今天真的是有忙到,翻譯的東西不多,謝謝Eddie與Jeff幫忙翻譯。
對設計師來說顏色是他們最強的工具之一,它可以標示重點、表示情緒影響著使用者的心情及動作,當在行動應用程式設計時,絕對是它(Vibrant Color)表現的時間。
顏色不僅僅只能強調「美」,他也可以用來表示一種Functional Experience,例如:設計通常會用來分隔不同型態的通知
(透過顏色來區分不同種類的活動 Image creidits: Jae-seong, Jeong)
Read More Vibrant Colors For Apps and Sites
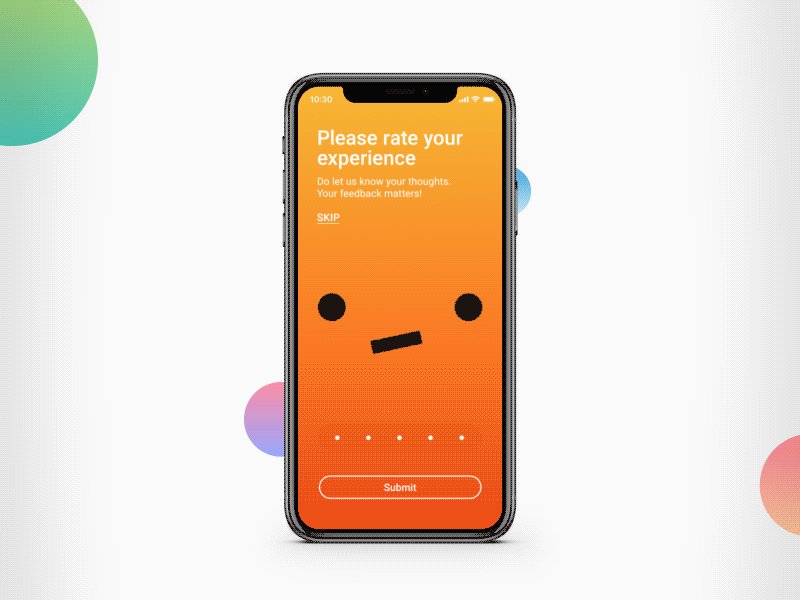
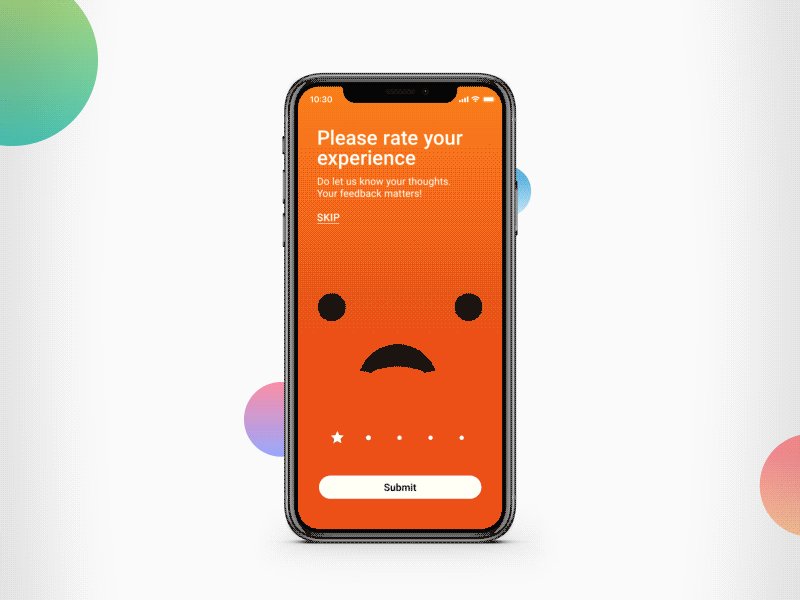
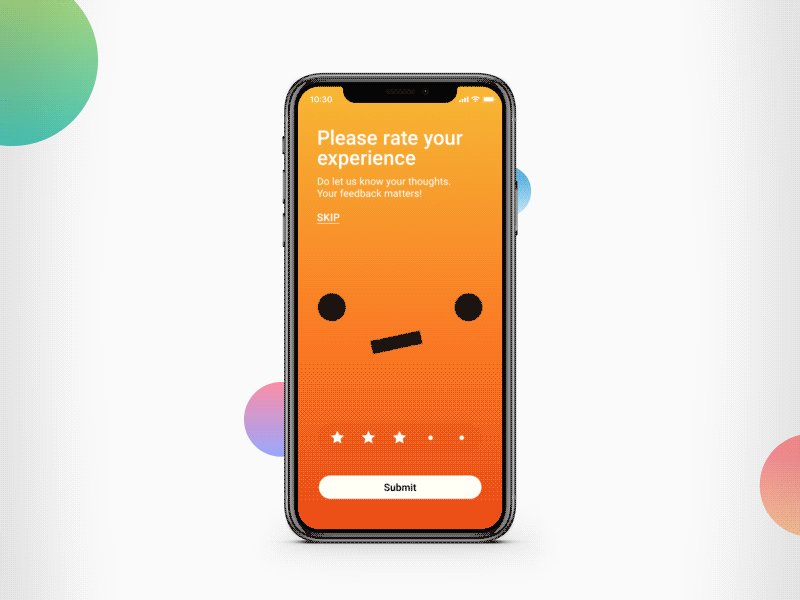
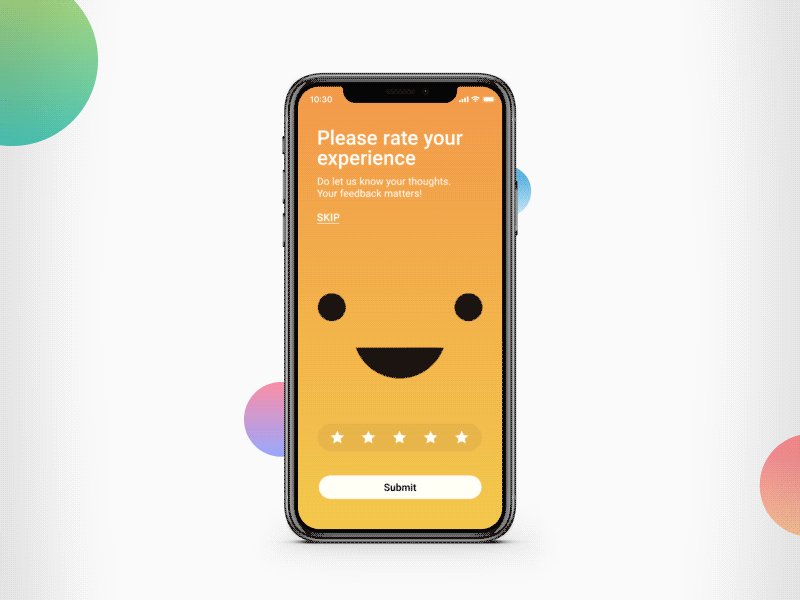
