上一篇分享了介面設計的色彩運用,今天要來介紹如何使用色彩意象來呈現視覺感受,如果選錯顏色的話,在視覺呈現上可能會照成使用者不好的感受,萬一原本要呈現歡樂的畫面變成悲傷的感覺就糟糕了!分享顏色搭配案例之前,我們先來認識基本的色彩知識還有色彩意象,這樣之後大家自己實作時,也較容易上手。
認識色彩
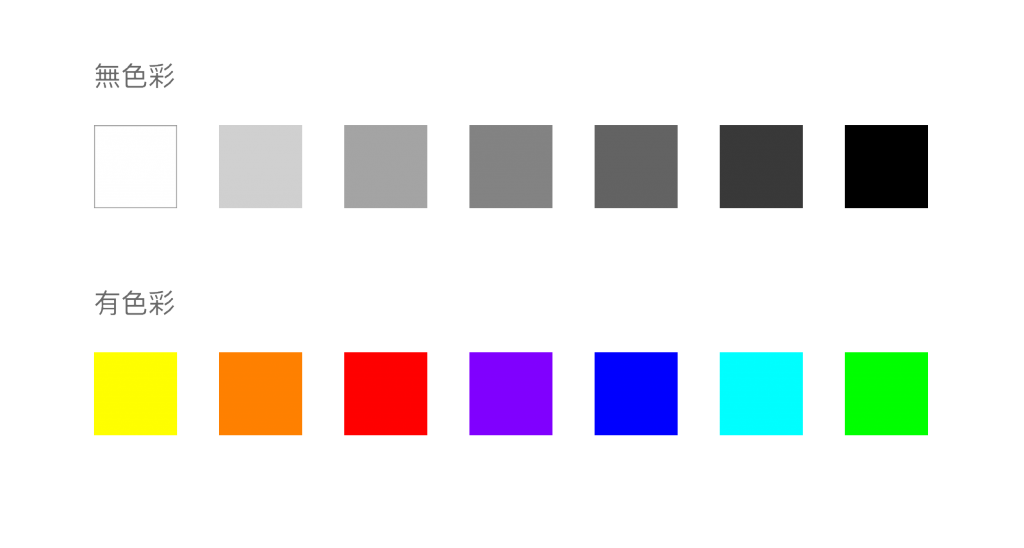
色彩可以分為兩類:
無色彩-黑、灰、白,各種灰色調。
有色彩-紅、橙、黃、綠、藍、紫…等,各種非灰色調的色彩。
色彩屬性
色相:
區分色彩的名稱,例如:紅色、黃色
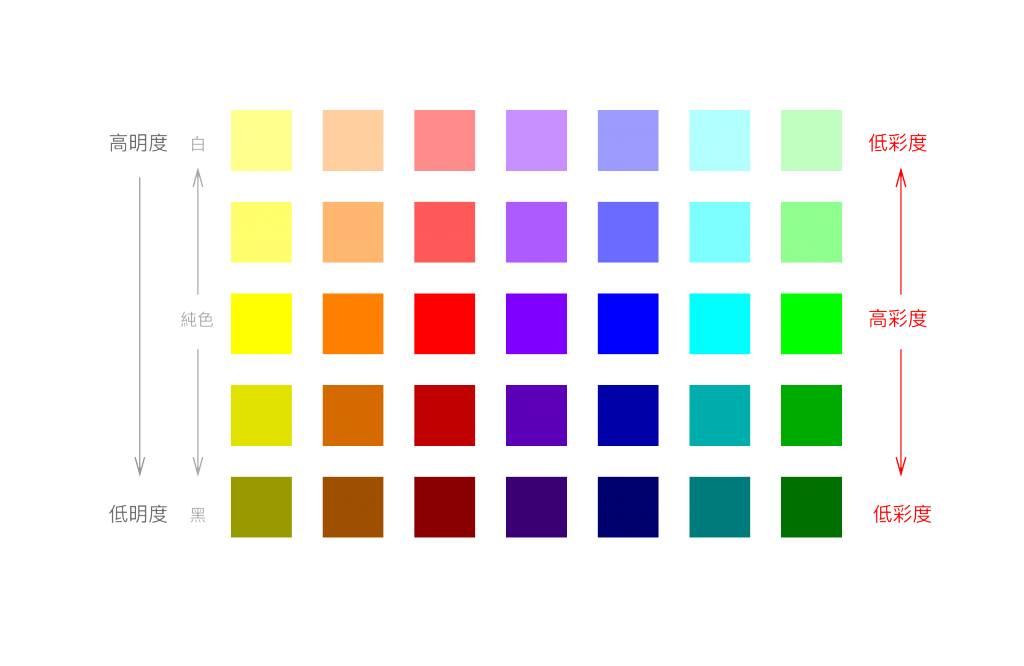
明度:
色彩的明暗程度,每個顏色都有不同的明度,例如:黃色 > 紅色。
同色相的明度比較:加入白色可以提高明度,加入黑色則降低明度。
彩度:
色彩的飽和度,也就是鮮豔程度。純色的彩度會大於加入其他色彩的顏色,加
