最近看到一個文章,覺得不錯拿出來鐵人賽來寫寫,其實一直想要寫跟mobile有關的UX,但真的沒有太多時間可以深入的研究,剛好在上網的時候看到,就花個三天的時間給他好好看一下翻譯一下吧。
線性的設計體驗是UX中一種明確的從開始到結束,幫助使用者去完成每一個步驟。線性的使用者流程是一種可以清楚的了解使用了多少時間去完成這個項目。
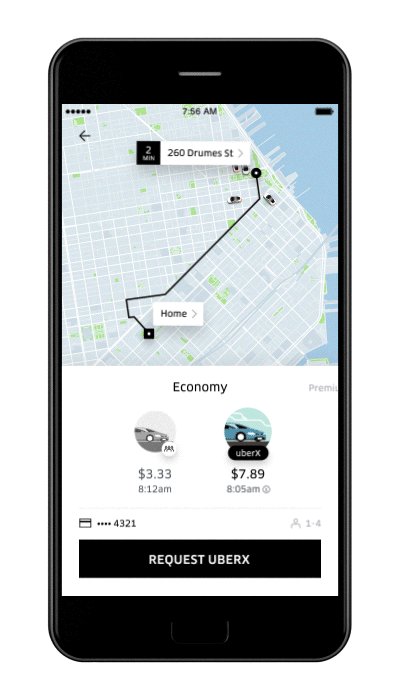
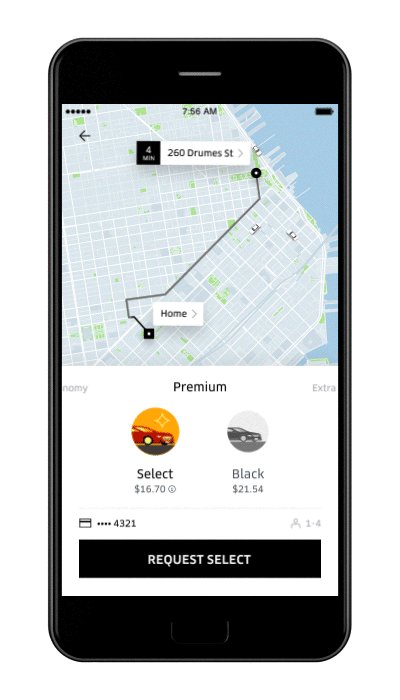
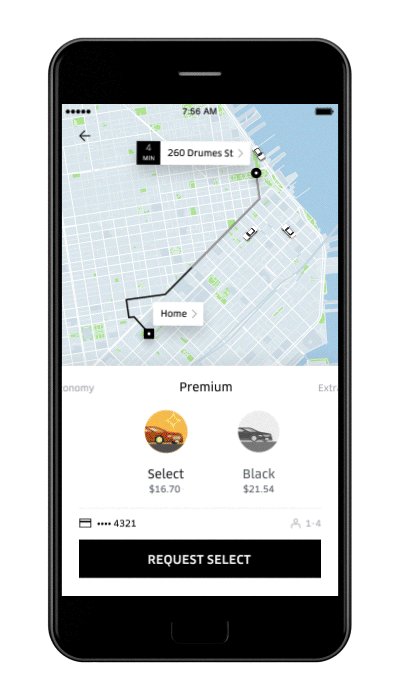
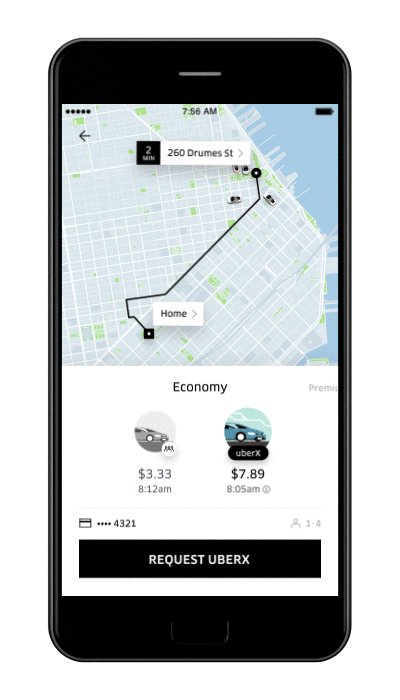
(以Uber做為範利)
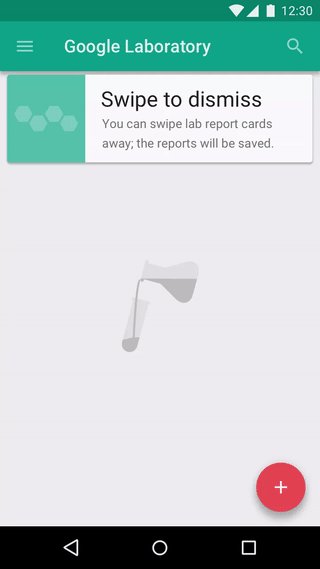
當你的app有許多的資訊及動作時,你不必一次擁有(everything-all-at-once),設計師可以透過「漸進式提示(Progressive Disclosure)」的技巧將資訊或流程視覺化,可以幫助使用者操作及了解,這樣的設計可以減少去理解的時間,及增強對界面的理解