在2018年,我們可以看到更多**表情智慧(Emotional Intelligence, EI)**在行動體驗上。EI不僅僅是在用戶完成指定動作時的動畫,他更強大的地方,在於提供給使用者吸引人想使用與愉快的體驗。
表達情緒是人類的自然反應,透過簡單的符號,也能夠讓對方了解我們的感受。
在行動裝置的時代中,我們有很多的機會去分享我們的心情透過一些表情符號。人臉辨識提供給我們更多互動的機會,其中的一項新科技─Animoji 動畫表情貼圖,透過iphoneX的相機,可以將臉部動作轉變成動畫圖案。
(iPhoneX Animoji)
要更注重手勢,透過手勢與app互動。例如,用手畫愛心的圖案,就可以表達Like(喜歡),而不需在去尋找按鈕。
我們透過產品建立人與人之間的連結。我們會期望在與產品互動的時候,也能夠有擬人的回應。
在大家的生活中處處都有影片,我們每個禮拜,每一天都花許多時間在這上面,當然這也是現在的趨勢之一。
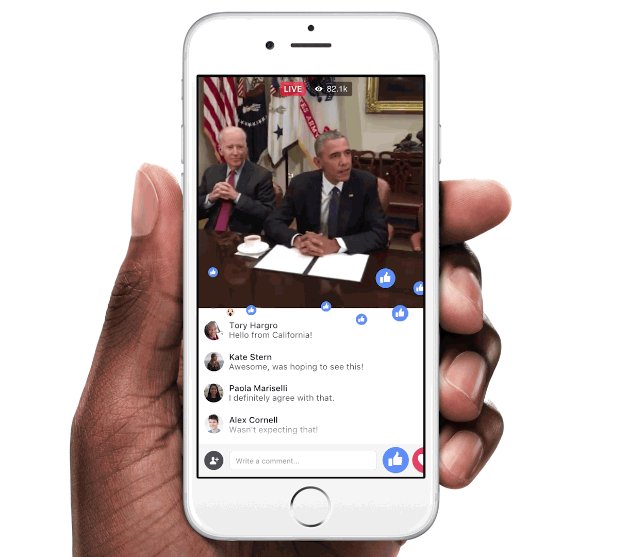
