接續「切版-以Daily UI 07- Setting為例1/2」的切版說明,這篇持續以切版樣式 SCSS 內容和大家分享。
SCSS 變數設定
此案例同樣也須設定常用色彩的 SCSS 變數,主要共五個色彩,設定如下:
$primary-blue: #1d8ae4; //主要藍色
$primary-light-blue: #dbe7ea; //淺藍色
$primary-black: #333333; //黑色
$primary-grey: #d0d0d0; //灰色
$primary-light-grey: #f3f7f8; //淺灰色
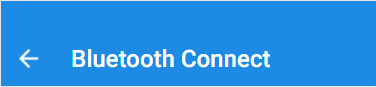
標題區塊
此區塊樣式須設定背景色、區塊陰影、上方 30px 距離及圖層設定(使此區塊圖層高於下方列表區塊,才能顯現出此區塊陰影)。
.title-wrap {
width: 100%; //設定寬度為撐滿裝置寬度
background: $primary-blue; // 背景色為主要藍色,使用上方設定好的變數
box-shadow: 0 0 4px rgba(0, 0, 0, 0.24); // 區塊陰影
padding-top: 30px; // 區塊內的間距使用 padding 設定
position: fixed; // 設定此區塊於任何情況皆固定於上方
top: 0;
left: 0;
z-index: 1; // 圖層設定為大於 0 (圖層預設為 0)
}
返回按鈕(class="back-icon"):此區塊須設定按鈕尺寸、位置、移除按鈕預設樣式。
.back-icon {
width: 55px; // 按鈕尺寸
display: inline-block;
position: absolute; // 設定為絕對位置,以 .title-wrap 這層為相對參考位置
left: 0; // 左側距離為 0
bottom: 0; // 底冊距離為 0
background: none; // 移除按鈕預設樣式-移除背景色
border: 0; // 移除按鈕預設樣式-移除邊框
outline: none; // 移除按鈕預設樣式-移除點擊時藍色選取框
padding: 0; // 移除按鈕預設樣式-移除四邊多餘距離
img {
width: 100%; // 設定返回按鈕圖片寬度為撐滿上層寬度
}
}
標題文字(class="title"):此區塊須設定文字色彩、文字大小、距離左側距離、文字行高
.title {
color: white; // 文字色彩
font-size: 24px; //文字大小
padding-left: 70px; //距離左側距離
margin-bottom: 0;
line-height: 55px; //文字行高
}
完成以上樣式設定後,畫面如下:
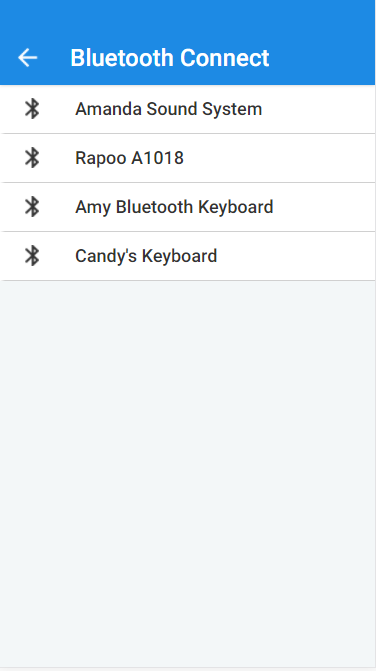
列表區塊
.content {
width: 100%;
background: $primary-light-grey; // 背景淺灰色
height: calc(100vh - 85px); // 設定高度為裝置尺寸高度扣掉上方標題區塊高度
position: absolute; //設定此區塊以絕對位置的方式固定
top: 85px; // 距離上方的固定位置
left: 0; //距離左方的固定位置
}
.list-item {
padding: 15px 20px 15px 70px;
font-size: 18px;
color: $primary-black;
background: white;
border-bottom: 1px solid $primary-grey;
border-left: 5px solid white; // 此設定是為了點擊時左側會出現藍色線條,而預先設為白色
position: relative;
line-height: 1em;
// 下方為圖示設定,這邊以偽元素的方式做設定
&:before {
content: '';
width: 14px;
height: 22px;
background: url(../img/iconBtlist.png) 0 0/100% no-repeat;
position: absolute;
top: 50%;
left: 20px;
transform: translateY(-50%);
}
// 下方為點擊狀態時樣式設定
&:active {
background: $primary-light-blue; // 背景色為淺藍色
border-left-color: $primary-blue; // 左側的藍色線條
}
}
完成以上樣式設定後,畫面如下:
如此就完成基本的列表畫面,若想參考範例可至我的 Github下載,謝謝!
Anny