Read More Design Patterns: Progressive Disclosure for Mobile Apps
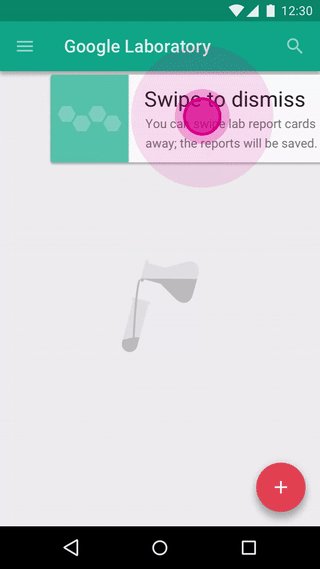
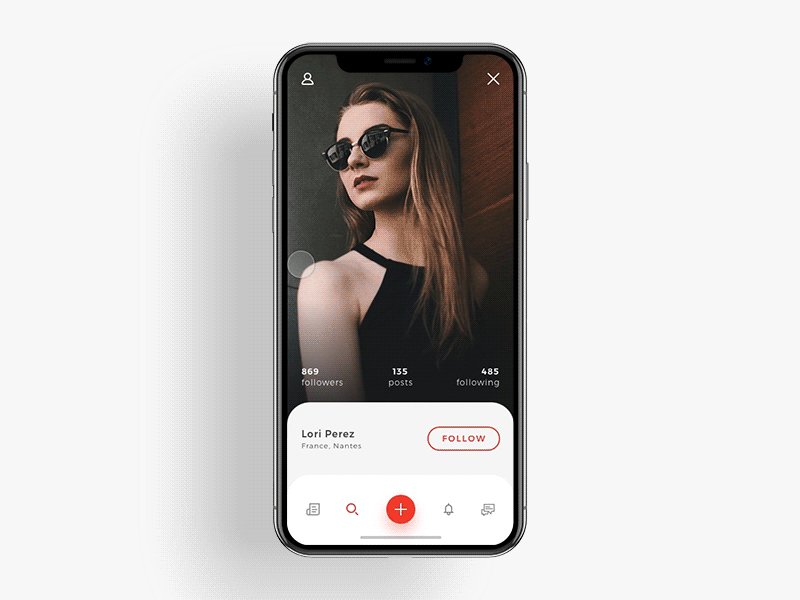
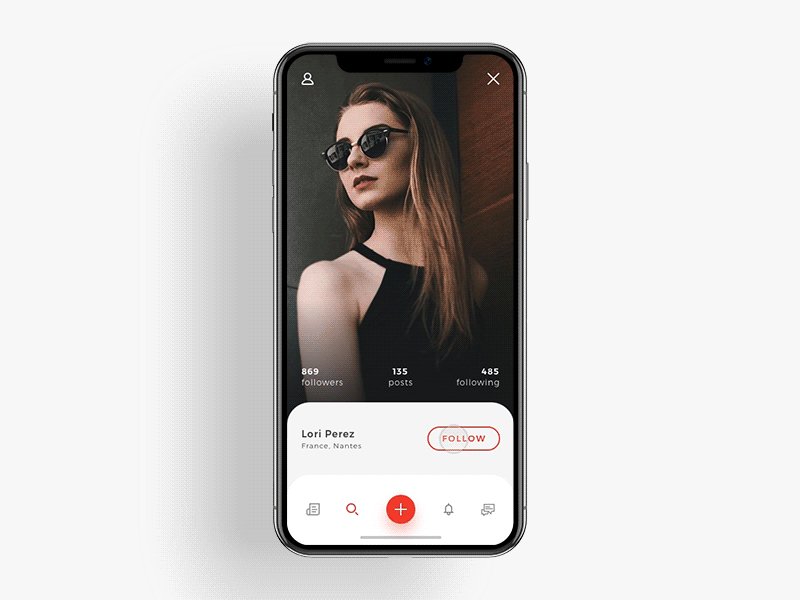
隨著iPhone X問市,少了實體Home鍵,取而代之的是手勢為基礎的互動。對設計師來說必須要花更多的精力在手勢體驗上。
Read MoreGestural Interfaces: A Step Backwards In Usability
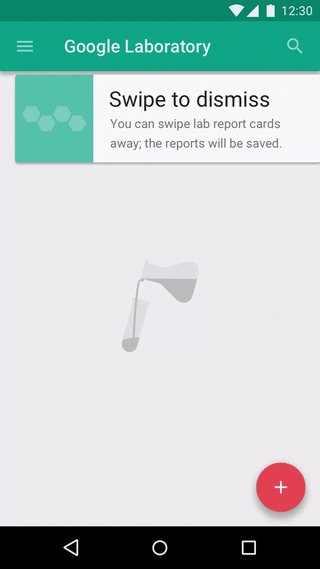
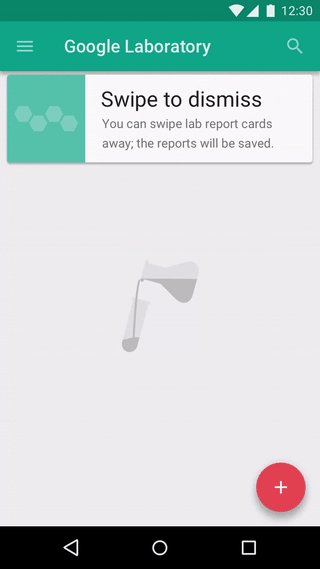
在手勢為基礎的互動中,最關鍵的兩項要素為discoverability和learnability,為了去解決這樣子的問題,通常會focus在動態圖像(motion design)和微互動(microinteractions)上。
動畫會被用在...