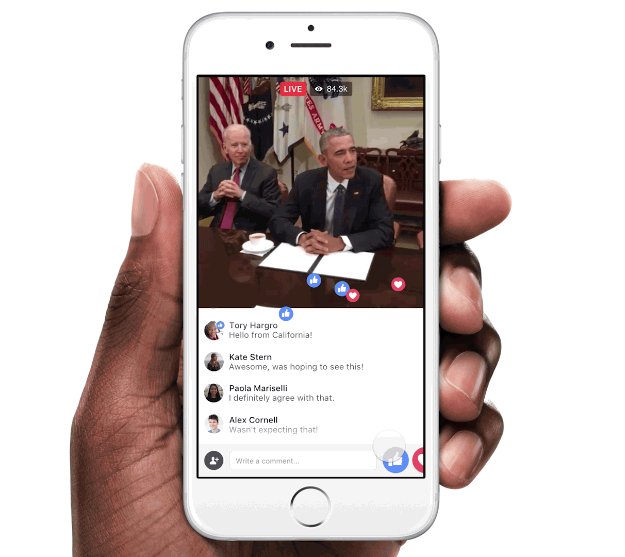
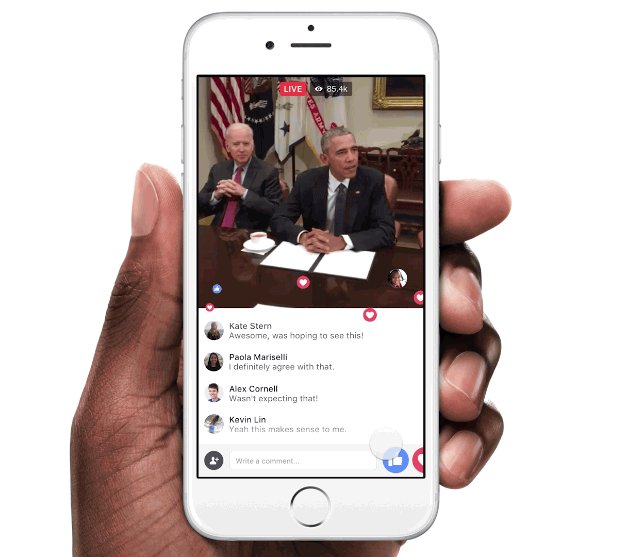
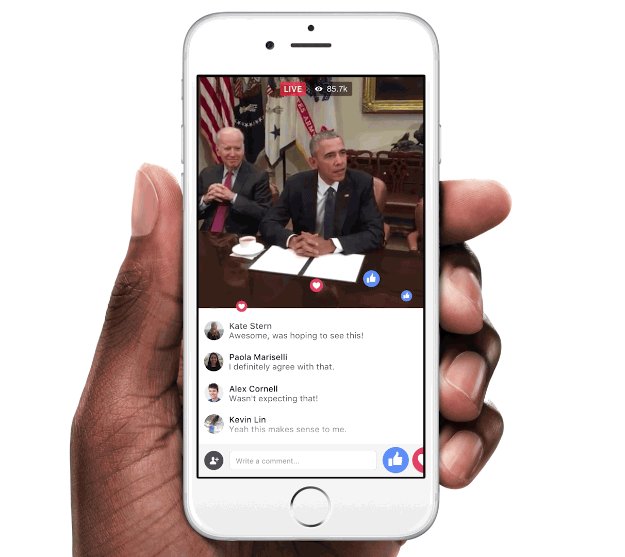
人們的專注時間從2000年的12秒縮短為8秒(2015年),在傳遞內容上也漸漸的有所轉變。在2018年會有許多的人或公司,透過直播影片或是360度全景影片來傳遞重要或即時的資訊。
(透過Facebook直播 Image credit: Buzzfeed)
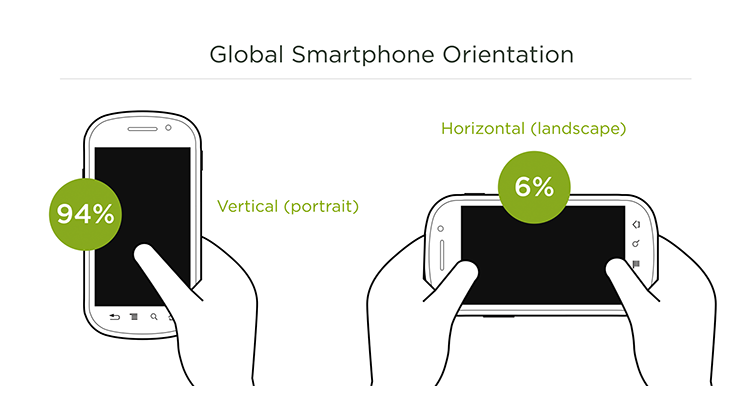
根據Luke W,有94%的人使用手機是直立的,這意味著所有的內容(包含影片)應該儘量用直式的內容。
(Image credit: Luke W)
Reference From 12 Mobile UX Design Trends For 2018 | UX Planet By Nick Babich
