今天真悲劇好不容易打完的文忘了儲存結果又重打一次![]()
不過大家加油!接下來的文章都是偏實作會比較有趣一點了會一步一步的把精髓交給各位~
話說有人知道it邦發文圖片要怎設定大小嗎?有些圖片大到有點可怕![]()
config.js 建立全域變數今天要繼續實作的程式是延續 [Day-13] Webpack 與 babel 轉譯 的專案繼續實作,想跟著今天的實作可以先下載下面的整包程式,記得要先 yarn install 將整個依賴的軟體安裝回來。
程式碼:https://github.com/andy6804tw/RESTful_API_start_kit/releases/tag/V2.0.0
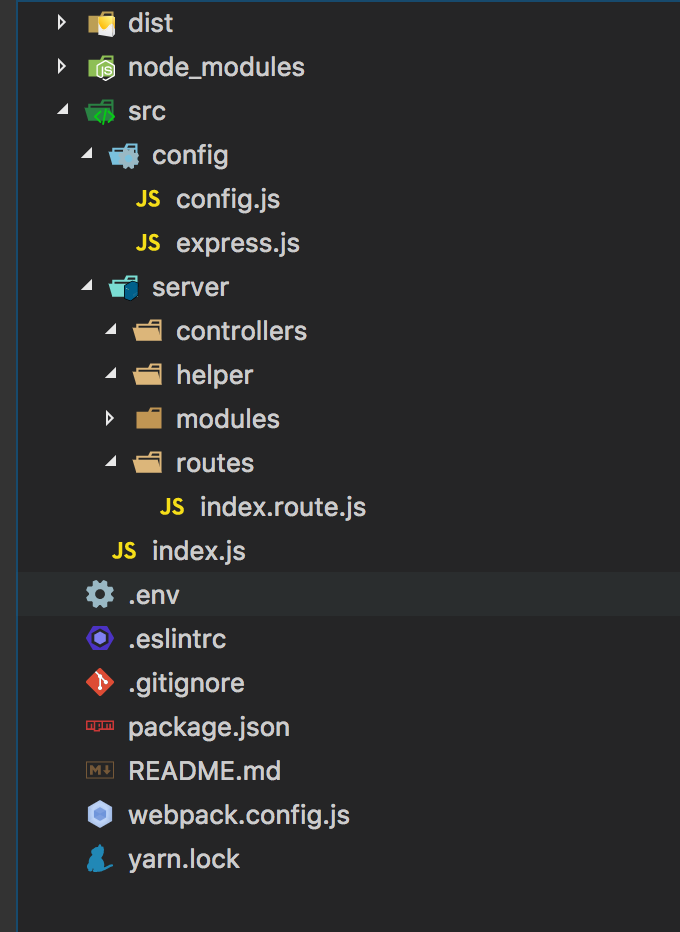
繼承上次所完成 Webpack+Babel 設定,繼續在 src 資料夾中加入以下資料夾與檔案。
src
┌── config
│ ├── config.js // joi驗證與匯出全域變數
│ └── express.js // express與其他middleware設定
├── server
│ ├── controllers // 處理控制流程和回應
│ ├── helper // 處理例外Error
│ ├── modules // 後端資料庫進行運作
│ └── routes // 各路徑的設定點
│ └── index.route.js // 主路由
│
└── index.js // 程式進入點

config.js 全域變數檔在 /src/config 底下建立一個 config.js 裡面專門建立一個 config 物件變數並匯出。
/* config.js */
const config = {
version: '1.0.0',
env: 'development',
port: '3000'
};
export default config;
yarn add express
這個檔案內包含 express 與其他 middleware 設定:
express() 所產生並使用 get 請求方式,內有兩個參數第一部分是路徑由單引號包起來 '/' 代表為當前預設路徑,所以程式執行後在瀏覽器輸入 http://127.0.0.1:[你設定的PORT] 就是該路徑了。 /* express.js */
import express from 'express';
import config from './config';
import index from '../server/routes/index.route';
const app = express();
/* GET home page. */
app.get('/', (req, res) => {
res.send(`server started on port http://127.0.0.1:${config.port} (${config.env})`);
});
app.use('/api', index);
export default app;
這個檔案名稱有沒很熟悉,他早在 express.js 有出現過,在那個檔案內只有先定義說好我有一個位置叫 api 的路徑並引入進來,那真正的詳細作業內容就拉出來到一個 routes 資料夾中去做集中管理每個路徑檔,所以下就是教你怎去實作內容,各位可以發現 router 這個變數指定為 express.Router() ,代表的是宣告此變數是個路由經由 express 掌控,後面的方法有很多像是 get、post、put、delete......等
import express from 'express';
import config from './../../config/config';
const router = express.Router();
/* GET localhost:[port]/api page. */
router.get('/', (req, res) => {
res.send(`此路徑是: localhost:${config.port}/api`);
});
export default router;
index 這個檔案為程式的進入點,為了保持乾淨所以我才另外建立 express.js 然後在這邊做引入的動作,這個檔案中有一個重點就是自架 server 所以使用 express 的監聽方法(listen),config.port 就是我們自己先前在 .env 所設定的阜號,當時是一執行就會跑出裡面的 console.log() 來確定是否被正常執行。
import config from './config/config';
import app from './config/express';
if (!module.parent) {
// listen on port config.port
app.listen(config.port, () => {
console.log(`server started on port http://127.0.0.1:${config.port} (${config.env})`);
});
}
export default app;
幫各位複習一下,先前有教各位在 package.json 這隻檔案裡設定 scripts 如下:
"scripts": {
"build": "webpack -w",
"start": "nodemon dist/index.bundle.js"
}
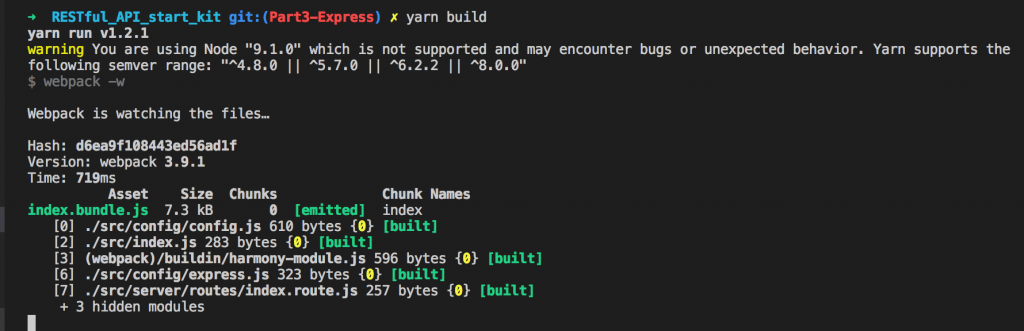
build 就是將我們的 ES6 語法利用 webpack+babel 轉成瀏覽器懂的語法,轉譯後再 start 啟動執行程式,所以第一步驟先利用 webpack 轉譯
yarn build

