今天先講個故事再來心得文,
昨天早上去探望一位得淋巴癌的長者,聊著之前去泰國交換的事。
長者名叫錢叔,是長期協助泰國農業的人,
身為農業交流團團員的我因而到了清邁,認識了錢叔。
如果查歷史,會知道有一群雲南國軍英豪,被共軍一路往南趕,
經過緬甸,最後幫助泰國打泰共,因而獲得前泰皇恩准落腳泰國。
(有興趣可以搜尋「孤軍」)
因此泰北和台灣有著密不可分的關係,錢叔也因為這個關係,
長年被派駐在泰國,幫助他們的農業。
泰北以前是毒品罌粟花的產地,
前泰皇為了讓人民過的更好,施行皇家計畫,
扶植當地農業、剷除罌粟花。
這次前泰皇駕崩,葬禮的時候,台灣有兩個代表,錢叔是其中之一。
「那時候他得知有癌症,你們錢叔就跟我說了一句話:
死在那邊我也要去!我能不讓他去嗎?」錢太太說。
錢叔興奮地與我們分享著照片。
「平常都躺在家休息,那天從早上站到晚上他都不會累。」錢太太接著說。
看到一位長者在自己的事業上有所成就,不禁想幫他記錄下來。
因為新泰皇開始削權了,親王被拉下來,換自己的人上去(撿現成)。
錢叔:「以後不知道還能不能被找去泰國。」
「至少托錢叔的福,我跟親王同桌吃過飯,皇室耶!一生中哪有機會可以跟皇室成員吃飯!」
還記得第一次接觸flexbox是在Bootstrap 4,
沒有碰過原生CSS的flexbox,
藉鐵人賽的機會,回頭看看flexbox
flexbox是CSS3的一種新語法,
不過對我來說,進入這塊領域全部都是新的,CSS幾對我來說都一樣。
網路上的flexbox教學很多,自己找就可以了。
我覺得flexbox難學的原因是因為屬性太多了,
相較於其他排版方式,float只有left,right,none三種,position也不多,
