元件運用概念
設計規範中的數值並非絕對,尤其在Android中很有彈性,各家的App bar高度也不一定都是制定的56dp,不要被設計規範的限制而讓自己的創意有所侷限,對於初學者來說一開始會建議依循設計規範, 等到觀念成熟後便能以設計規範為基礎去發揮不同設計。
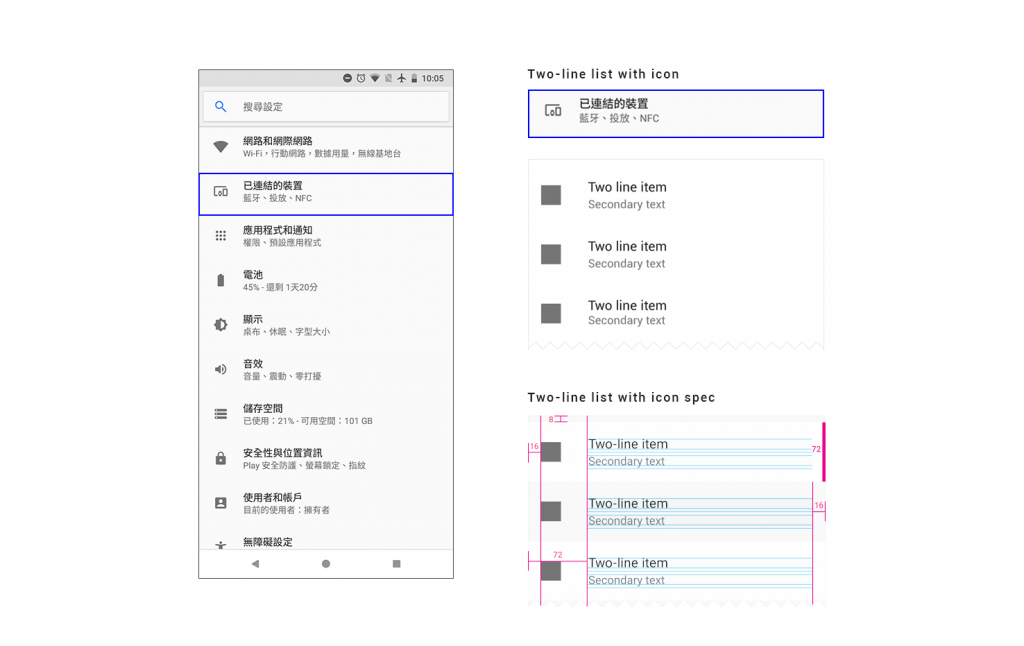
不論是《Human Interface Guidelines》或者《Material Design》,Components元件都是重點之一,元件包括了導覽列、對話框、選單、列表…等介面基本元素,大致上的APP 介面均可以用元件所組成。可以拿起手機打開內建APP,這些APP每頁介面的元件都可以在設計規範中找到,如下圖是Google Pixel 2手機中的『設定』APP,『設定』最常用到Components裡的Lists或者是調整值的拖拉條Sliders。
設定頁面
圖片來源: Pixel 2
在Components的Lists中,可看到不止一種List形式,分成一行至三行的種類,而每種種類又分成純文字、前面是icon或者大頭照…等樣式,設計師會依照介面需求而選定最適合的layout。