我就這樣補了兩天,內心無比的充實阿~~
今天這邊是介紹新東西,bootstrap,能快速切割好區域。((喬同學直接放任教育))
這東西據說叫做套件,不過我習慣把他理解成巨集,身為一個資深魔獸X界玩家只能這樣理解了。
這個大概就像組一台機器,我們都是拿定製好規格的零件來組裝,零件上面會寫好此物品只能耐壓耐熱多少,bootstrap就是這種零件,不需要再自己製作零件,拿現成的拼起來機(ㄨㄤˇ)器(ㄧㄝˋ)。
雖然官方使用說明全部都是英文,感謝Google大神給了我一件翻譯((雖然亂七八糟)),至少我免強能看懂......吧?
先介紹如何使用它:
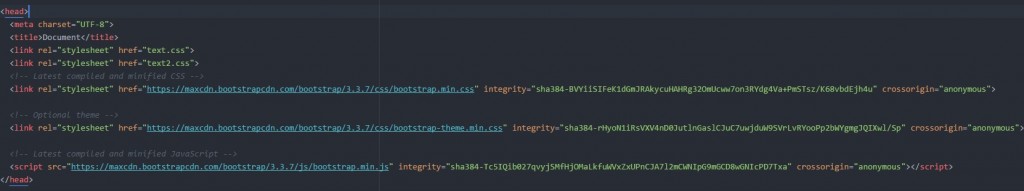
首先你要先在head引入他的網址((不過為什麼是網址)),如下圖((Atom要怎麼自動換行....))。
至於那段網址你們自己去官網複製就有了((體驗原文的苦難吧!!!!!))
在介紹據說是主打功能:
Grid((網格系統)):把你指定的區域直接切成12等份,讓你能像玩積木拼圖一樣,迅速拚上去((中文名稱是Google翻譯的))。
用法:
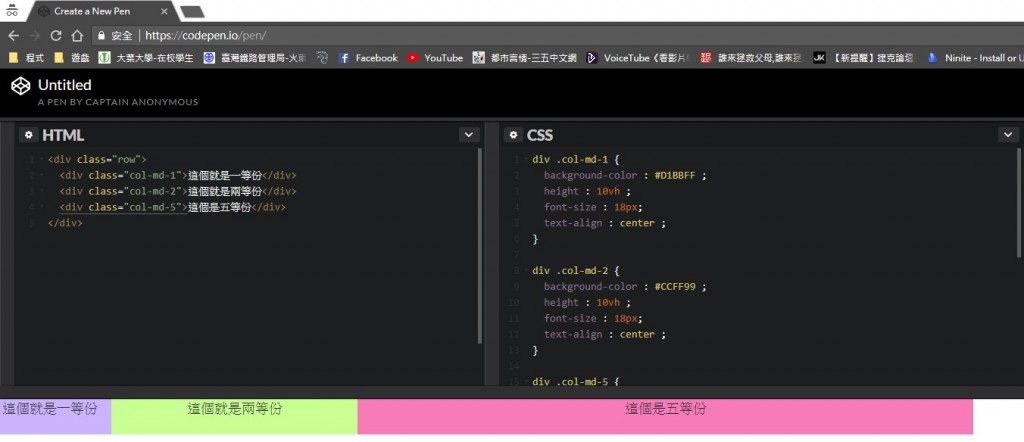
直接上圖比較快!!
其中col-md-1拆開來說,"col"我不知道,"md"這個是決定你顯示在哪個裝置((螢幕框度)),"1"數字就是決定大小。
以下來自官方說明黨:
"md"是大概顯示器的寬度在970px時,會採用這個比例,通常好像都是電腦。
"sm"是螢幕寬度750px,會採用這個比例,這個是手機??
"lg"是螢幕寬度1170px,會採用這個比例,這是甚麼東西可以這麼寬阿......
"xs"就是任何時刻都是水平的,其實我不太懂這個。
上面是我不專業解析,反正就是如果你要同時在多個平台((寬度)),就只要寫成< div class="col-md-1 col-lg-3" >就對了,你同時能在970寬度顯示一等份跟1170寬度變成三等份,讓你的網頁整個變得很高檔很智慧的感覺XDDD
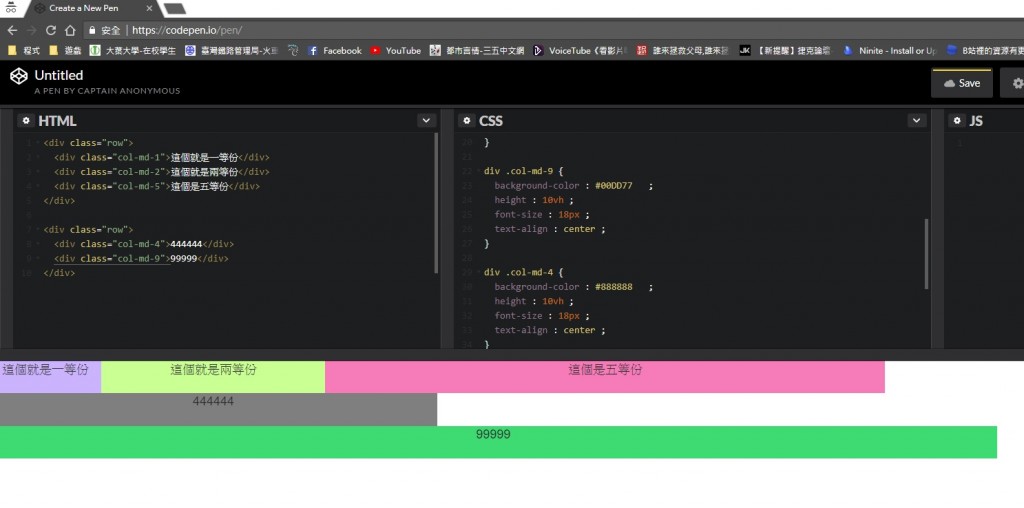
如果你一個row((水平))塞超過12等份,他就會直接幫你換行,如下圖。
結論:
這真是個神奇的東西,這應該是我第一個接觸的套件,不過感覺上個作品好像不能用這東西做......光是左邊那直列菜單好像就做不出來了((技術不熟練就說))??

我也有這種感覺...
很快就新年快樂了...![]()
然後就要欠整個年假四天((遮臉))
挑戰30天不同的快樂![]()
據說十八年又是條好漢((誤))
這麼閒還有時間回文,
你還是補一補吧...
補好惹~~再來補今天的!!
恭喜你![]()