新手在遇到flexbox讀了前面忘後面,讀完了還是不太會用。
今天大家放輕鬆,用我在網路上找到一個有趣的小遊戲,
輕鬆的學flexbox吧!
flexbox小遊戲
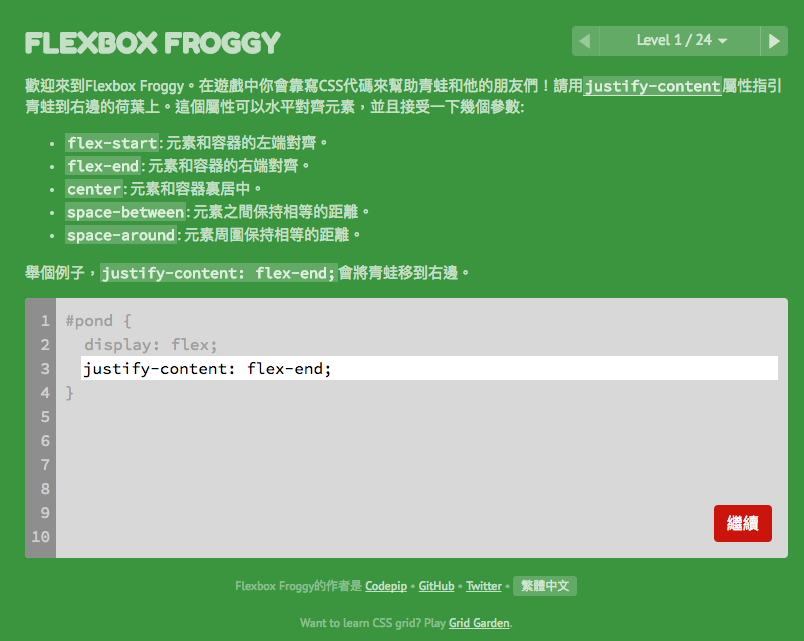
首先是第一關:幫助青蛙站到右邊的荷葉上吧!(綠色的青蛙就叫他G吧)
第一關很簡單,而且還有提示,justify-content: 可以控制元素的水平對齊,
靠左對齊是flex-start、中間是center、右邊是flex-end。

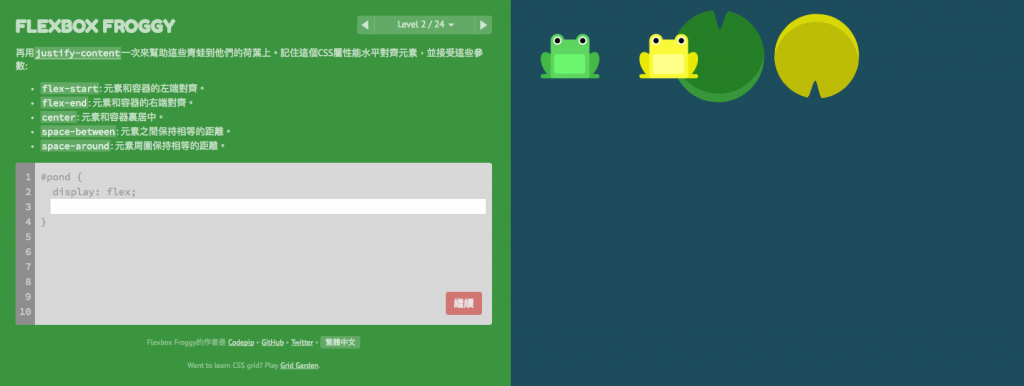
第二關多出了一隻黃色青蛙Y,
連荷葉也多出一片,此時可以來測試space-around和space-between。space-between兩隻青蛙會加上兩側邊框,保持等距離。

space-between,兩隻青蛙會往兩側跑,這是因為space-between
會讓元素之間保持相當距離,不過只有兩隻青蛙還看不太出來,期待第三隻青蛙的出現。
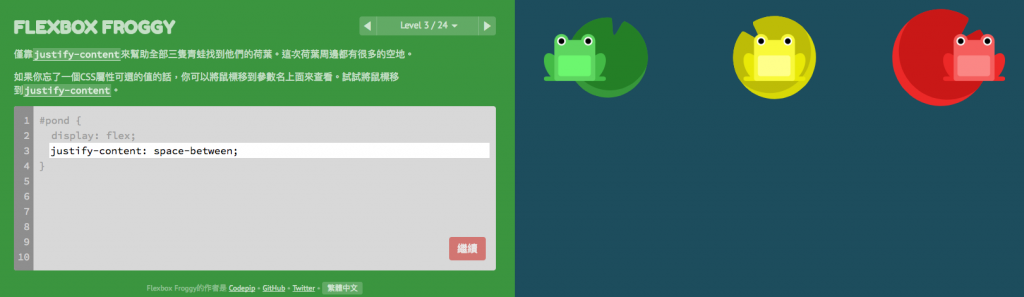
第三關
青蛙R:我這不是來了嗎?
這時候再用space-between就可以感覺到space-between和space-around的差異了。
不過用space-between青蛙不能回到荷葉上呢!

第四關
這關才是用space-between。
以上四關是水平對齊。
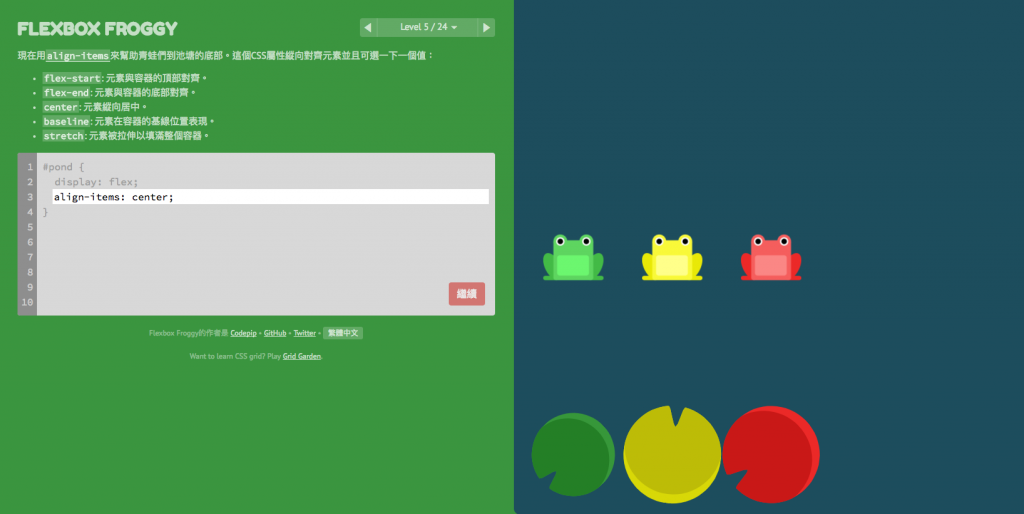
接下來是垂直對齊align-items: 可以控制元素的垂直對齊,
進入第五關吧!
