ng build
dist/資料夾底下的文件複製一份到伺服器上base href至<base href="/my/app/">,則可加下面參數
ng build --base-href=/my/app/
index.html(下面會有詳細介紹)加上--prod參數,會能輸出優化過的檔案
ng build --prod
這個參數會為我們的專案做這些事情
--environment=prod
添加--build-optimizer可進一步減少檔案的大小
ng build --prod --build-optimizer
如果要使用惰性加載去載入部份的JS檔案,記得不要在需要被首先加載的模組裡面import要被惰性加載的元件,否則會在一開始就被載入。
AOT預設在編譯時會對ngModules做識別並且做惰性加載的設定。
source-map-explorer是一個很棒的bundles工具。可以將許多的js綑綁在一起。
首先先安裝
npm install source-map-explorer --save-dev
然後建構應用程式
ng build --prod --sourcemaps
在dist生成綑綁包
ls dist/*.bundle.js
運行管理器來生成這個被綑綁的檔案的分析圖
node_modules/.bin/source-map-explorer dist/main.*.bundle.js
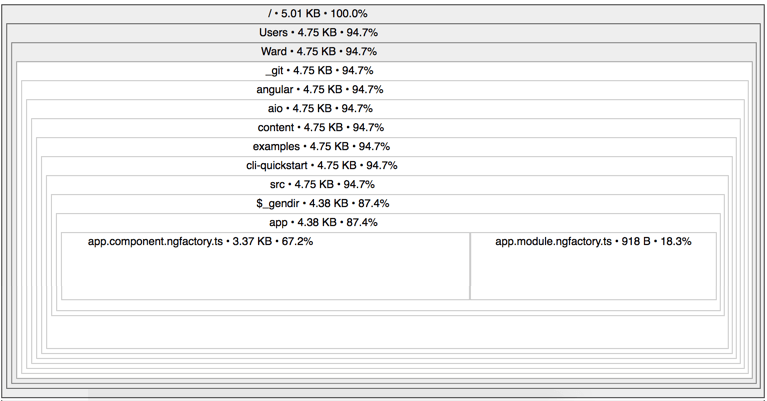
產生的圖如下:
首推的當然就是google chrome囉!
這邊有相關的教學系列文:認識 Chrome 開發者工具
也推薦使用WebPageTest 來衡量自己網頁的速度
添加一個重寫規則.htaccess
RewriteEngine On
# If an existing asset or directory is requested go to it as it is
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -f [OR]
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -d
RewriteRule ^ - [L]
# If the requested resource doesn't exist, use index.html
RewriteRule ^ /index.html
使用前端控制器模式Web應用程序中try_files描述的方法 修改為:index.html
try_files $uri $uri/ /index.html;
添加一個重寫規則web.config
<system.webServer>
<rewrite>
<rules>
<rule name="Angular Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/src/" />
</rule>
</rules>
</rewrite>
</system.webServer>
我們無法直接配置GitHub Pages服務器,但是可以添加一個404頁面。複製index.html到404.html。 它仍將作為404響應,但瀏覽器將處理該頁面並正確加載應用程序。從服務docs/上創建一個.nojekyll文件
添加一個重寫規則
"rewrites": [ {
"source": "**",
"destination": "/index.html"
} ]

感謝大大的分享~
恭喜30天完賽=ˇ=
GitHub Page可以使用這個
https://www.npmjs.com/package/angular-cli-ghpages
"deploy:github": "ng build --prod --build-optimizer --base-href=https://[username].github.io/[repository]/ && ngh"
https://zouyoushun.github.io/ngx-y2-player/
只要設定好--base-href然後下ngh就能deploy上去了![]()
哇~謝謝分享!!其實我只有Apache的部份有實際用過...XD