再細看一開始進入『設定』的畫面,會發現除了最上面的搜尋之外,其他列表有一定的共通性,他們均由Two-line list with icon組成,只要一個Two-line list with icon元件建立完成後,其他只要更改icon、Two item與Secondary text就好,只要制定好完善的邏輯,做介面也會輕鬆許多。
元件組成實作
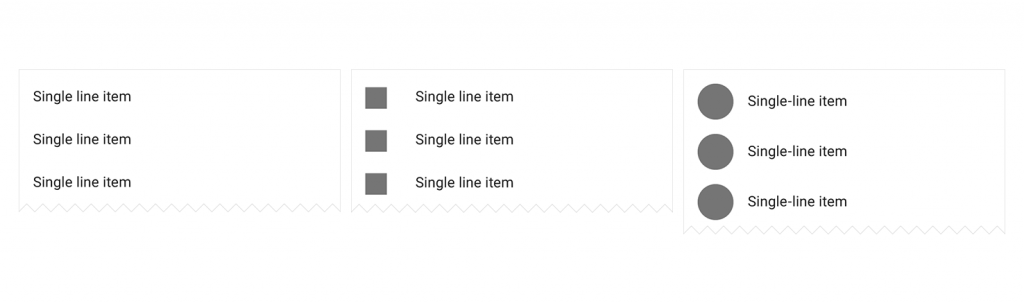
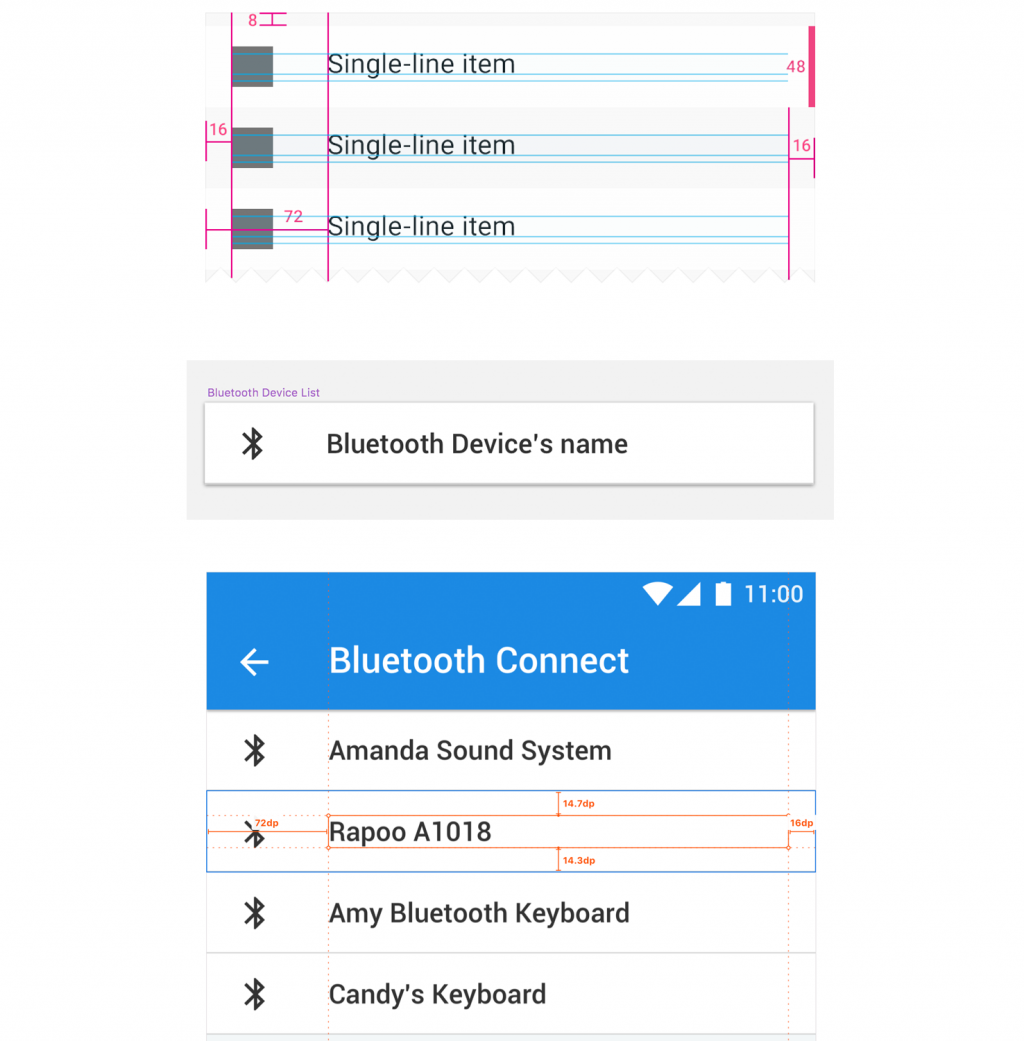
這次題目是#Day07 Setting,『設定』的頁面非常多,先由較單純的『藍芽』頁面配對裝置做範例。該頁面呈現配對裝置,文字資訊為裝置名稱,因此只需要Single-line list,如下圖。裝置名稱前面希望加上裝置icon,最後選定了Single-line list with icon,也就是圖中間。
Single-line list
圖片來源: Material Design
設計規範中有非常詳細的數值,搭配前一篇《Android尺寸單位,以Daily UI 07- Setting為例2/3》換算後,在繪圖軟體中拉出元件Bluetooth Device List即可完成大部分介面,因為此篇主要探討元件運用,就沒有針對icon或其他視覺加以調整,後續丟到Zeplin去檢查尺寸是否有標錯就完成練習了。
-By C