靠上對齊是flex-start、中間是center、下是flex-end。
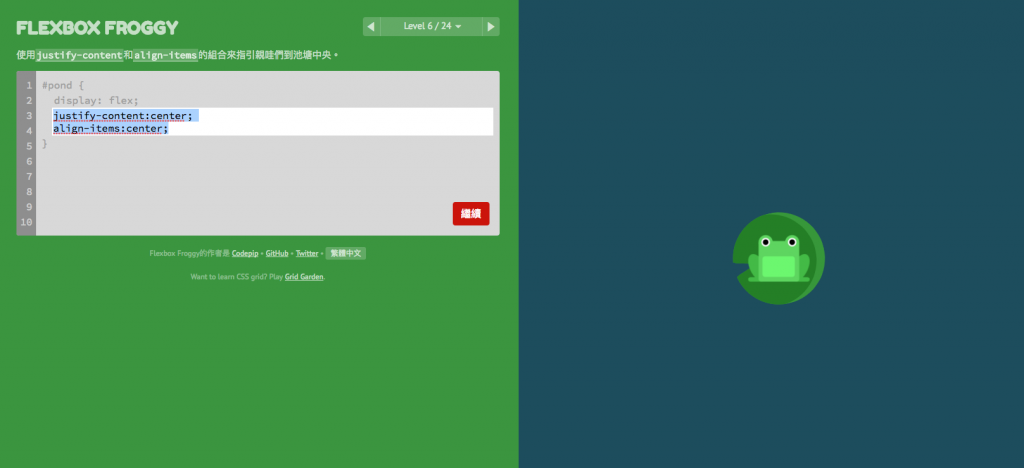
第六關:
荷葉跑道正中間了!
用前面幾關學到的,水平’垂直都給他center,
應該就沒問題了吧!
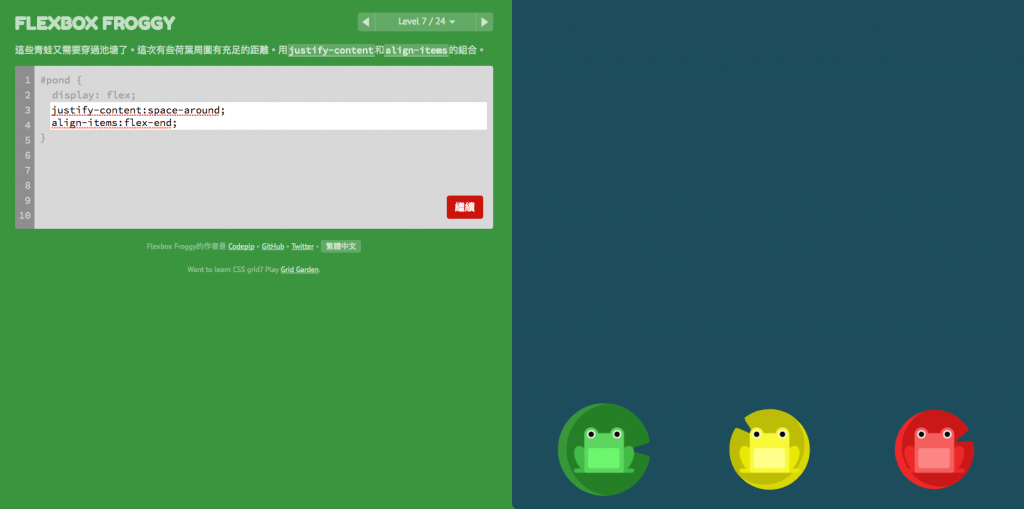
第七關:
荷葉跑到正下方,彼此之間加上兩側還有相等的距離,
Dora:聰明的你一定知道該怎麼做!