入白色或黑色也會將低彩度。例如:紅色>紫紅色。
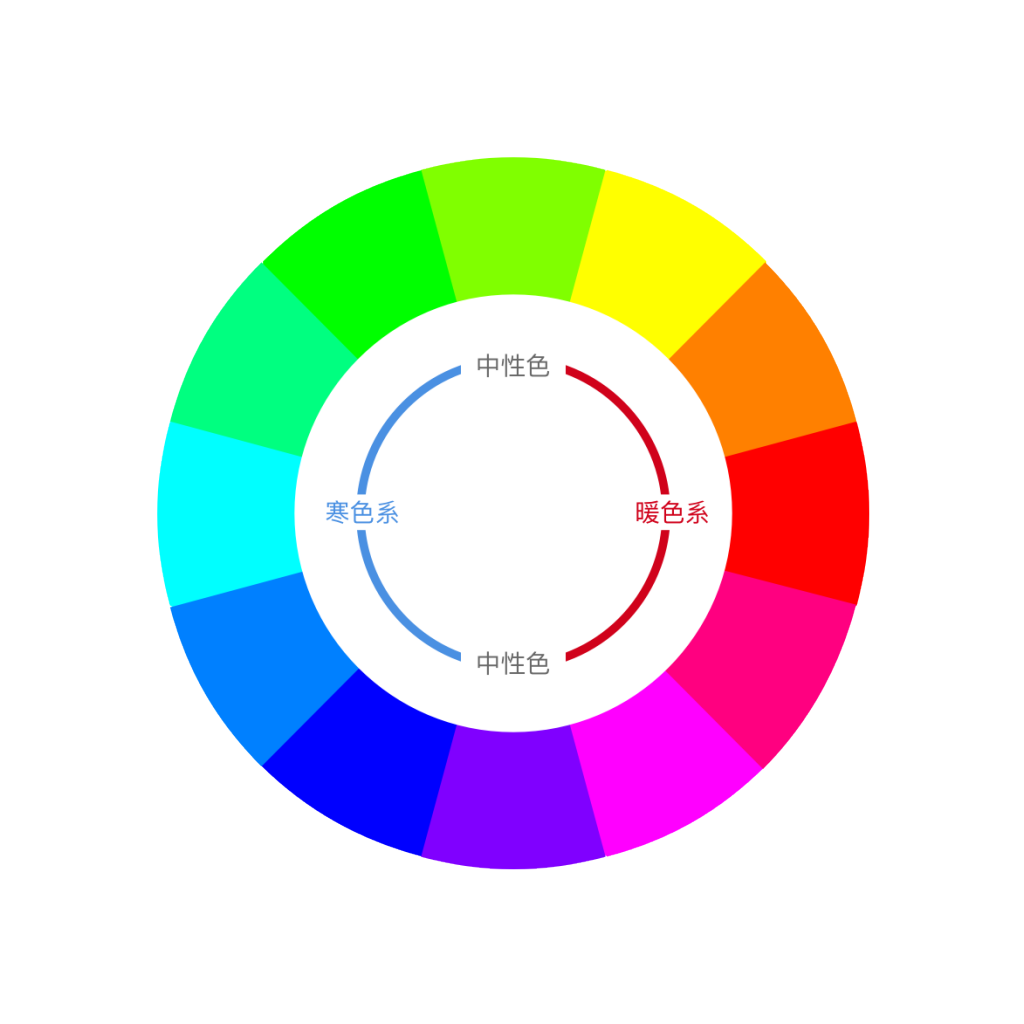
色彩溫度
暖色系:
給人溫暖感覺的色彩,色相環偏紅色系的顏色,例如:紅色、橘色。
冷色系:
給人寒冷感覺的色彩,色相環偏藍色系的顏色,例如:藍色、青色。
中性色:
紫色、綠色,不屬於暖色系也不屬於冷色系的色彩。
此色彩於暖色系時,看起來是溫暖的感覺,反之,於冷色系時,是寒冷的感覺
色彩意象
每個顏色都有不同的色彩意象,例如:紅色-活潑、熱情,藍色-寧靜、涼爽,白色-乾淨、單純、純潔…等。
在色彩意象上,每個人都會有類似的感受,但有時會因為文化與地域上的差異,導致某些顏色會有不同的含義,例如:白色是純潔的顏色,大量的白色會讓人感覺舒服、簡潔、明亮,但在傳統台灣的習俗中,有些人會覺得有隱喻喪事的感覺。因此,設計師在使用顏色時,認識顏色意象以及色彩心裡作用是非常重要的,若使用不當,就會造成使用者的負面感受。