Read More Best Practices for Microinteractions
(標題其實我不知道怎麼翻譯比較恰當)
移除視覺上叫雜亂的資訊,加強理解是每個UX設計師的目標。設計師們拿掉叫不恰當資訊(noise)與配置顯示資訊的權重(signal),將放置內容優先和精心設計的視覺語言
將些不重要的資訊移除掉你可以更focus在你主要想要表達的訊息。
Read More Complexion Reduction: A New Trend In Mobile Design
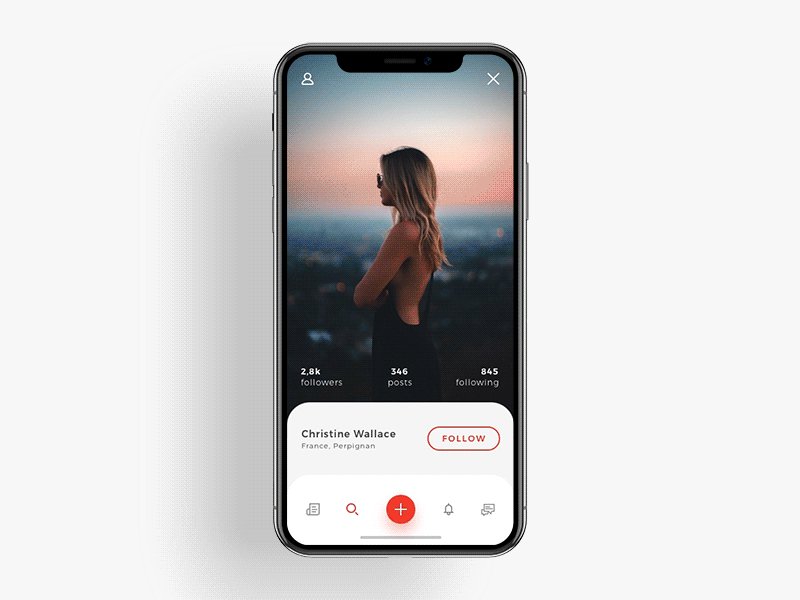
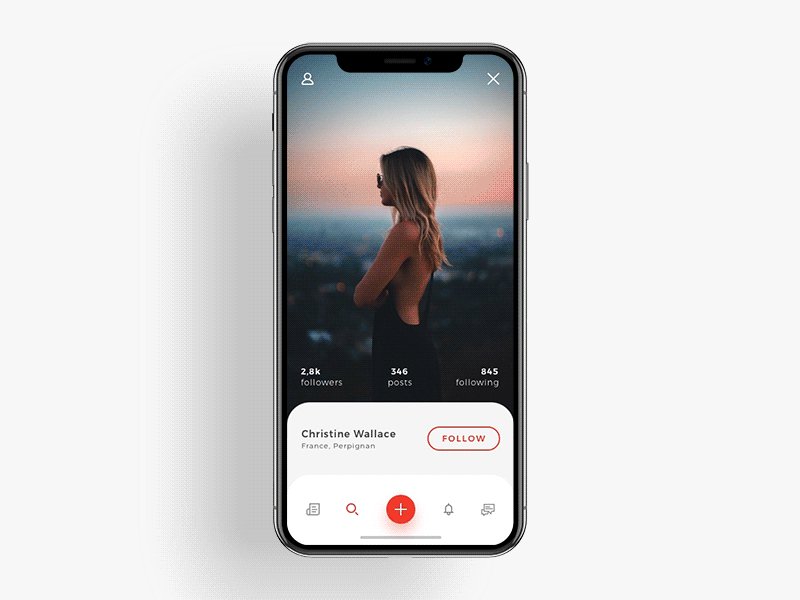
有明確的UI元素順序,能更容易理解。強調視覺標示(例如在呼叫動作按鈕上的對比顏色)能直接的讓使用者更確定他的互動或需要的資訊。
(對比強調的顏色可以用於動作按鈕 露天拍賣為例)
無邊框的設計明顯是一種趨勢,使用者期待有更多的全螢幕體驗。
app提供使用者全螢幕的體驗,使用者對資源的品質也有相對的提升。一般來說圖片不應該出現點陣感(pixelated)在你的手機螢幕上。
iphoneX Human Interface Guidelines
Reference From 12 Mobile UX Design Trends For 2018 | UX Planet By Nick Babich