每次看到Dora在螢幕上問一些小朋友問題,我都會回「不要!」
Dora:以後睡前要記得刷牙喔!
我:不要!
Dora:很棒!這樣就不會蛀牙了呢~

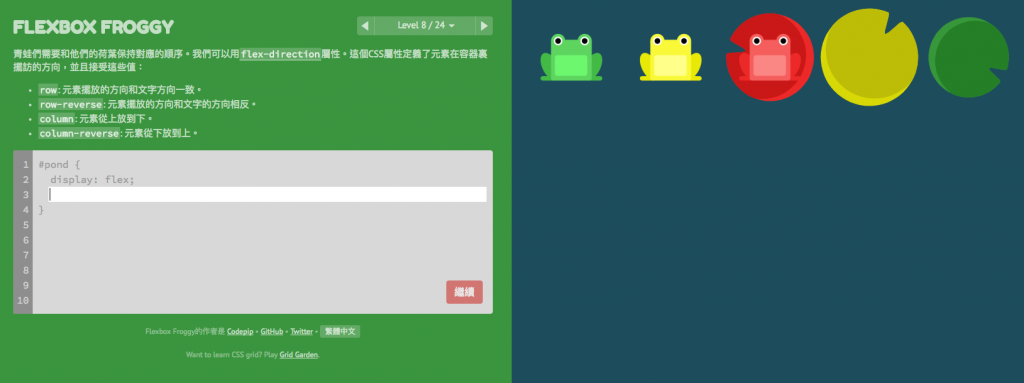
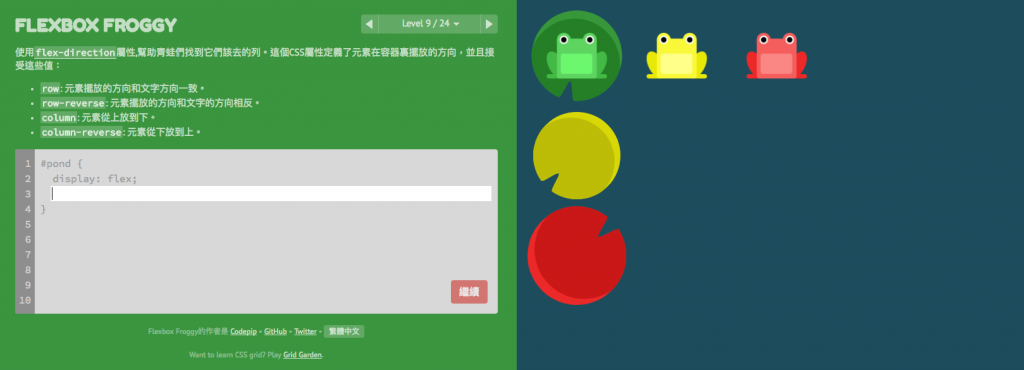
第八關、第九關:
又是一組新的屬性了,這些可以控制元素的擺放方向,row左到右、column上到下,如果有reverse,就會倒過來。

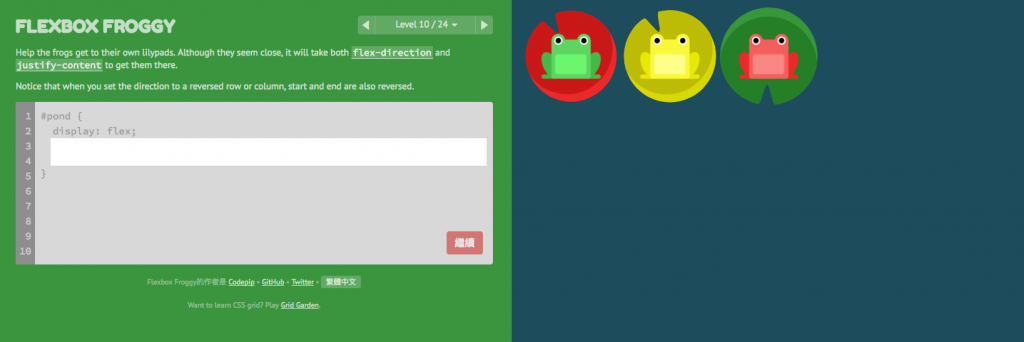
第十關:
我第一次卡關!
