介紹
StoryBook除了展示元件的功能之外也可以順便結合來寫測試,一般在測試UI時,需要考慮不同的層面也要選擇使用的工具和技術。那寫測試的原因不外乎快速找到錯誤,確保新的代碼提交後不會有問題。

以這個畫面來討論寫測試,storybook整合了以下四種方式的 UI 測試方法
1.結構測試 類似會做以下的測試
帶有“登錄Facebook”的標題
兩個輸入的用戶名和密碼。
提交按鈕。
錯誤螢幕顯示錯誤。
React可以使用 Enzyme 作為結構測試的一種方法,但是可以使用Jest的快照測試來使事情變得更加簡單。
(關於 Enzyme 測試可以參考 https://github.com/airbnb/enzyme )
2.交互測試
UI測試也包含跟使用者的互動。以這個圖為例(如按鈕,link 和 input元素)通過交互測試,測試它們是否正常工作。
以上面的登錄組件為例。測試UI應該做這些事情:
1.當點擊提交按鈕,它應該傳送用戶名和密碼。
2.當我們點擊“忘記帳戶”鏈接時,它應該重定向到一個新的頁面。
使用React進行這種類型的測試的方法很少。簡單的方法是使用 Enzyme。
3.CSS /樣式測試
用戶界面風格樣式測試,如何評估程式碼更改前後,UI組件的外觀和感覺。這是一個非常複雜的主題,通常我們通過比較圖像來完成。
一邊寫兩個畫面有沒有不一樣的測試會使用JEST快照測試。但為了獲得更好的結果,考慮使用如下工具:
BackstopJS,PhantomCSS,Gemini,Happo
這個很厲害的是可以幫忙比較畫面哪邊有不一樣,就算顏色或位置偏掉都會測試出來
4.手動測試
因為很多測試還是需要透過人工去看與比較,storybook在這個部分提供故事模式可以有不同情境
以上四個功能 storybook 都有提供一些整合
結構測試
對於React,Jest的快照測試是進行結構測試的最好方法。目前Storybook已經使用StoryShots的插件將Jest的快照測試直接整合到了Storybook中。
通過快照測試,我們保留UI組件結構的HTML程式碼,然後在完成任何UI更改後,將新快照與我們在文件中保存的快照進行比較。如果不一樣,可以做兩件事情:
1.考慮顯示當前狀態的新快照,然後將它們更新為新快照。
2.找到更改的根本原因並修復我們的代碼。
使用StoryShots
StoryShots是Storybook和Jest Snapshot Testing的集成。
首先,啟用Storybook寫幾個故事。然後安裝StoryShots
npm i -D @storybook/addon-storyshots
假設使用Jest進行測試,可以創建一個storyshots.test.js包含以下內容的測試文件:
import initStoryshots from '@storybook/addon-storyshots';
initStoryshots({ /* configuration options */ });
執行 script npm test
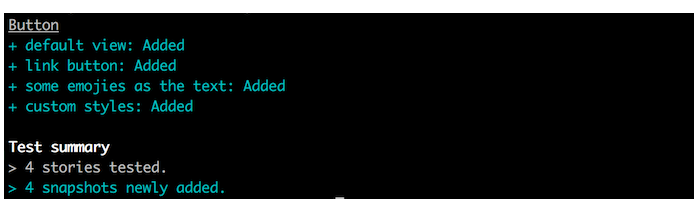
目前有對元件寫的 storybook
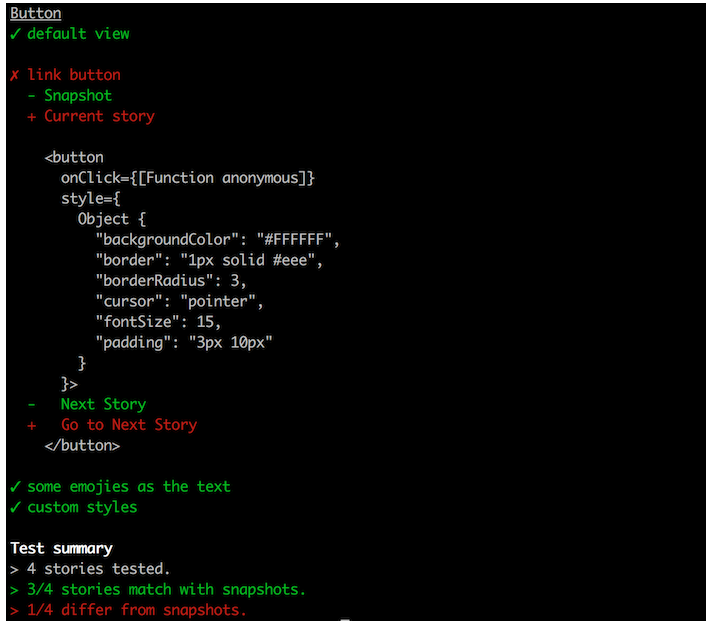
如果有異動

就會把差異顯示出來,再決定是否如預期如果是不小動到的就去維護,如果如預期就通過測試
總結
這次提到了storybook UI的各種測試,storybook整合了 jest的測試包成了一個插件,關於這個插件還有更多的使用方法如果有興趣下方有提供連結,下一篇在來看storybook如何把其他的測試方法整合進來。
https://github.com/storybooks/storybook/tree/master/addons/storyshots
