了佈景主題的方式 ,直接使用addDecorator
這樣就可以有主題性的方式,不會單純的只是元件
import React from 'react';
import { configure, addDecorator } from '@storybook/react';
addDecorator(story => (
<div style={{textAlign: 'center'}}>
{story()}
</div>
));
configure(function () {
// ...
}, module);
如果有客戶需要看 storybook 也可以匯出成靜態的 html
{
"scripts": {
"storybook": "build-storybook -c .storybook -o .out"
}
}
總結
使用 storybook 可以很是覺化的看到元件具備有哪些功能,跟客戶溝通時後也可以透過視覺討論在內部員工交接也可以使用,另外 storybook還可以定義一些addon的功能與測試 ,因為next.js 也是 react 所以 react元件部分使用上都一樣,此外storybook也有支援 vue.js