花了1分鐘檢查有沒有打錯字,
如果真的解不出來,記得看提示。
這頁變成英文的真的很棒!試圖讓你不會去注意提示。
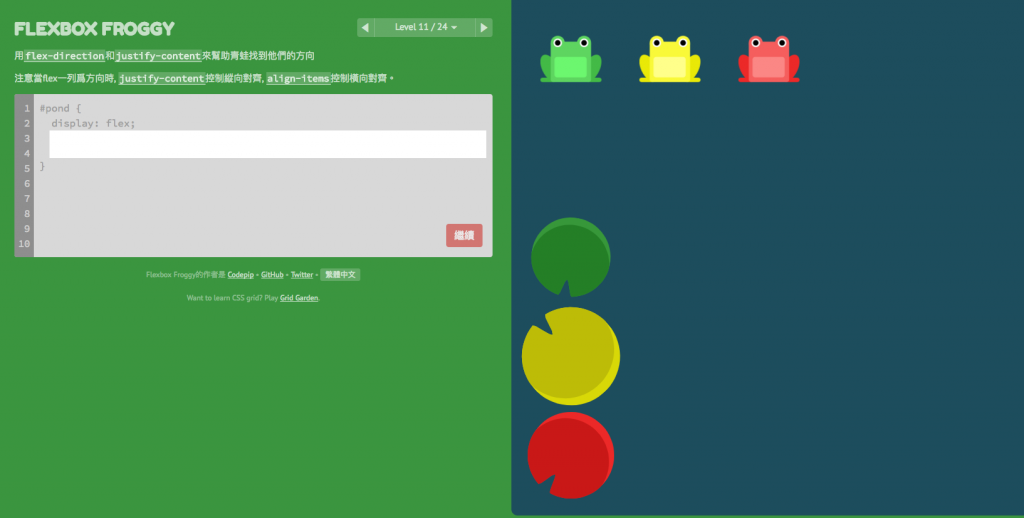
第十一關:
又是一個有機會卡關的地方,
當方向變的時候,控制對齊的也會跟著改變呢!
