連結用顯示文字 tag 來表示。移上去時滑鼠會變小手。
Color:
預設html連結顏色是藍色,開過的連結是紫色,按下(onClick)是紅色,這可以自己設定。
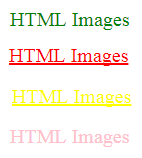
由上到下。沒按過,放上去(mouse over),點擊,造訪過。
其中:
background-color: transparent;背景顏色:透明
text-decoration: underline|none;把link加底線|不加底線
color: green:指定字的顏色
<head>
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
</head>
<body>
<a href="html_images.asp" target="_blank">HTML Images</a>
</body>
Image as Link(圖片連結)
<a href="default.asp">
<img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0;">
</a>
在標籤內指定連結,裡面再包標籤,就能以圖片的方式使用連結。(src圖片資源檔,alt找不到或無法開啟時預設文字)。
Bookmark書籤:
就是一個可以跳到網頁某處的連結。按下後會讓目標在網頁最上方(如果網頁夠長的話)。
<!--指定目標id-->
<h2 id="C4">Chapter 4</h2>
<!--用href屬性選到目標id,用#選id-->
<a href="#C4">Jump to Chapter 4</a>
<!--也可以直接是另一頁的id,網頁名稱後接#id-->
<a href="html_demo.html#C4">Jump to Chapter 4</a>
明天接續~
下一篇:https://ithelp.ithome.com.tw/articles/10195508
