昨天我們跨出了 APP 規劃的第一步:包含設計目的,主要客群...等。
今天要再進一步,詳細呈現 APP 的更多細節,將以 Sketch 繪製的簡易版 Functional Map 呈現給大家。
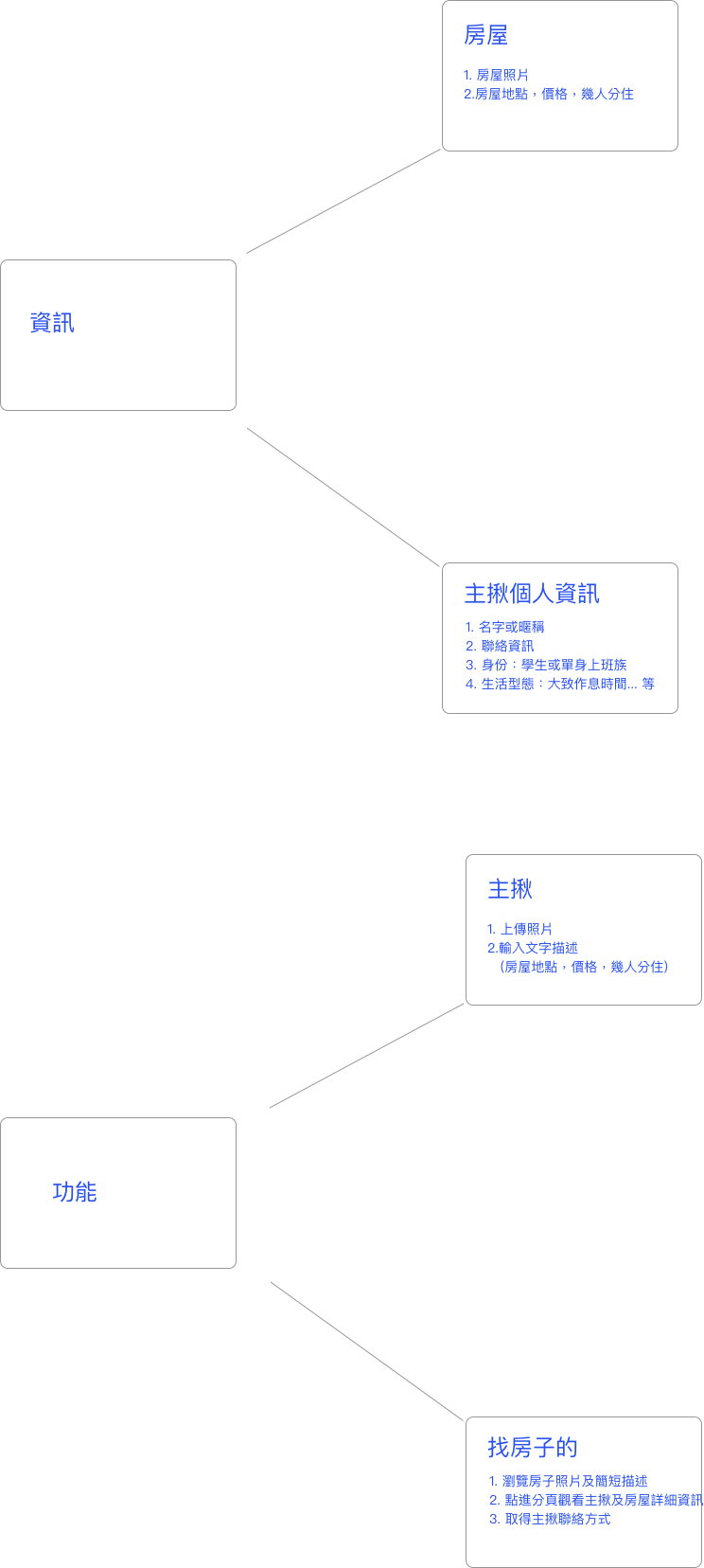
1. 簡易版 Functional Map : 分成 APP 提供的資訊及功能兩部分介紹。

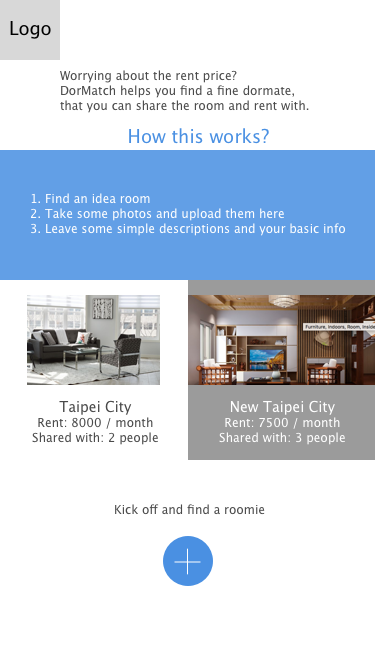
DorMatch Landing Page:
目前規劃中的 APP 首頁(雖然之後可能大部分功能寫不出來)
包含簡單的設計理念及 APP 功能說明,往下卷是房屋的範例圖說明。
最下面的藍色底白色十字,則是新增方租房屋訊息(成為主揪)