接下來是一些綜合的練習,
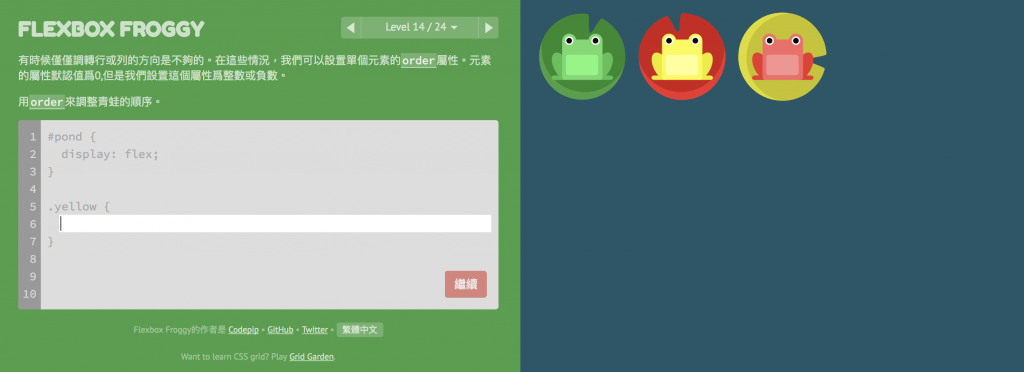
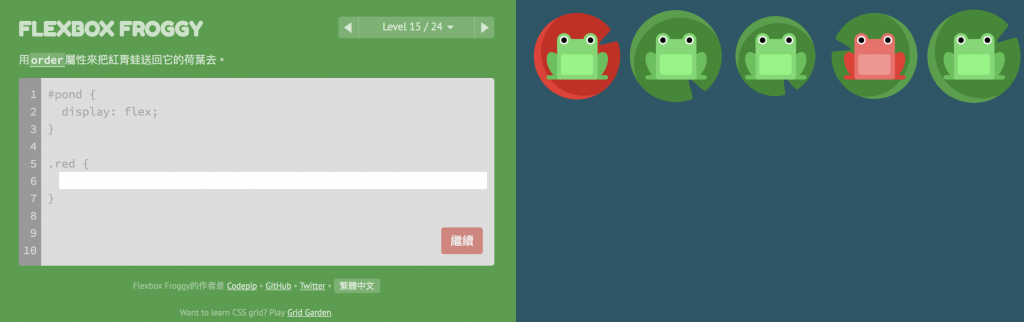
直接跳第十四、十五關:
這是一個新的屬性:order
可以用來排序各個元素,越正越右,可以是負值,預設是0。

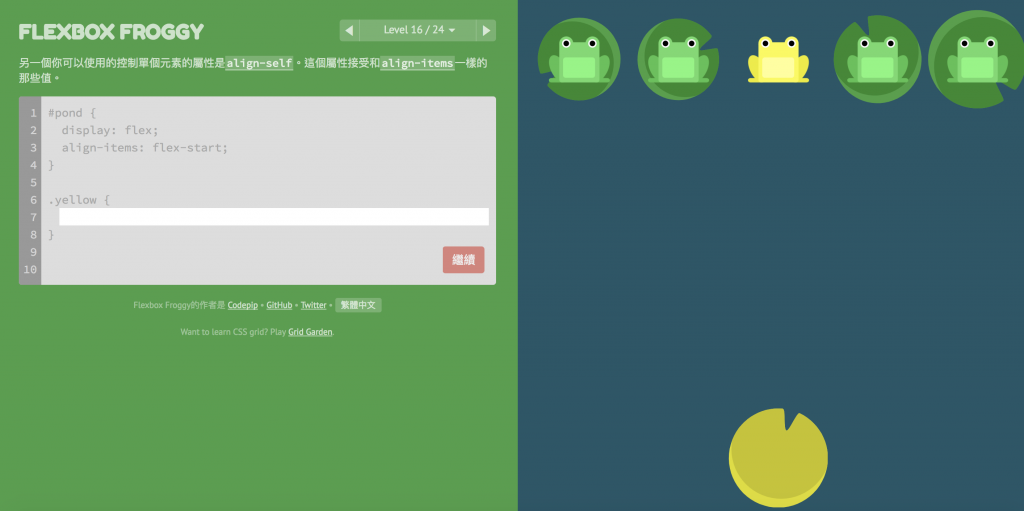
第十六關:
新的屬性align-self,跟align-item可以接受的數值一樣,但是可以用來移動單一的元素。