以下整理了基本的色彩意象,每個顏色的深淺變化都會有不同的含義。
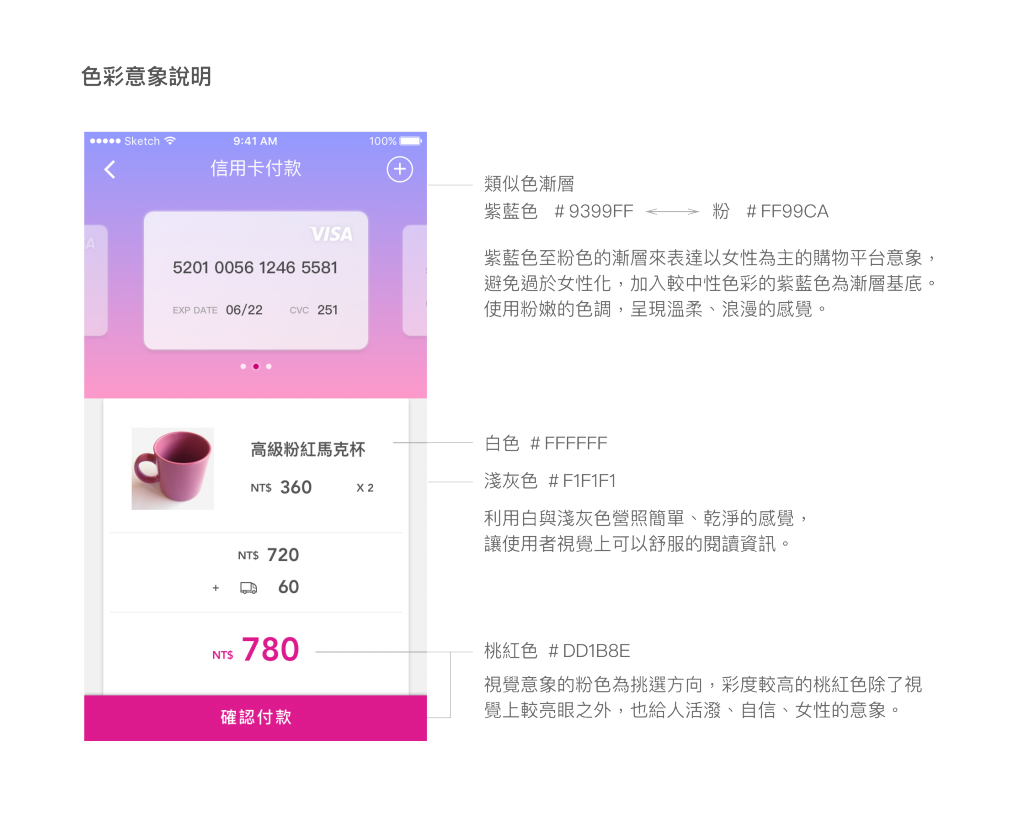
Daily UI 02- Credit Card Checkout的色彩搭配
主色調:紫藍色至粉色的類似色漸層
此頁面的品牌假設為以女性為主的購物平台,但又不希望使用過多的粉紅色導致過於女性化,因此,顏色選擇上使用紫藍色至粉色的漸層來表達以女性為主的購物平台意象,加入較中性色彩的紫藍色為漸層基底,避免過於女性化。使用粉嫩的色調,呈現溫柔、浪漫的感覺。
副色調:白、淺灰、灰
利用無色彩的特性,呈現簡單、單純、乾淨的感覺,避免視覺上過於雜亂。
黑色字較容易覺得沉重、嚴肅感,使用灰色字來呈現,讓使用者閱讀舒適。
強調色:桃紅色
視覺意象的粉色為挑選方向,彩度較高的桃紅色除了視覺上較亮眼之外,也給人活潑、自信、女性的意象。
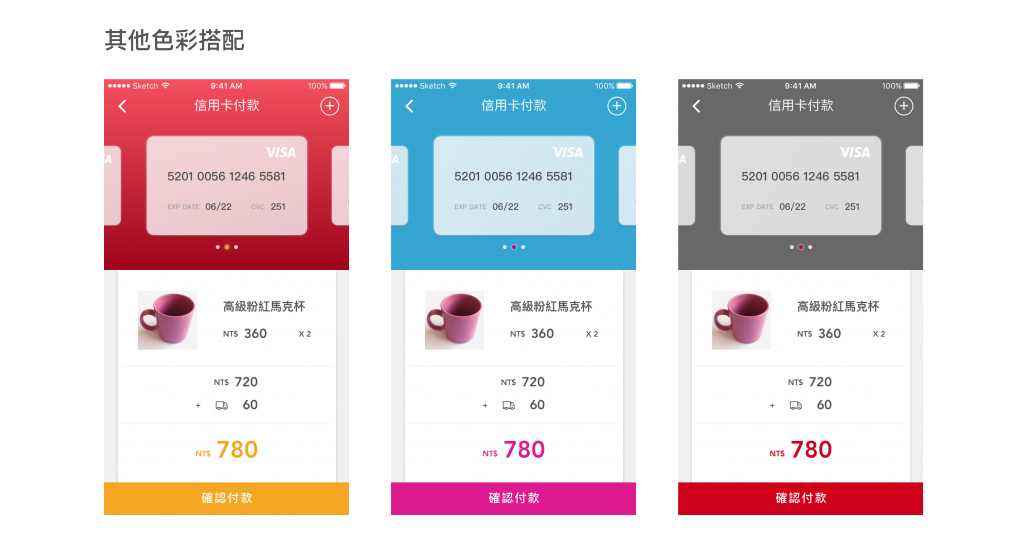
搭配色彩的過程:
可以多嘗試各種色彩搭配,以下為不合適的視覺意象,因此不特別說明。
色彩搭配資源
不知道如何搭配色彩嗎?可以參考一些線上資源喔!
material design palette
如果要設計Material design的介面,可以先使用這網誌直接選擇色彩,可立即顯示介面效果。
COLORION
有許多搭配好的主題色票可以參考使用
[COOLORS+SKILLSHARE](https://coolors.co/565656-b2ffa9- ff4a1c-81523f- 3f2a2b)
直接在線上調整顏色(色相、明度、彩度),直覺式的操作方式,並且有搭配好的主題色票可以參考與使用,你也可以分享你的製作好的主題色票。可下載App至行動裝置,Photoshop、illustrator也有外掛可以安裝,但需付費。網頁版
的則無須付費。
WebGradients
不知道怎麼調整漸層色嗎?你一定要參考這網站,是漸層色的好幫手
-By Amanda
