接下來,我們試著把影像作不同程式的模糊
一階3x3遮罩的模糊輸出的程式:
int effect(ImageData *img,ImageData *outimg)
{
int fil[9]={
1, 1, 1,
1, 1, 1,
1, 1, 1};
int val;
int x1,y1,x2,y2;
int x,y;
int xx,yy;
int ff;
int rr,gg,bb;
Pixel pix;
x1=0;
y1=0;
x2=img->width-1;
y2=img->height-1;
for(y=y1;y<=y2;y++) {
for(x=x1;x<=x2;x++) {
val=0;
ff=0;
rr=gg=bb=0;
for(yy=-1;yy<=1;yy++) {
for(xx=-1;xx<=1;xx++) {
val = getPixel(img,x+xx,y+yy,&pix);
rr += pix.r * fil[ff];
gg += pix.g * fil[ff];
bb += pix.b * fil[ff];
ff++;
}
}
pix.r=rr/9;
pix.g=gg/9;
pix.b=bb/9;
setPixel(outimg,x,y,&pix);
}
}
return 1;
}
一階3x3遮罩圖形:
=======================分格線=======================
二階3x3遮罩的模糊輸出的程式:
int effect(ImageData *img,ImageData *outimg)
{
int fil[9]={
1, 2, 1,
2, 4, 2,
1, 2, 1};
int val;
int x1,y1,x2,y2;
int x,y;
int xx,yy;
int ff;
int rr,gg,bb;
Pixel pix;
x1=0;
y1=0;
x2=img->width-1;
y2=img->height-1;
for(y=y1;y<=y2;y++) {
for(x=x1;x<=x2;x++) {
val=0;
ff=0;
rr=gg=bb=0;
for(yy=-1;yy<=1;yy++) {
for(xx=-1;xx<=1;xx++) {
val = getPixel(img,x+xx,y+yy,&pix);
rr += pix.r * fil[ff];
gg += pix.g * fil[ff];
bb += pix.b * fil[ff];
ff++;
}
}
pix.r=rr/16;
pix.g=gg/16;
pix.b=bb/16;
setPixel(outimg,x,y,&pix);
}
}
return 1;
}
二階3x3遮罩圖形:
我們先修改加權比率
=======================分格線=======================
根據影像模糊化的理論公式中得出
只要我們把周邊的加權比率提高,輸出影像愈是模糊
所以我們來驗證一下
所以我把周邊的比率提高,而中心點數值固定
多階3x3遮罩的模糊輸出的程式:
int effect(ImageData *img,ImageData *outimg)
{
int fil[9]={
64, 64, 64,
64, 1, 64,
64, 64, 64};
int val;
int x1,y1,x2,y2;
int x,y;
int xx,yy;
int ff;
int rr,gg,bb;
Pixel pix;
x1=0;
y1=0;
x2=img->width-1;
y2=img->height-1;
for(y=y1;y<=y2;y++) {
for(x=x1;x<=x2;x++) {
val=0;
ff=0;
rr=gg=bb=0;
for(yy=-1;yy<=1;yy++) {
for(xx=-1;xx<=1;xx++) {
val = getPixel(img,x+xx,y+yy,&pix);
rr += pix.r * fil[ff];
gg += pix.g * fil[ff];
bb += pix.b * fil[ff];
ff++;
}
}
pix.r=rr/513;
pix.g=gg/513;
pix.b=bb/513;
setPixel(outimg,x,y,&pix);
}
}
return 1;
}
多階3x3遮罩圖形:
=======================分格線=======================
效果看似不太明顯
所以我們需要把比率拉更大
大比率3x3遮罩的模糊輸出的程式:
int effect(ImageData *img,ImageData *outimg)
{
int fil[9]={
16, 0, 16,
0, -16, 0,
16, 0, 16};
int val;
int x1,y1,x2,y2;
int x,y;
int xx,yy;
int ff;
int rr,gg,bb;
Pixel pix;
x1=0;
y1=0;
x2=img->width-1;
y2=img->height-1;
for(y=y1;y<=y2;y++) {
for(x=x1;x<=x2;x++) {
val=0;
ff=0;
rr=gg=bb=0;
for(yy=-1;yy<=1;yy++) {
for(xx=-1;xx<=1;xx++) {
val = getPixel(img,x+xx,y+yy,&pix);
rr += pix.r * fil[ff];
gg += pix.g * fil[ff];
bb += pix.b * fil[ff];
ff++;
}
}
pix.r=rr/48;
pix.g=gg/48;
pix.b=bb/48;
setPixel(outimg,x,y,&pix);
}
}
return 1;
}
大比率3x3遮罩圖形:
=======================不同比率3x3遮罩結果=======================

