topology.js函式庫,在Three.js建立三角網格拓樸關係可以使用topology.js來建立,但是目前作者 Lee Stemkoski 沒有繼續更新為Module,函數本身也有些許小問題,因此筆者稍微將原本的函式庫修正在這邊提供給大家。
topology.js函式庫使用起來非常簡單,首先要由筆者的github下載topology.js函式庫,接著建議將topology.js放到threecad/client/common目錄下,因為topology.js也可能被其他程式重用:
https://github.com/QQBoxy/threecad/blob/master/client/common/topology.js
由於STLLoader回傳的是BufferGeometry,要先將幾何轉為可供編輯的Geometry型態,因此我們在Viewer的add函數加入轉換函數。
var geometry = new THREE.Geometry().fromBufferGeometry(bufferGeometry);
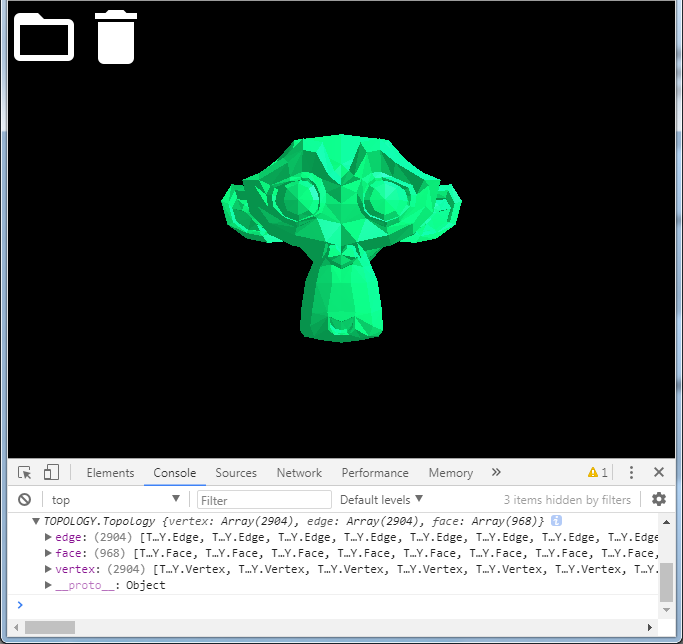
最後就可以使用TOPOLOGY中的createFromGeometry函數建立拓樸關係,如下圖:
var topology = new TOPOLOGY.createFromGeometry(geometry);
console.log(topology);

從圖片上可以看到,topology.js 函式庫所提供的拓樸關係有三種 vertex 、edge 、face ,分別就是 點拓樸、邊拓樸、面拓樸,其內建的拓樸資訊已經非常實用。
https://github.com/QQBoxy/threecad/blob/master/client/example8/Viewer.js
稍微說明一下筆者對於 topology.js 修正的部分:
import * as THREE from 'three';
module.exports = TOPOLOGY;
透過topology.js函式庫可以很簡單的創建拓樸結構,不過topology.js也並不是非常完整,如果還需要更完整的拓樸關係,可以再自行修改函式庫唷。