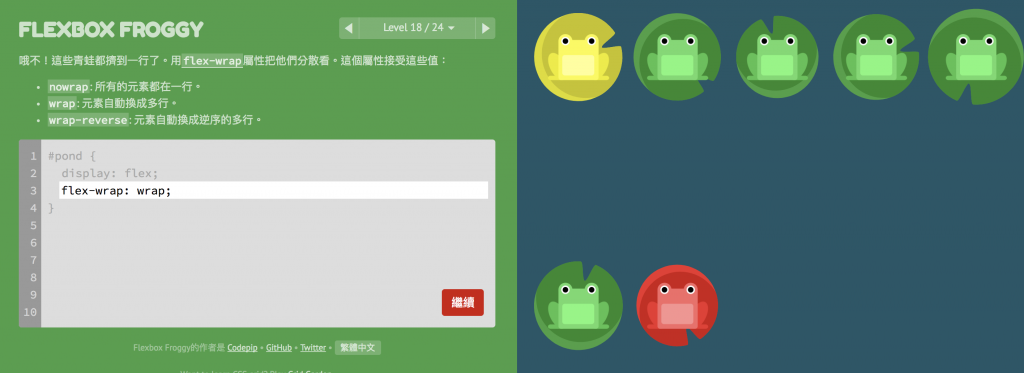
接著我們跳到十八關:
又是新的屬性!flexbox的屬性多到記不住,flex-wrap,用來控制元素是否在同一行。
數值nowrap:元素都在同一行;
數值wrap數值會換成多行。
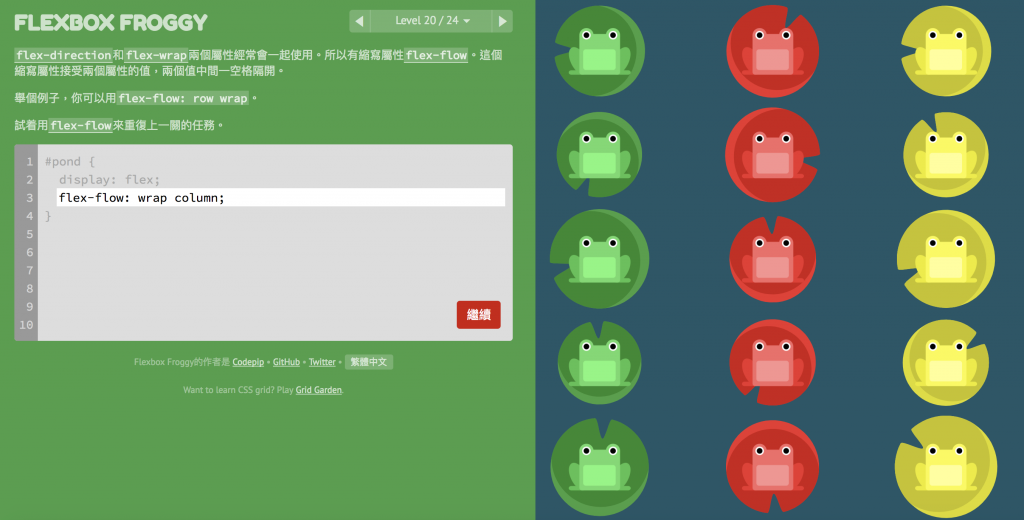
第二十關:flex-flow把flex-direction和flex-wrap合在一起使用,
可以直接寫flex-flow: column wrap;。
(數值沒有順序之分)