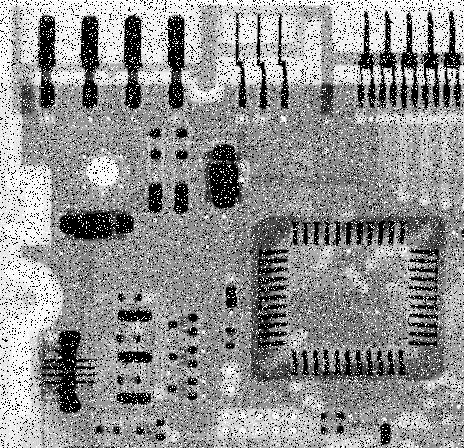
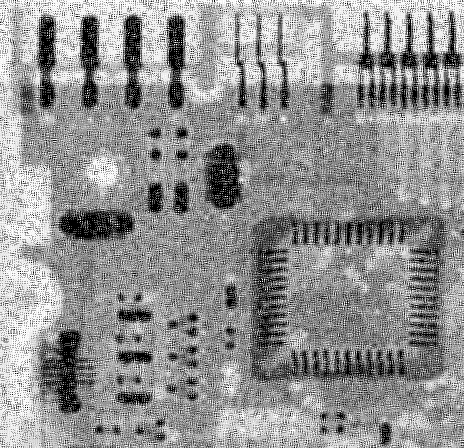
上圖為原始影像

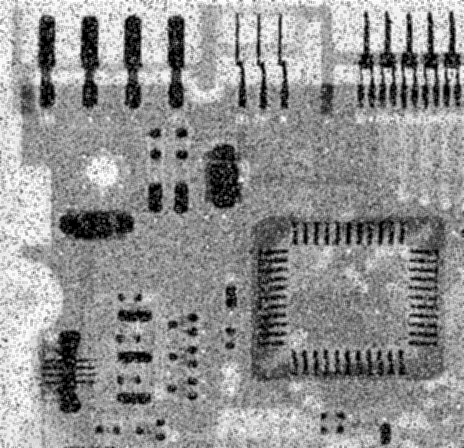
上圖為一階3x3遮罩

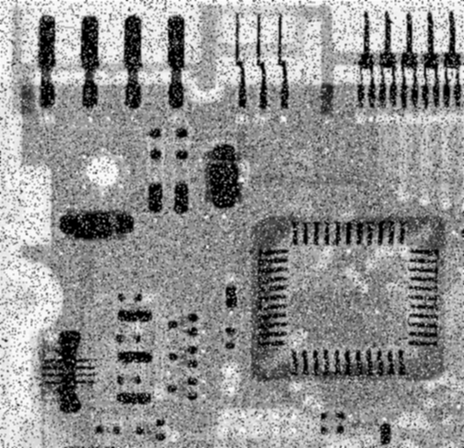
上圖為二階3x3遮罩

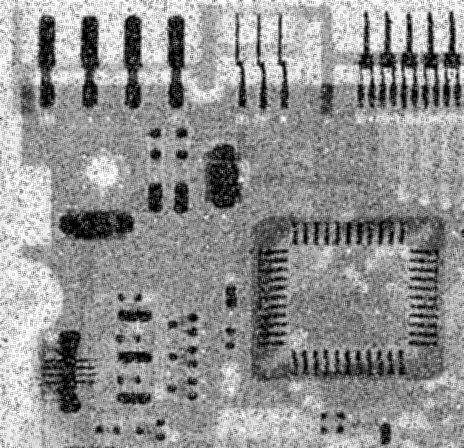
上圖為多階3x3遮罩

上圖為大比率3x3遮罩
結論:
在固定3x3遮罩的情況下,影像周邊的加權比率提高,輸出影像愈是模糊
但由於3x3的遮罩,可參考的影像周邊有限(只有8格),因此影像只能作有限度的模糊
