
最近和朋友們都在重溫「天堂」這個網路遊戲,雖然遊戲畫面依舊沿用了過去的風格,但實際上玩起來已經完全不一樣了。
就像其他手遊一樣,融入了卡片、自動行動等功能,最近因為跨年的活動,開卡包、開箱子變成了大家關注的點。
這次想通過 UIKit 來實現開卡的動畫,但因為目前是參加鐵人 30的活動,每天只有一點時間來研究和實作。
我打算將其中隨機抽到卡片的效果丟到下一次研究(從快速輪播卡片,到最後慢慢停到這次抽到的那張卡片)。

還原到打開前的狀態
我們將所有卡片的動畫功能都封裝到 CardImageView 裡面,對外開放兩個功能。
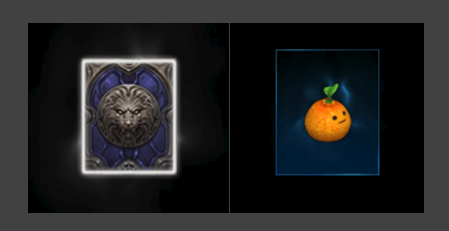
圖中散發氣味又或者說煙霧繚繞的效果,這裡都會通過圖片來實現。
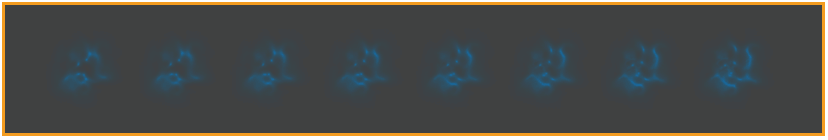
而這個動畫效果是來自下面這種圖( Sprite Image )每一格的團都會有些微的變化,通過連續的更換圖片就有了動畫的效果。

通過原生的 UIKit 就能做做到連續更換不同圖片的動畫效果。
我這裡已經將上面的 Sprite 中每一格的圖片切分開來(如果是通過 SpriteKit 的話,可以直接用上面這張圖,不用另外切開)
for i in 1...30 {
auraBlueImages.append(UIImage(named: "img-aura-blue-\(i)")!)
}
UIImageView 的 frame animation 方法
cardBackAuraView = UIImageView()
cardBackAuraView.animationImages = auraGrayImages
cardBackAuraView.frame.size = CGSize(width: frame.size.width * 2.5, height: frame.size.height * 2.5)
cardBackAuraView.center = center
cardBackAuraView.animationRepeatCount = 0
cardBackAuraView.animationDuration = 2.0
cardBackAuraView.startAnimating()
addSubview(cardBackAuraView)


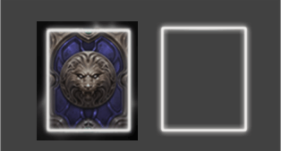
卡包邊框的效果也是來自一張圖片,這個邊框發光的圖片中間是鏤空的,所以疊加上去就有了卡片發光的效果。
只需要對這個邊框圖片的 alpha 做動畫就會有閃爍的效果 ( alpha 0 -> 1 , 1 -> 0 )
UIView.animate(withDuration: 1.0, delay: 0, options: [.autoreverse, .repeat], animations: {
self.cardBorderView.alpha = 0
}, completion: nil)
因為 UIKit 本身有提供 Frame Animation 的方法,所以這次的動畫很容易就可以實現,需要注意的是放上圖層的順序、如何去加入和拿掉圖層。
更多的操作可以直接到 Github 上看 Source Code 會更好理解。
