介紹
StoryBook 前篇提到了幾個測試的方法這次介紹 兩種測試 介紹,手動檢閱的部分storyboook就是一本讓你寫好元件故事的框架,只要把故事寫好人工視覺檢閱就像在看故事書了
互動模式測試 Interaction Testing

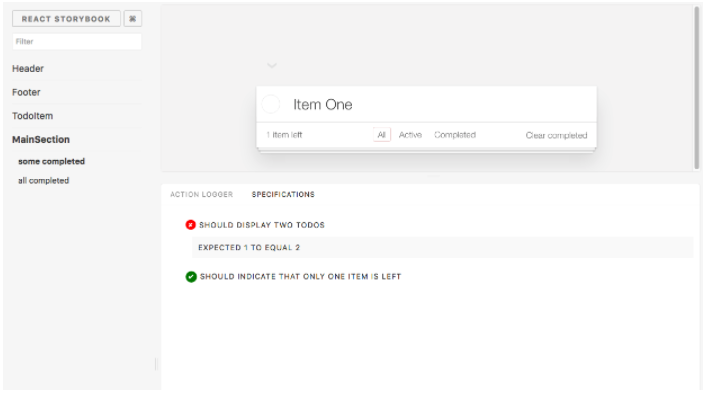
這邊可以看到在操作介面時候使用jest 搭配 Enzyme,再搭配 Stroybook 提供的 Specs Addon
先安裝
npm install -D storybook-addon-specifications
在 storybook config 目錄中增加一個檔案 addons.js 並引入 lib
import 'storybook-addon-specifications/register';
程式碼的部分可以看到 specs , describe, it 已經測試部分所以在跑這個元件的時候就可以順便測試預期結果
Enzyme 的部分有三種方法可以去包覆元件 Shallow Rendering ,Full DOM Rendering,Static Rendered Markup 對應到 shallow, mount ,render三種 就看要測試到元件深淺
import { storiesOf } from '@kadira/storybook'
import { specs, describe, it } from 'storybook-addon-specifications'
import {mount} from "enzyme";
import expect from "expect";
const stories = storiesOf('Button', module);
stories.add('Hello World', function () {
const story =
<button onClick={action('Hello World')}>
Hello World
</button>;
specs(() => describe('Hello World', function () {
it('Should have the Hello World label', function () {
let output = mount(story);
expect(output.text()).toContain('Hello World');
});
}));
return story;
});
這邊有更深入的使用方法可以參考
https://github.com/mthuret/storybook-addon-specifications
CSS/Style Testing
在storyboook 中環境是獨立,第一篇也有介紹可以使用 Decorators的方法 去包想要測試的元件
// 從 npm 模組安裝
import 'bootstrap/dist/css/bootstrap.css';
// 從本地安裝
import './styles.css';
例如要測試在 Boostrap,Semantic UI 不同主題下會不會跑版,就可透過這個方式去切換想要測試的主題,在storybook開啟的模式都是獨立跟原本的專案佈景主題無關
總結
除了 StoryBook 另外也有 https://react-styleguidist.js.org/ 可以參考 ,storybook 算小巧好上手自家也整合開發了給storybook專屬的測試 工具