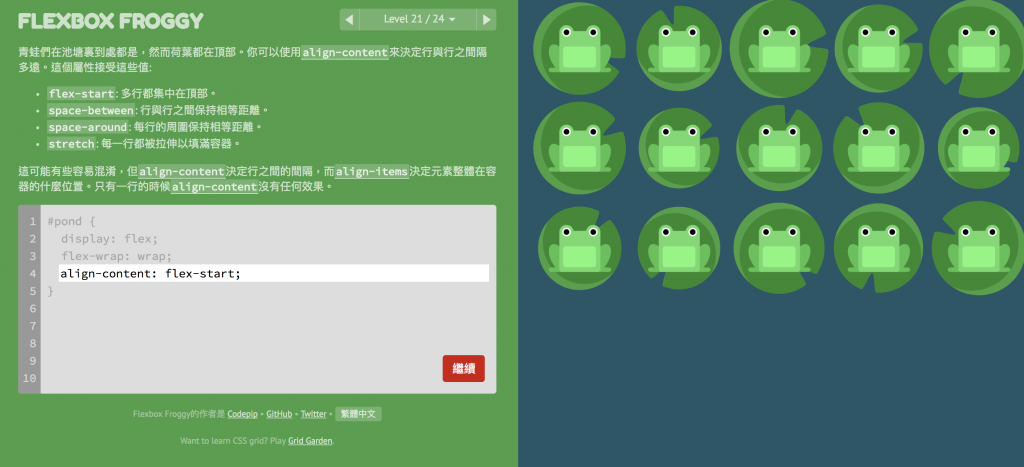
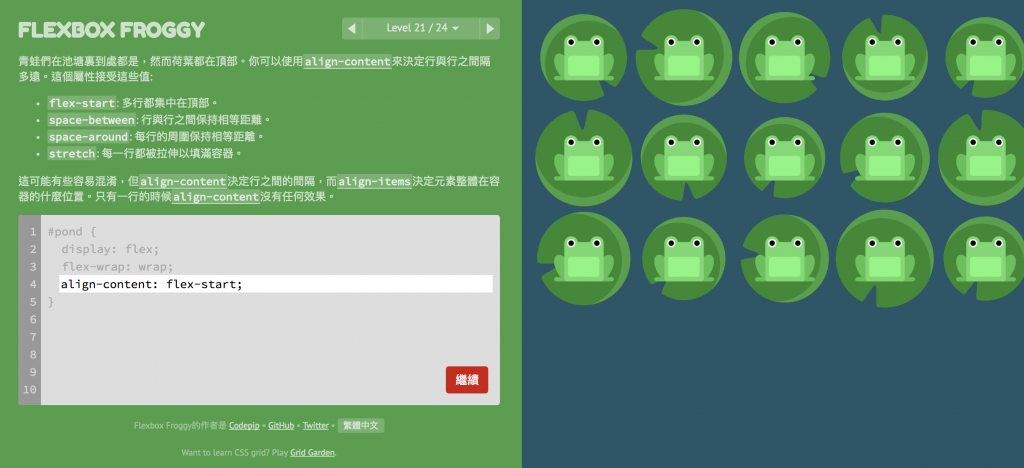
第二十一、二十二關:align-content這個是決定行與行之間的間隔。

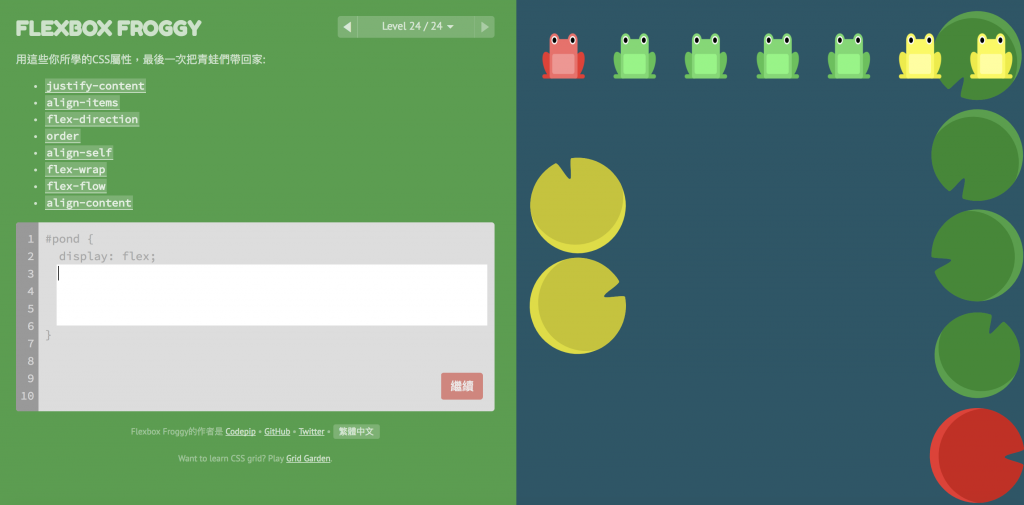
第二十四關:
這個看了我眼都花了!
加油吧!
我還在卡關中!!!!!

終於有故事了,雖然錢叔的故事也是精彩,但後援會的同伴們更希望前面的故事可以再開連載啊!
什麼奇怪的沙烏地阿拉伯後援組織!
ibtisam!
A同學幫我看一下24關怎麼破解