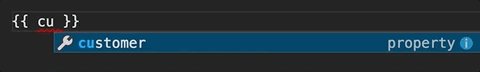
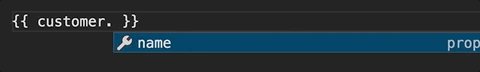
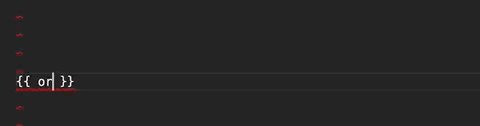
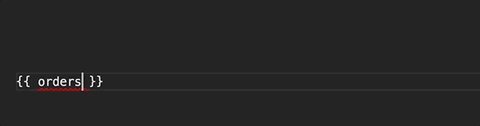
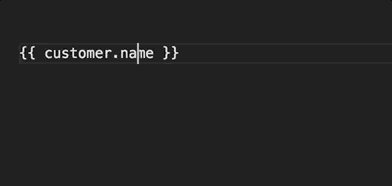
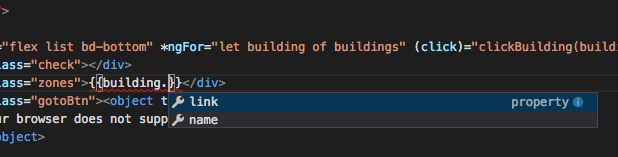
自動完成可以通過在輸入時提供可能要填入的值讓我們選擇,以加速開發的速度,如下圖:
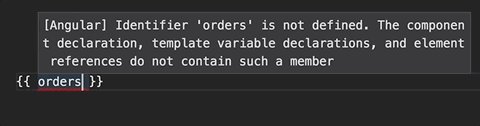
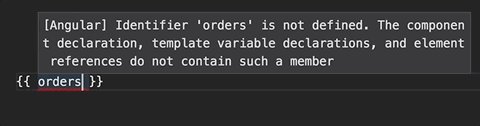
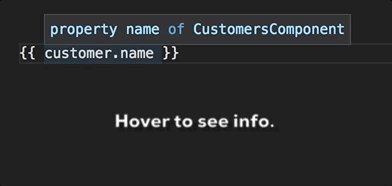
可以檢查像是模版變數是否在元件內有對應的變數供綁定
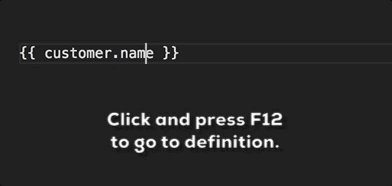
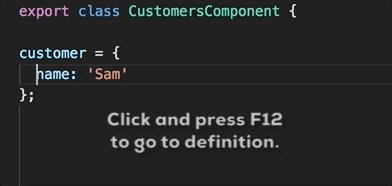
單擊並按下F12進入相對應的變數位置
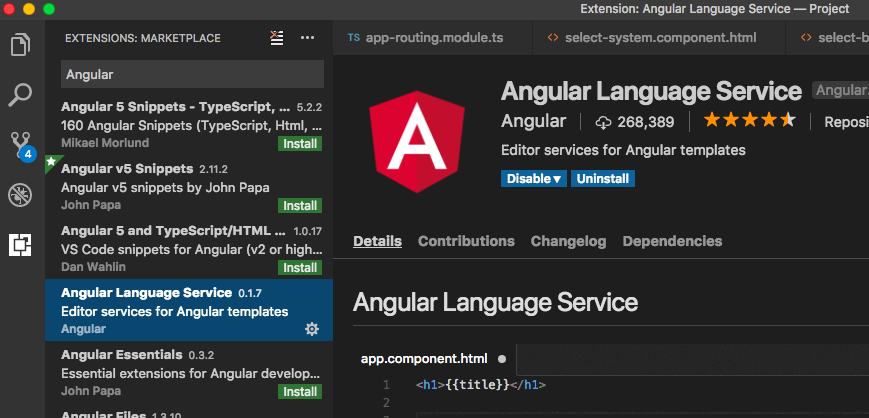
直接在VSCode的擴充功能裡下載Angular language service
自行使用VSIX安裝
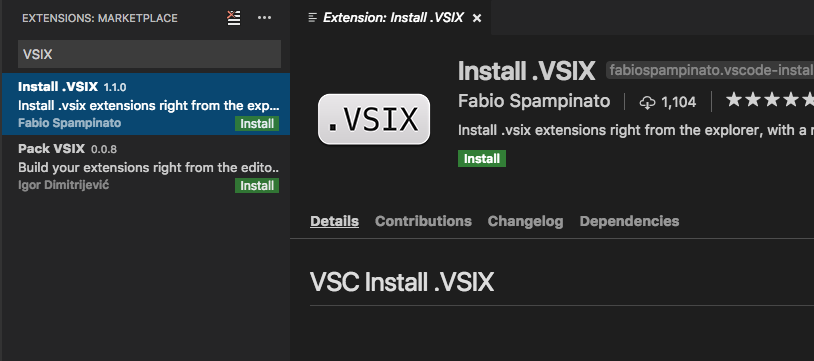
打開VSCode,先安裝.VSIX
下載附加元件:直接按此下載 / 原始專案位置:vscode-ng-language-service
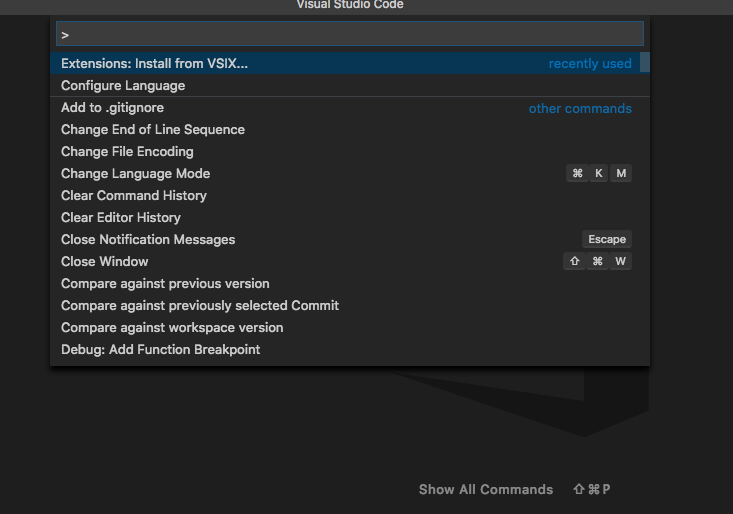
下載之後,按下command+shift+P來打開指令列,並輸入
install from VSIX

然後選擇剛剛所下載的檔案,Reload。
接著你的VSCode就可以支援Angular Language Service了!
在package.json加上
devDependencies {
"@angular/language-service": "^4.0.0"
}
然後執行
npm install
在專案下執行下面兩個指令:
npm install --save-dev typescript
npm install --save-dev @angular/language-service

Angular Language Service已經上visual studio marketplace了, 不再需要下載vsix囉
https://marketplace.visualstudio.com/items?itemName=Angular.ng-template
哇!我有拜讀你的系列文,寫的超棒的!謝謝你的資訊!我晚點再補上去!
我家的VSCode可能是舊的,當時試的時後找不到套件所以就用vsix。