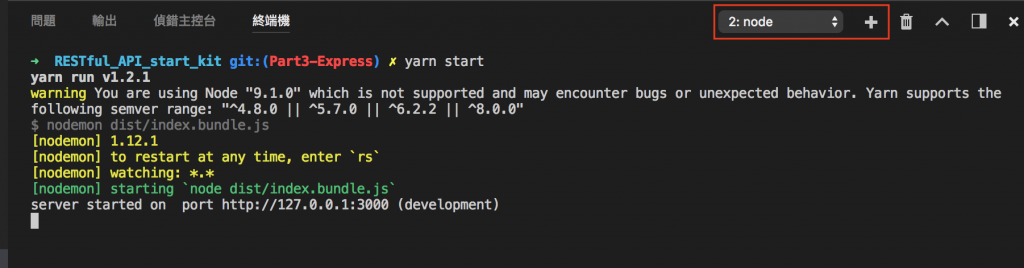
第二步新增另一個終端機,在 VS Code 下方顯示列有個 + 點下去即可新增另一個新的終端機,旁邊的選單可以選取你所開過的歷史執行中終端機,接下來就來執行編譯好的程式囉!
yarn start

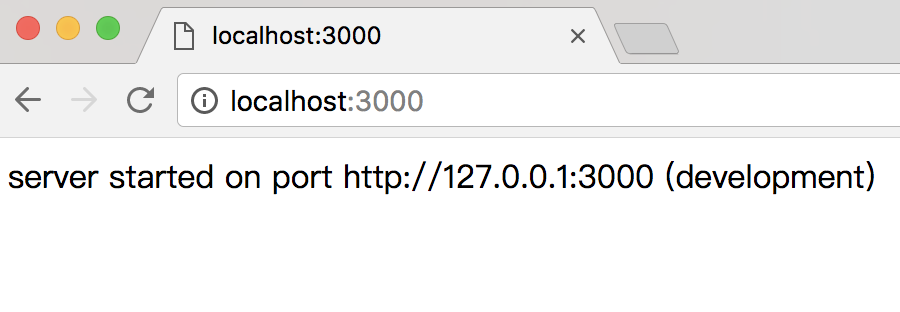
如果都正常執行沒跑出紅色一長串錯誤訊息代表恭喜你成功拉!之後可以立馬到瀏覽器上測試成果囉~
localhost:3000

localhost:3000/api

範例程式碼:https://github.com/andy6804tw/RESTful_API_start_kit/releases/tag/V3.0.0
文章同時發表於:https://andy6804tw.github.io/2017/12/26/express-mvc-tutorial/

您的 文章同時發表於 超連結有放錯喔 ~
https://andy6804tw.github.io/2017/12/26/express-mvc-tutorial/
哦不天阿 萬惡的 localhost ![]()
謝謝你哦~~
yarn add dotenv
是不是少了該步驟
另外 .env 的檔案並不在提供的程式碼連結中
是否為必要的項目?
a600masool 感謝你的回報的確忘了教各位安裝 dotenv 套件(這個套件主要是能夠讀取 .env)
至於 .env 我因為裡面參數每台電腦都會不同(例如資料庫密碼)所以我有建議一個範本叫 .example.env
有問題或是有其他錯誤歡迎提問與回報哦~謝謝= )
a600masool
我剛看了一下其實這篇文章並不會用到 detenv (你可以發現我config變數中的物件內容是寫死的),下面連結這一篇才會說到 dotenv 套件並建立 .env 檔。